The first key to maintaining technical documentation is to plan and design for maintenance from its inception. The second key is to commit to maintenance. In this blog article, MadCap Flare consultant Nita Beck offers best practices for designing Flare projects that support ease of maintenance. Among the ideas she explores:
- design planning;
- devising good folder structures and naming conventions;
- creating topic templates and "starter" snippets;
- adding author comments to your content, stylesheets, and other project files;
- keeping a tidy project;
- and crafting authors’ guidance.
Oh, the Stories I Could Tell About Documentation Maintenance
As a MadCap Flare consultant for more than 15 years, I’ve seen a lot of Flare projects. Many are well structured and easy to get up to speed in. These make me smile. Others, not so much. Many times, I scratch my head trying to understand which files in a Flare project are actual sources to be maintained and which files are, to be blunt, debris.
I’ve seen projects abound with targets, TOCs, topics, images and other content files that turn out only to be remnants of imports from legacy tools or, perhaps worse, purely experimental.
Why Worry About Technical Documentation Maintenance?
In my view, the digital files that a technical writer creates are corporate assets, just as important as physical assets sitting in a warehouse or used in a factory. These files cost money. They have value. They deserve to be cared for. Which is why maintaining technical documentation should be a business process requirement for each and every organization.
"Technical writers have a professional obligation to provide the very best stewardship of the digital assets they invent."
For Whom Do We Usually Design Technical Documentation?
Technical writers design and develop documentation first and foremost for end-users. We consider how the SME documentation is branded and how it is organized. We aim to design navigation methods that are readily understandable and accessible. We design stylesheets and skin elements that support responsiveness, so end-users can use any device. We also consider localization, and so we strive to write content in a way that it is easy to translate. For software application Help systems, we may need to coordinate with our developers to support context-sensitive access to the content.
Let’s see. End-users: ✓ Marketing (the keepers of the brand): ✓ Translators: ✓ Developers: ✓ Someone’s missing…
Ah! We’ve forgotten a very important constituency – our now and future selves – and a very important design objective – ease of maintenance.
Strategies for Designing for Maintenance
What follows are my best practices for designing (and developing) Flare projects that are:
- Easy to maintain – especially by authors to whom we handoff the project to or whom we onboard in the future
- Easy to extend – for example, to generate new outputs not originally envisioned
The overarching principles are these:
- Think things through.
- Clean up after yourself.
- Write stuff down.
- Be kind to the authors who follow you.
Best Practice #1: Analyze and Plan
When I begin to analyze and plan a new Flare-based technical documentation project, I focus on:
- Project architecture, particularly folder structures.
- Conventions and rules, particularly the use of what I call reserved abbreviations to use in folder and file names.
- Current and future needs, particularly for publishing outputs and localization.
- Maintenance, review, and source control workflows.
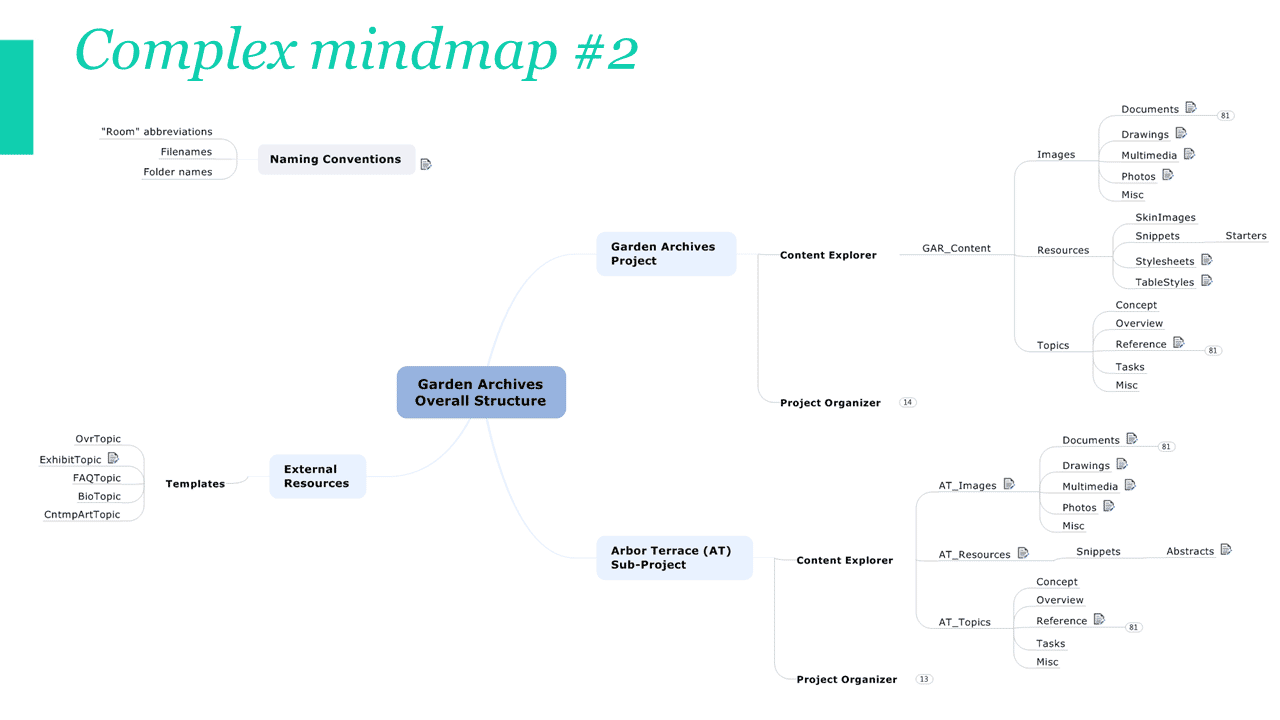
I prefer to think visually as I analyze and plan. My favorite technique is to use mindmaps or other visualizations of folder structures and relationships. I can begin to think through things like naming conventions, too.

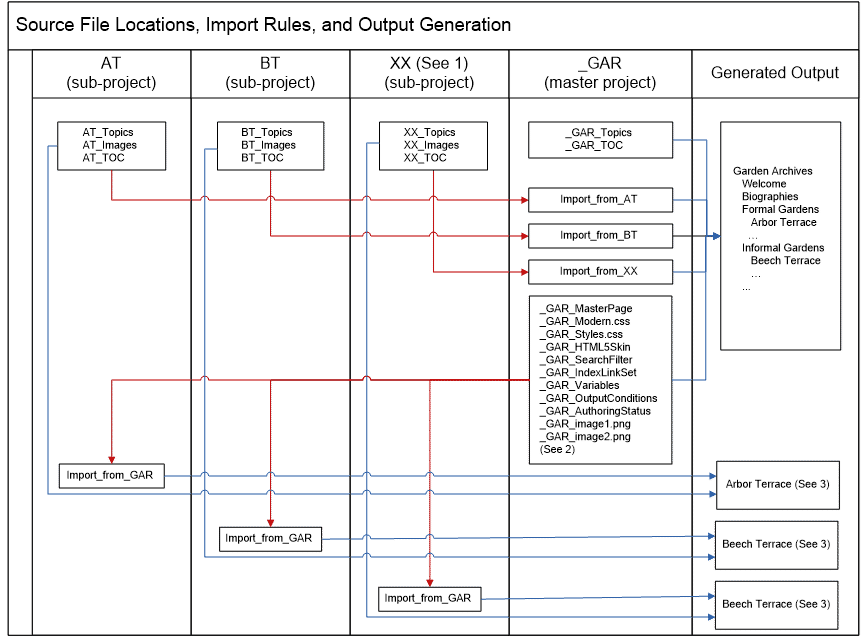
I sometimes use swim lane diagrams to visualize documentation workflows or the relationships among projects.

For most projects, all the thinking I will have done during the analysis and planning phase culminates in a formal design plan. Most of my clients prefer this to be written in Word or Google Docs.

Best Practice #2: Keep a Tidy Project
Once I start the documentation process in Flare, I make it a habit to:
- Assiduously follow the planned naming conventions and folder structures.
- Have a place for everything and put each thing in its place.
- Continuously clean up after myself.
Let’s Start with Naming Conventions. Make Them Understandable!
I once advised a Flare team whose topic files were named as shown below left. To the writers who had worked with the content for years, these file names for existing documentation were meaningful. To writers new to the team, the filenames were obscure. They only hinted at what chapter the topics belonged to and in what order. I advised renaming the files, shown right, so they are more informative, matching their phrasing to their first headings.
|
Obscure filenames |
Informative filename |
|---|---|
|
1-1-1.htm |
purpose-of-this-order.htm |
|
1-1-2.htm |
audience.htm |
|
1-1-3.htm |
where-to-find-this-order.htm |
|
1-1-4.htm |
what-this-order-cancels.htm |
That Old Adage: A Place for Everything…
… and everything in its place (and properly named). I advise clients not to store content files directly in their “parent” folder. For example, I avoid putting all topic files directly inside the Topics folder. As a project grows, the file listing could grow very long. Instead, I advise using subfolders to organize the topic files, but not too deeply. A too-deep folder structure can be as hard to work within as a too-shallow one.
For my longest running project, going on 11 years, from which is generated online Help, we organize topics by topic type:
- Content
- …
- Topics
- Concepts
- con-about-abc.htm
- con-about-xyx.htm
- FAQs
- faq-how-do-i-abc.htm
- faq-why-does-this-happen-at-xyz.htm
- Landing
- Reference
- Tasks
- Concepts
For another project, which produces both online output and PDFs, we organize by documents and, within that, by chapter:
- Content
- …
- SysArch
- about
- about-sysarch-manual.htm
- acknowledgments-sysarch.htm
- intro
- _ch-intro.htm
- programming-model.htm
- keywords.htm
- details
- memory
- about
I recently inherited a project in which every single topic was nested within its own subfolder along with its linked images. As I expected, that folder structure has been difficult to work with, causing the loss of precious time that the authoring team needs for making updates. In future, we’ll overhaul the folder structure (not to mention the filenames) with ease of findability in mind.
And What About Cleaning Up After Oneself?
I was once hired to offer guidance to a client on how to optimize a very large Flare project. What had been a large collection of RoboHelp projects years earlier was now one grand Flare project. As the project grew over time, the authors found that Flare’s performance suffered, sometimes a lot. The authoring team was increasingly frustrated with the development process.
I spent a full week analyzing the project to determine its state and to offer remediation guidance. Among the project’s debris, I found:
- Thousands of tracked changes – going back years – that had never been accepted or rejected.
- Duplicate files introduced during successive import passes, including 35 instances of the same logo image and scores of stylesheets and skin files, most unused.
- Experimental targets, TOCs, stylesheets, and other files that an author had invented while learning to use Flare technical writing software and then left in place.
- Folders containing hundreds of image files for prior product releases, none of which were needed anymore.
- Hundreds of unused topics, which the client declared were obsolete but was afraid to jettison.
- Hundreds of targets, deeply nested in subfolders and no longer used.
- Hundreds of broken links and broken bookmarks that were never dealt with.
- And more…
Once the client tidied up the project, the authoring team could work much more comfortably and efficiently.
To recap, have a place for everything and put everything – properly named – in its place. And get rid of old, moldy, obsolete, taking-up-precious-resources files.
Best Practice #3: Make Easy-to-Use “Widgets”
I use the term widget here loosely, but it’s akin to template.
I like to invent things that authors can use to jump start their creation of new content. My favorite widgets are file templates, starter snippets, and auto-suggestions that draw from text phrases, snippets, and variables.
File Templates
I try to anticipate the types of files that authors will invent often or will want to have “pre-cooked” when going through the content development process. These might include:
- Topic templates, such as for reference topics or task topics, with placeholder content and authorial guidance.
- TOC templates, with placeholder TOC items.
- Target templates, with specific options already set.
- Import file templates, with import rules already defined.
Usually I store these items right in the Flare project, nearby the files of the same type. Authors can copy and paste them, rename them, and then start building out their content. Alternatively, one could store them in the MyFolders folder or as an external resource in a shared folder when working through their documentation process.
Starter Snippets
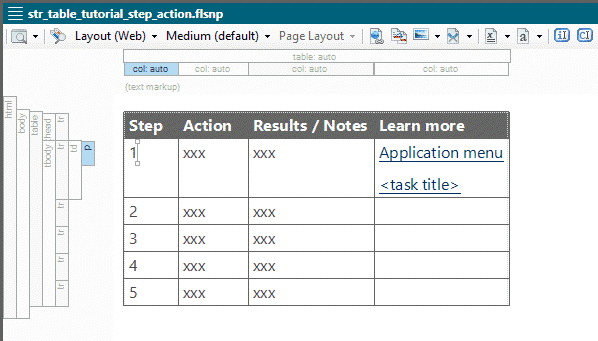
I love designing what I call starter snippets (and some have called seed snippets). These files hold preformatted and (sometimes) pre-populated content. An author can insert a starter snippet into a topic, convert it to text, and then quickly begin to edit the content.

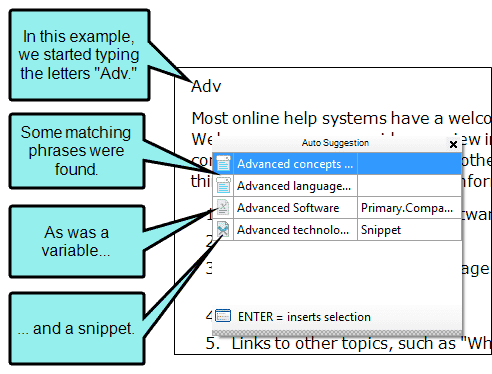
Auto-Suggestions
I advise clients to turn on Auto-Suggestions, including for snippets. As an author types characters into a topic or snippet, Flare suggests one or more matching text strings found in variables, snippets, and auto-suggestion lists (essentially, lists of “flat” text strings). The author can select from the suggestions and go.

Best Practice #4: Document the Project
Be kind to your now and future tech-writing selves and Write. Stuff. Down. Please…
Here are some ideas for maintaining project documentation, from the simplest to most elaborate:
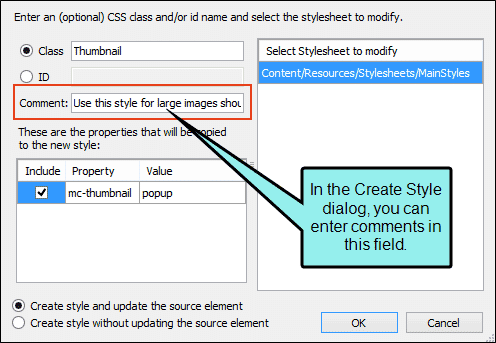
Add Comments As You Go
There are many places in Flare where you’ll find a Comment field, such as when creating CSS styles or variables . Take a few moments to add a comment about the purpose of the thing you’ve invented. You will thank yourself later.

Include an Authors’ ReadMe Topic
In many of the projects I’ve designed, I’ve included an Authors’ ReadMe topic that covers the high points about the project. For example, for that 11-year-old project mentioned earlier, the ReadMe covers subjects such as:
- The software products that project supports.
- The targets it produces.
- The structure of the Content Explorer.
- The topic types we adhere to (concept, reference, task, etc.).
- Local index links.
- Global vs local variables.
Go Bigger and Invent Authors’ Handbook Topics, TOC, and Target Right in the Project
For some projects, my clients and I go a little further than the bare-minimum Authors’ ReadMe. We draft an extensive set of topics files covering a variety of maintenance subjects, capturing that knowledge as we go. For example, in a new project from which we will soon be publishing Flare output to Zendesk, we have already documented the Zendesk processes right in the project.
Standalone Authors’ Handbook Project
The most comprehensive method for documenting one’s Flare projects and practices is to have a standalone Authors’ Handbook project (what some, including MadCap Software’s authors, have called a Documentation Bible). The project should follow the same conventions as the production projects – the same folder structures, naming conventions, stylesheets, and so forth.
This standalone project can become as comprehensive as you’d like. One client for whom I erected the scaffolding of a handbook project anticipates documenting department-wide writing style guidelines, source control practices, image management, localization practice, and usage guidance for tools used “around” Flare.
The standalone Authors’ Handbook project, intended only for internal use, offers a terrific opportunity for onboarding a new authoring team member. They can get up to speed on the team's conventions with this internal documentation.
One of my clients, who calls their handbook the Authors’ Library, generates a Side Navigation HTML5 system that is hosted on MadCap Central. The several Flare authoring teams distributed around the company can all easily access this online resource.
Alternatives to Documenting a Flare Project with Flare Itself
Some clients have documented their Flare projects in tools such as Confluence, SharePoint, or a shared OneNote notebook.
Earlier, I mentioned writing a design document in Word or Google Docs to capture the analysis and planning prior to building out the Flare project. I typically expand that document to become the maintenance guide.
Parting Wisdom
All your planning and design for ease of maintenance of a Flare project will be for naught unless you commit to following through with robust process documentation. Periodically, do some “spring cleaning” in your projects. Check for unused files. Get rid of obsolete and experimental files. Most important of all, think about how to become a better technical writer and create the guidance that your future technical writer selves will need.









