This guest blog post was written by Rosa Davis a Senior Technical Writer at Vasion, a leader in digital transformation software, providing users an end-to-end solution to make everything from information capture to secure printing easy and affordable.
Illustrations have been used in technical documents since the earliest history of technical communication. So if you’ve been wondering, “Are illustrations helpful in technical documents?” you have come to the right place. Adding illustrations not only helps you to organize your technical documentation but allows for more engaging and effective content. Here we’ll explore their role in technical documents, when they are necessary, and some best practices when using them.
Technical documentation is a generic term for documents that describe the use, functionality or architecture of a product, system, or service. There are several types of technical documentation depending on the audience and industry for whom you are writing.
Technical Illustrations include technical drawings, diagrams, photos, and screenshots also referred to as screen grabs, among others. The illustrations visually enhance the viewer’s understanding of the technical subject.
The Benefits of Technical Illustrations
Neuroscientists at MIT found that the brain can identify images seen for as little as 13 milliseconds. For this reason, the use of visual aid illustrations and specialized symbols significantly enhances the quality of the information you are trying to provide. This information helps employees get their jobs done and it helps customers get the maximum value from products and services. Illustrations also help to engage the audience by breaking up text, and they allow the audience to process and retain information better.
When are Illustrations Necessary?
How and when you use illustrations depends on the subject, industry, and target audience. A properly placed visual illustration can help an audience with little technical expertise grasp a complex concept faster and easier than the use of text alone. Add to this the fact that there are many distractions clamoring for attention, the use of illustrations can engage your audience and help them maintain focus much better than the use of text alone.
Think about how many times you quickly review written content, whether documents or emails, so you can stay current on your job and requests from others. If the content is lengthy, you can sometimes miss the critical information you need to get your job done. The use of illustrations can go a long way to ensure that your audience takes full advantage of the content you have painstakingly created and gets the most value of the time they spend engaging with your service or product.
How Much is Too Much?
Now that we’ve established the benefits of using illustrations in your technical documentation, a valid question is, how many illustrations should be included in a document. Is there such a thing as too many illustrations?
The number of visual aid illustrations you need depends on the type of content you’re writing, the reason why you are writing it, and the level of expertise your audience has in the subject. If your audience does not have a deep technical understanding of your topic, simpler illustrations that convey concepts at a high level may be the best option. This provides a foundation and helps them internalize the process or information.
Should I Include Illustrations on All My Documents?
We previously mentioned that the type of document, target audience and subject expertise influences how many illustrations should be included in a technical document. Another factor to consider is the type of industry for which you are creating technical content. Your audience will get the most benefit from technical documentation that quickly informs or educates them on the subject while providing interesting and engaging information.
Technical content created for an engineering or manufacturing environment may require more illustrations. You may need to depict complicated system schematics, manufacturing equipment, or product components that the audience needs as a reference for understanding how something works or how to operate machinery safely. In this type of document, illustrations may include conventional line drawings, exploded view drawings, cutaway drawings, or photography of the equipment or process diagrams.
Process documentation or professional services may benefit from process diagrams, business process mapping, or flow charts.
Software products and services may require the use of diagrams, flow charts, and screenshots. These illustrations can explain concepts, let the user make full use of the product, or walk them through the necessary steps to successfully accomplish a task.
API or SDK documentation may only require minimal use of illustrations; for example, a network diagram that illustrates the flow of data.
Where to Source Illustrations
You may be able to work with your subject matter experts, product managers, or project managers to determine the best sources for the illustrations you need to include in your documentation. There may be other departments in your organization that may be helpful resources.
Depending on the complexity of the technical content, you may need assistance from your organization’s graphic artist or UX designer. You may be able to create simple diagrams, take your photos or record your screen using various tools. Another option is to search for images and illustrations using the internet, but make sure you have permission to use those images if you go this route. While there are many royalty-free images, it is your responsibility to know whether you have the legal right to use any image downloaded from the internet.
Best Practices
Once you have selected the images to support your technical information, you can choose from many popular tools to edit and annotate the images for use in your documentation. One of my favorite tools is MadCap Capture. Here are some important things to consider when using illustrations in your documentation.
Use the Best Quality Images and Image Types for the Desired Output
Depending on how you deliver your content, determine what image file type delivers the best quality content. The best file type depends on the tools you use and how you deliver the content. The common image file types below are popular for content creation.
|
GIF |
Graphics Interchange Format |
.gif |
A good choice for simpler images, small animations, and low-resolution video clips. |
|---|---|---|---|
|
JPEG |
Joint Photographic Expert Group image |
.jpg, .jpeg |
A good choice for photographs. Allows a selectable tradeoff between storage size and image quality. |
|
PNG |
Portable Network Graphics |
.png |
Good for graphics especially ones that use large flat areas of color and that require. transparency. Allows for greater color precision, smoother fades, etc. |
|
SVG |
Scalable Vector Graphics |
.svg |
Ideal for user interface elements, icons, diagrams, etc. They can be searched, indexed, scripted, and compressed, and can be scaled in size without loss of quality. |
Only Include Pertinent Information
As you select illustrations, remember that you are using them to help the reader understand specific information. Think about what you are trying to convey and make sure your illustrations focus on the point you are trying to make. There are many ways to focus the reader’s attention, including the use of cropping, annotations, highlights, etc.
Depending on the type and quantity of illustrations you plan to use, determine the best image size to enhance the display and balance with the written content. Defining image size, whether it’s in pixels for online display, or inches for printed content can help you determine how much you need to close in or zoom out to ensure the focus of the image supports the message you are trying to convey.
Avoid Overuse of Annotations and Markup
Just as too many illustrations can detract from what you are trying to convey, excessive use of markup and annotations can make an illustration difficult to comprehend — especially when paired with already technical information. Your illustrations should help readers visualize the critical points you are trying to communicate, whether it’s a concept or instructions. The font and colors you use should enhance, not detract from, the illustration.
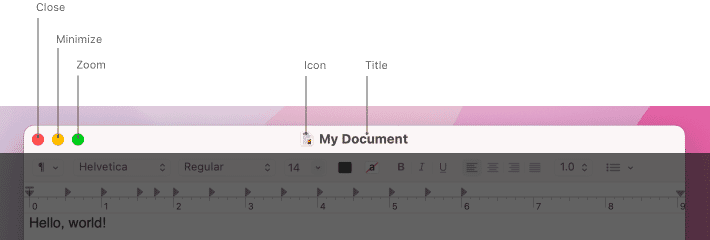
Apple exemplifies clean visual communication. Images used in their user guides focus on the elements they wish to highlight, and their annotations use a simple, clean design that’s easy to read. Choose colors that match your brand and are easy to read.

Figure 1 - Apple markup example.
Create a Standard Style or Template for the Use of Illustrations
Determine the best type of image format, preferred image size, annotation elements, and branding for your illustrations. Once you have set up some guidelines, create standard guides or templates so that their use in your documentation is consistent. Using brand standards can ensure the documentation produced is the same regardless of which writer authored it. It also makes it easy to onboard new members to your team and quickly incorporates them in content creation. MadCap Capture makes it easy to create a profile and pallet to produce my preferred image format and annotation brand styles.
Conclusion
Illustrations are key components in technical documentation. They can enhance the understanding of a complex idea or process, keep the reader engaged, and help readers understand and perform the basic operations of a product. The use and quantity of illustrations depend on the target audience, industry, and type of document being produced. Illustrations in technical documents should enhance, not detract from, your content. Creating image style guidelines or templates can simplify the content creation process by ensuring your illustrations support the point for which your document is designed.





%20(1).png?format=avif&q=60&w=600&h=600)