Our users are always finding great workflow tricks that make their lives easier, and one of the many interesting things that I certainly take advantage of is using Snippets as "seed text". This will allow you to reuse snippets when you need to consistently paste a base layer of content that you can convert to text and edit immediately after inserting them.
Doesn't this go against what a snippet was designed for?
This may be true; however, if you need things like tables set up a certain way, checklists, note or example boxes, forms, etc, you can easily do this in a snippet and drag it to the desired location in a topic, covert it to text and then add your content.
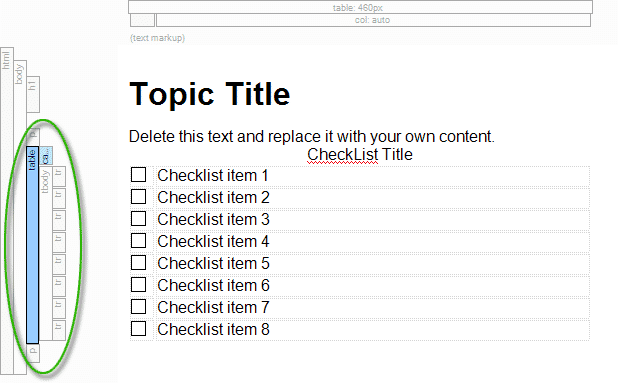
In this sample, we will use a table that was set up to be a checklist:
- Copy the files to your computer and unzip them: Seed Snippets
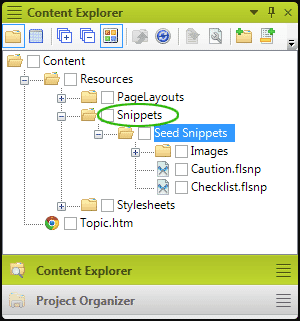
- If you do not have a Snippets folder under the Resources folder, create one (right click on the Content folder, select “Create New Folder”, name it Snippets)
- Copy the downloaded Seed Snippet folder to a project:
- Right-click the Snippets folder in the Content Explorer and select Open Folder in Windows
- Copy the Seed Snippets folder into the snippets folder

Now you are ready to use the sample snippets as seed text. There are two sample files that contain images. One is for making checklists and the other is for 'Caution boxes'. Both are designed to give you a head start in creating the code structure for the look and feel of the objects, NOT for content reuse as a normal snippet is intended to be used.
- Open a topic in the editor (or create a new one)
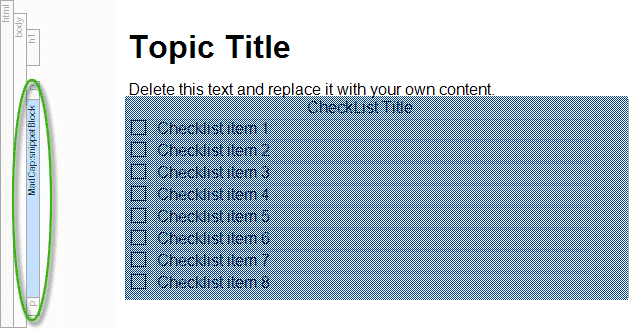
- Create an empty or blank p in the topic to drag the snippet into
- Click on the Checklist.flsnp file and drag it to the empty p in the editor

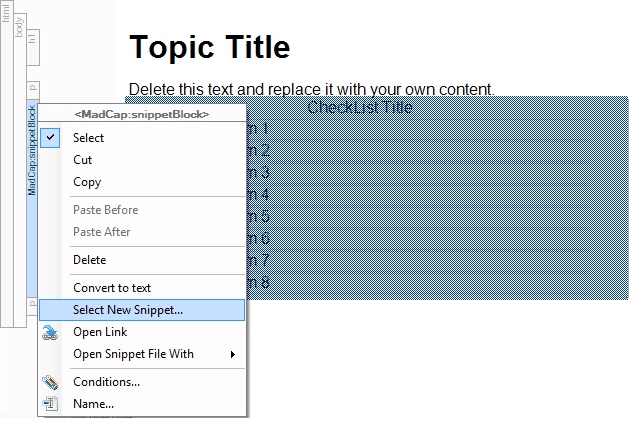
- Right-click on the Snippet Block and select Convert to Text

- Notice that after it was converted to text, the code from the snippet has been inserted into the topic. This code is no longer ‘linked’ to the snippet and will be treated as a part of the topic. You can see this reflected in the block bar.

You can set up as many of these files as you want saving yourself the rework of building complex or frequently used structures over and over again.
Note: All of the formatting for the sample seed snippets provided in this example is inline. When you create your own, you will most likely want use styles in your CSS.