Customer Success Story
Visual Production Innovator disguise Delivers State-of-the-Art User Experience via Responsive, Modern Help Website Using MadCap Flare
Goals
- Replace legacy CMS software with solution for delivering a modern Help website.
- Support customers at their design studios and while working on location via a responsive website that adapts to users’ desktop and mobile screens.
- Streamline the process of creating and delivering disguise’s documentation through content re-use and single-source, multi-channel publishing.
- Design a Help site that aligns with the disguise corporate website and creates an intuitive, appealing experience for users.
Benefits
- Enhanced User Experience: Flare’s top navigation, responsive design, and embedded videos, provide an interactive web experience with easy-to-navigate content.
- Easy Customization: Snippets and native XML functionality in Flare enable disguise to customize the Help site with minimal effort.
- Efficiency: Flare’s topic-based authoring, single-source publishing, and conditional tags maximize content reuse—cutting the time to make updates from hours to minutes.
- Brand Alignment: Flare’s stylesheet mediums and responsive layout tools allow disguise to match the look and feel of its state-of-the-art corporate website.
MadCap Software Solutions and Services:
disguise works with some of the world’s most talented visual designers working in: concert touring such as U2, The Rolling Stones, Beyoncé, Lady Gaga and Ed Sheeran; Californian music and arts festival Coachella; several West End and Broadway shows such as Frozen and Harry Potter; a growing number of Hollywood films and live TV broadcast settings, as well as numerous other corporate and entertainment events.
The company provides the first fully integrated visual production suite that supports video professionals throughout all stages of production, from initial concept to show time. disguise is now recognized as a leader in solutions for designing, sequencing and controlling the some of the world’s most progressive events and installations.
Creating an attractive, state-of-the-art experience for the video professionals that use its suite has been a top priority—from its real-time 3D stage simulator, timeline-based sequencer, video playback engine, and content mapper to the online Help that supports the software. Recently, disguise extended this commitment by delivering its online Help via a new intuitive and interactive HTML5-based online user guide.
The custom-built disguise Help website was created using the single-source authoring, multi-channel publishing, and modern web design capabilities of MadCap Flare. Taking advantage of features, such as top navigation, responsive design, and support for multimedia, it gives customers up-to-date, easy-to-access information whether they are in the design studio or on location.
Evolving Business Spurs New Content Delivery Demands
In mid 2017, disguise rebranded its main website to go along with its new visual identity and name change. As part of the rebranding exercise, the marketing team wanted to revamp the Help website to match the brand experience of the main site and deliver an improved user experience for customers.
At the time, disguise was producing online user guides via ProProf’s content management system (CMS), but the company realized it would not support the new demands for online Help. Not only did the CMS have limited capabilities; it also didn’t allow the team to control how content looked or was presented to the extent that they wanted.
“Because our CMS had an outdated traditional, tri-pane layout with no single-source authoring functionality, we knew it wasn’t going to work for the scalability of the business,” recalled Joe Bleasdale, Training Manager at disguise. “We needed a solution that would let us go multi-output and multi-language, as well as give us full control over the source code.”
Bleasdale also wanted an open, scalable and reliable tool that would allow him to custom-build the new site, enable full single source authoring, and facilitate easy ongoing maintenance. Having worked with MadCap Flare in the past, Bleasdale knew that the software could deliver these capabilities, and he recommended that disguise move to MadCap Flare.

Responsive HTML5-based Topic Page, Created with MadCap Flare
“MadCap Software is the industry standard, with its open, native XML architecture, immensely powerful out-of-the-box features, and large user base,” Bleasdale notes. “Since we’re growing globally so quickly, we needed to think five steps ahead, and MadCap Flare is the obvious solution to help us hit the ground running.”
Migrating to MadCap Flare
Once disguise selected MadCap Flare, Bleasdale enlisted Matthew Ellison and Dave Lee, two well-known UK Flare developers, to assist with the design and implementation. They worked extensively with the disguise branding team and helped design template topics that could be applied to the project, categorizing all existing topics into six different types. Then, using the Zeplin collaboration tool, the design team mocked up each topic with content and images from the live project and the Flare developers made real test topics to ensure the design was deliverable.
“We were able to come up with great-looking topics that were achievable with minimal effort and could be easily maintained by one person,” Bleasdale says.

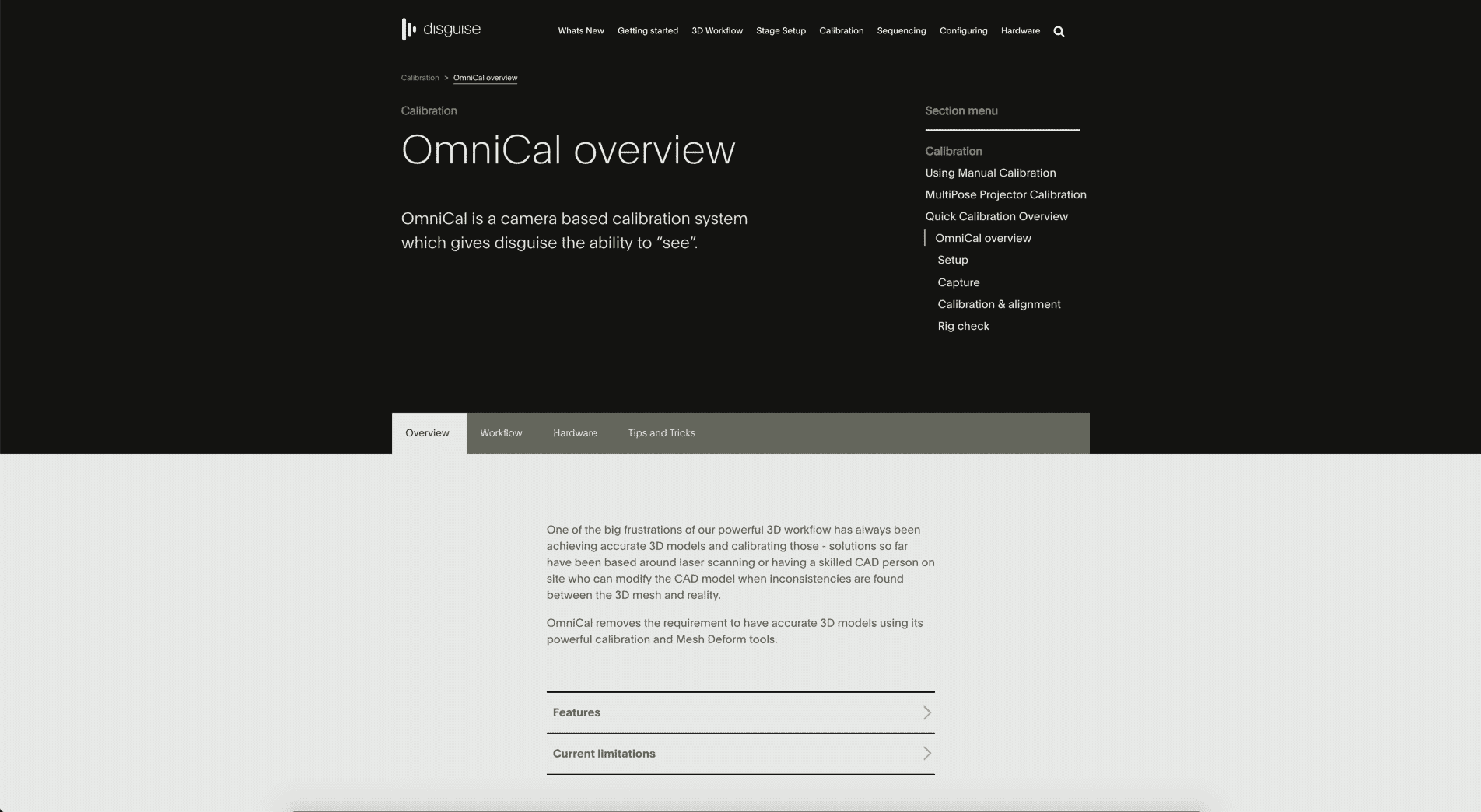
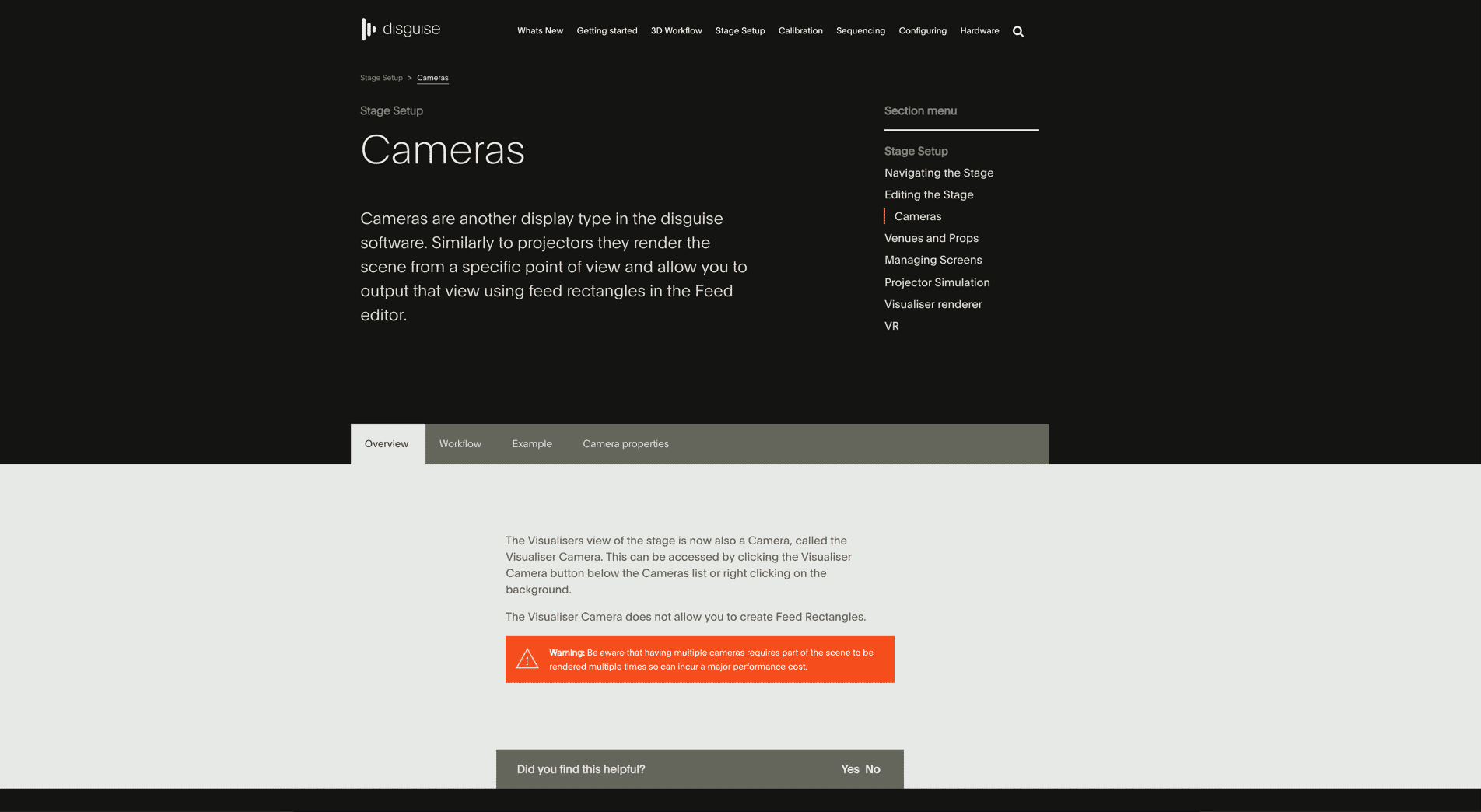
View of Topic Page in Online Help
In addition to the comprehensive MadCap Flare capabilities and UK Flare developers, MadCap’s technical support and user community also contributed to disguise’s success in delivering the new Help website.
“The MadCap user community is amazing and very similar to ours. We would have struggled with the project if we didn’t have this community,” Bleasdale notes. “What ultimately makes the MadCap product so great is that you can bring in external consultants who have deep knowledge of the product. In this way, MadCap and disguise are totally aligned.”
Customizing Online Help to Match the Main Website
Today, disguise delivers a modern Help website, which offers both interactive online Help and the ability to download supporting documentation as PDFs. The online Help has been customized extensively to align with the look and feel of the company’s main website. To enable this customization, Bleasdale has relied on a combination of the stylesheet mediums, snippets, responsive layout tools, and XML editor in MadCap Flare.
“Flare snippets were a big part of the initial prototyping phase. We built blocks of stuff as snippets, dropped them into different topics to see how they looked, edited the source snippets, and then dropped the block into all of the other topics,” Bleasdale explains. “The process is much more streamlined, and it is easier to condition out that particular block for the PDF target.”
Meanwhile, the ability to combine the stylesheet mediums and MadCap Flare’s built-in responsive layout tools helped Bleasdale to easily style and customize the look and feel of the online Help to align with the corporate website and provide a consistent user experience.
Without Flare’s robust out-of-the-box capabilities, we wouldn’t have been able to do all the customizations to our Help site and carry out our vision of creating a high-quality user experience.
Joe Bleasdale Training Manager, disguise

Additionally, Bleasdale relies on a combination of MadCap Flare’s XML editor and text editor to support the highly customized requirements of the Help website. The text editor makes it possible to view and modify the true code in order to add custom content or strip out legacy content that would take too long to do in the XML editor.
“Without Flare’s robust out-of-the-box capabilities, we wouldn’t have been able to do all the customizations to our Help site and carry out our vision of creating a high-quality user experience,” Bleasdale says. “The combination of Flare’s XML editor and text editor is highly useful and powerful for people working on complex projects. And the XML structure bars are a breeze to work with when moving around large chunks of content or selecting specific chunks of content to edit.”
Making Help a Modern Web Experience
We love that with Flare’s top navigation, we’re able to experiment with the interface of the site. It’s another great example of how Flare’s advanced built-in capabilities save us so much time while allowing us to innovate.
Joe Bleasdale Training Manager, disguise
To ensure that customers have a modern web experience when they visit the Help site, disguise takes advantage of MadCap’s functionality for top navigation and mobile devices, as well as responsive design.

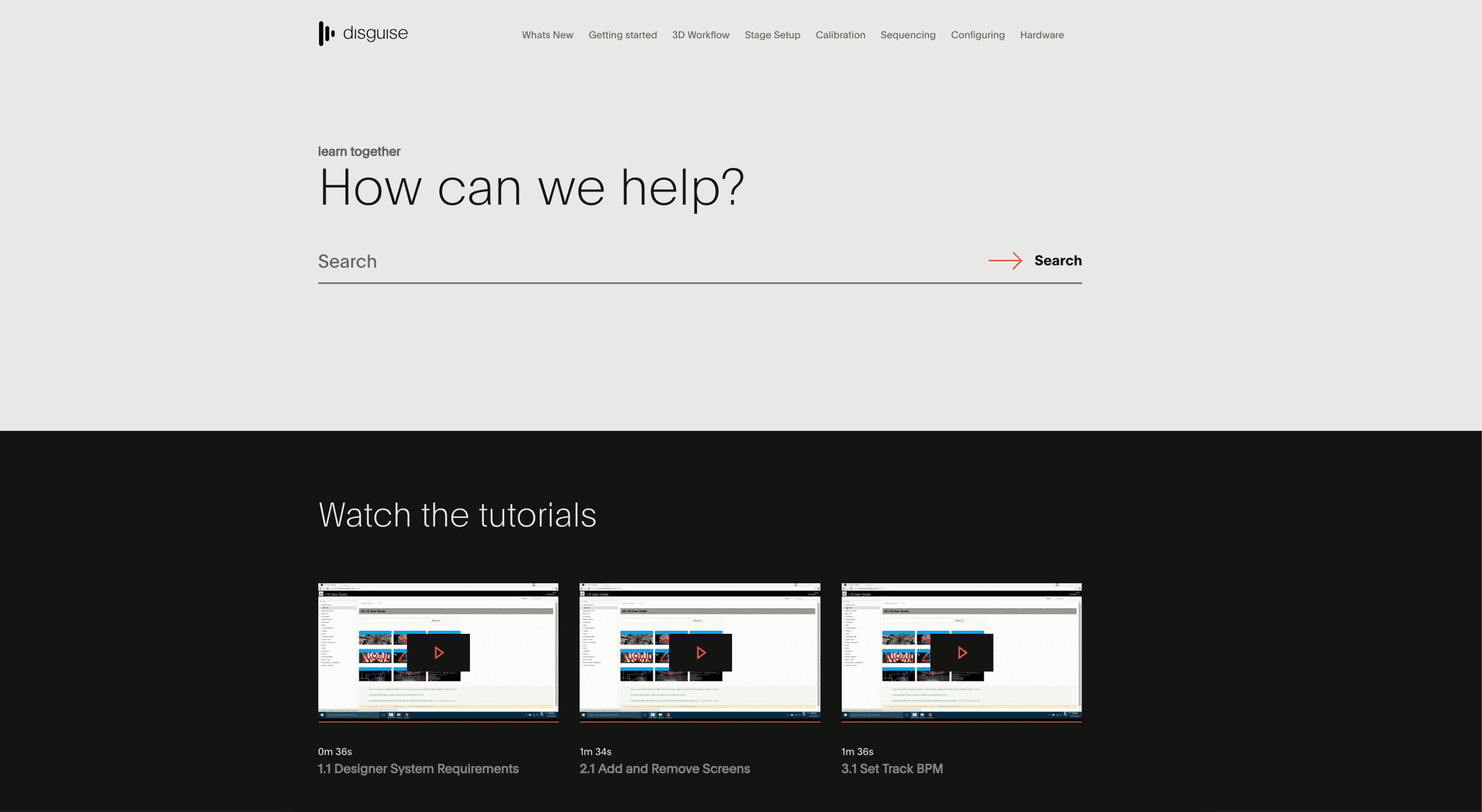
Home Page of disguise one’s HTML5-based Help Site
“We love that with Flare’s top navigation, we’re able to change the navigation interface of the site, depending on whether the user is on mobile or a full browser and adding a search icon at the top right corner of the menu makes it that extra bit usable,” Bleasdale observes. “It’s another great example of how Flare’s advanced built-in capabilities save us so much time while allowing us to innovate by adding our own custom code.”
Meanwhile, the media queries built into Flare’s responsive design enable Bleasdale to design a customized responsive layout without having to write everything from scratch.
“Thanks to Flare’s responsive design feature, the layout of the entire Help site automatically adapts to any screen size. This is key because roughly a third of our users access the Help via mobile devices and expect the same consistent experience as viewing it from a desktop,” Bleasdale explains.
If all the functionality wasn’t built into Flare, it would’ve taken us so much longer, and we would have needed a whole team of people spending a couple of weeks just to come up with the layout.
Joe Bleasdale Training Manager, disguise
Notably, while disguise has employed responsive design, the company also wants to provide more tailored support for customers using mobile devices. To do so, disguise has used the mobile medium in MadCap Flare to create a mobile version of the Help that has its own interface instead of simply a micro version of the main Help interface.
“In our mobile version, the search bar is inside the top navigation header, enabling quick and easy access to the Help pages no matter where you are on the site,” Bleasdale notes. “This is extremely important because users often view the mobile help site in a critical, time-sensitive show environment and can’t be searching through a 1,500-page PDF to find one paragraph.”
Bleasdale adds, “If all the functionality wasn’t built into Flare, it would’ve taken us so much longer, and we would have needed a whole team of people spending a couple of weeks just to come up with the layout. But the power of Flare made this easy.”
Serving Multiple Markets via Multimedia and Google Analytics
MadCap Flare also has enabled disguise to better serve global markets through the use of multimedia and Google Analytics, which have been integrated into Help site using MadCap Flare. For example, Bleasdale is embedding looping GIF images into the Help pages. These videos, which visually explain how the software works, help to provide a consistent learning experience for customers no matter which language they speak.
Having the flexibility to include universally understood videos via Flare helps us deliver cutting-edge documentation that aligns with people’s expectations of our products.
Joe Bleasdale Training Manager, disguise

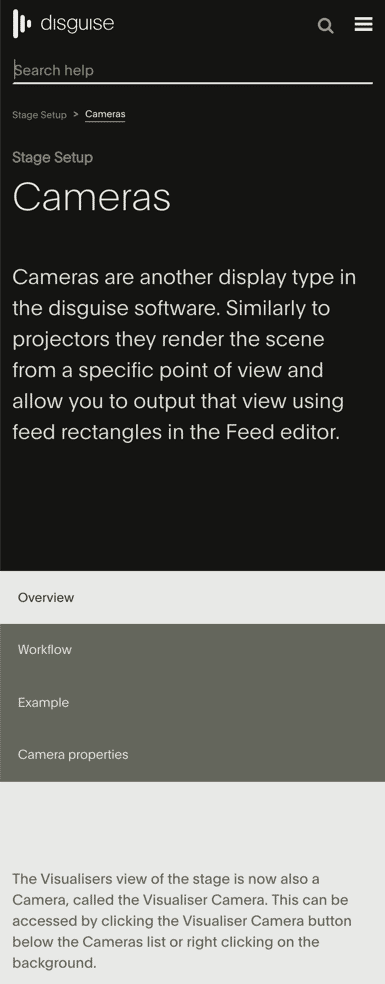
View of Topic Page in Mobile Output with Quick Search Functionality
“It’s important to make our resources and Help guides the clearest they can be, and we have many customers that don’t speak English,” says Bleasdale. “Having the flexibility to include universally understood videos via Flare helps us deliver cutting-edge documentation that aligns with people’s expectations of our products. This wouldn’t have been possible with the old site. There was no functionality to do any kind of interactive activity at all.”
To further optimize the web experience, disguise uses Google Analytics built into the Help site to obtain real-time insights into what customers search for on the site, the top countries people are viewing from, and the ratio of desktop to mobile users, among other statistics. This has allowed the company to tweak content to better serve customers’ needs, such as creating topics around new terms searched by users and adding Madcap keywords to improve search results.
“From Google Analytics, we know how many sessions we’ve had year to date, which is the number of times people have interacted with the Help site. We’ve also learned that, among viewers, the second most popular language behind English is Chinese,” Bleasdale observes. “As a result, we have started a project to make the site available in Chinese. This kind of deep insight is critical for the ongoing development of both our product as well as the technical documentation we produce from Flare.”
This project wouldn’t have been possible without Flare’s amazing single-source functionality. The content we’re producing is worlds ahead of what we were doing before.
Joe Bleasdale Training Manager, disguise

Efficient Content Development via Single-Source Publishing
The new disguise HTML5-based Help website contains software user guides, along with hardware reference documentation and topic-specific implementation workflow guides. By taking advantage of MadCap Flare’s topic-based single-source publishing, Bleasdale has been able to cut the time it takes to author and publish this content from hours to minutes.
“This project wouldn’t have been possible without Flare’s single-source functionality,” Bleasdale notes. “With Flare, it’s really easy for one person to write, go through changes, and manage the whole thing. As a result, the content we’re producing is worlds ahead of what we were doing before and has been extremely well received by our community.”
Bleasdale has also gained significant efficiencies through content reuse via snippets and conditions, helping to avoid repetitive efforts when updating documentation with similar content.
“The related content section was built as a snippet, dropped into every topic and then converted to text to make it unique to that topic,” Bleasdale explains. “If I was to write all that content manually, it would’ve taken me ten times as long. So being able to write all this stuff in snippets that we can use as ‘presets’, has saved me a huge amount of time.”





