Nad Rosenberg (President, TechWRITE, Inc) recently challenged us by asking if we had a way of converting our WebHelp Mobile output to a Mobile Performance Support Application. After a brief conversation and a couple mock ups, we found a way to easily post process our WebHelp Mobile to fit the bill.
A performance support application provides the information people turn to on the job when they’re unsure about what to do, need reminders, or they’re looking for a solution to a problem.
Flare's WebHelp Mobile output is a good solution because it comes with the coding needed to fit different types of mobile devices AND it includes SEARCH (which if you create a do-it-yourself mobile performance support application, you have to spend a lot of time, money and/or energy to get a search service working). Flare gives this to you "out-of-the-box."
Our WebHelp Mobile provided most of the solution, but needed the TOC to be the default page in the application. Below are the steps to accomplish this.
Create and Set Up a Mobile Target and Skin
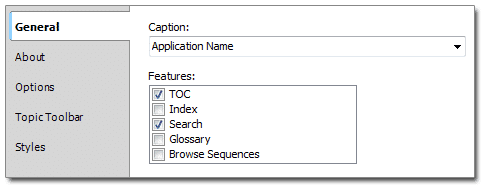
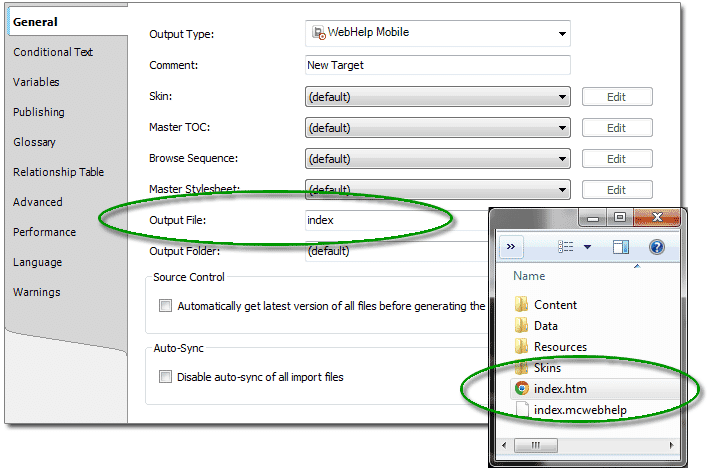
The first part of the process is to create a Mobile target and skin, then set them up.

Generate and Post Process the Output
The next part of the process is to copy the advanced folder from the output to a new location then edit one of the files. The advanced folder contains the WebHelp Mobile output for newer devices(at the time WebHelp Mobile was released). Most devices should already be using the advanced folder behind the scenes.
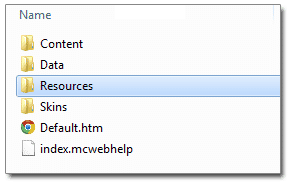
- In the copied folder open the Resources folder

- Open the Toc_0.htm file in notepad
- Select the <ul> and everything down to and including the </ul>
- Copy the selected content and close notepad
- Go “up” a directory
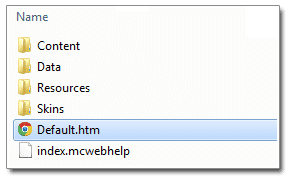
- Open the Default.htm file in notepad

- Select the <ul> and everything down to and including the </ul>
- Paste the content from the clipboard, overwriting the existing content
- Save
- Press [ctrl]+[h] on the keyboard to open the find and replace dialog
- Find ../ and replace with nothing, leave the field blank
- Replace All
- Find Toc and replace with Resources/Toc
- Replace All
- Note: This is case sensitive so notice what case your “Resources” folder is and match it here
- Save
- Close notepad
- Open the Default.htm in your browser to test the links
- Copy or FTP the files and folders to the desired location
Notes:
- If you named the output file in the target you will not have a "Default.htm" file in your output folder, just edit the .htm file in the folder, it should be the only one there.

- If you have to support older phones, you will have to copy the full output folder structure (not just the 'advanced' folder) and do these steps for both folders.
About Nad Rosenberg:
- Before starting TechWRITE in 1985, Nad managed documentation departments for several large corporations. She is a graduate of Carnegie Mellon University, an Associate Fellow at the Society for Technical Communication, on the Board of Directors of the Plain Language Association InterNational, and a Past President of the Philadelphia Metro Chapter of the Society for Technical Communication. You can contact Nad at twnad@techw.com or 856-848-6593.