This guest post was written by Jay Slagle, an independent consultant and certified MadCap Software Advanced Developer who is passionate about using CSS to enhance the power of MadCap Flare. After discovering MadCap Software tools over a decade ago while working as a technical writer in Seattle, he has designed and implemented Flare projects for clients in government, law, education, healthcare, and technology. When he’s not occupied with all things Flare, Jay writes fiction under the pen name JB Strand.
In my last article, I showed you how to attach a local stylesheet to a master page to modify print styles in HTML5 topics. In this article, I will demonstrate how to use a CSS import to override PDF TOC settings in your primary stylesheet. This import technique is handy for managing multiple MadCap Flare stylesheets when you need to make slight changes between documents while maintaining a single, primary stylesheet.
Many Manuals, One Main Stylesheet
Although there are many reasons to import one stylesheet into another, the example I cover here shows how to change PDF TOC heading levels across different books (see here for more information on this topic in the Flare online help). For print output, Flare provides a unique CSS attribute, mc-heading-level, for paragraph elements (typically an H1 through H6 heading, though it can be any paragraph class). This attribute determines what paragraph text is included in the PDF TOC and the PDF bookmarks. The attributes look like this:
mc-heading-level: 1; /* The default for H1 paragraphs. */
mc-heading-level: 2; /* The default for H2 paragraphs. */
mc-heading-level: 3; /* The default for H3 paragraphs. */
mc-heading-level: 4; /* The default for H4 paragraphs. */
mc-heading-level: 5; /* The default for H5 paragraphs. */
mc-heading-level: 6; /* The default for H6 paragraphs. */
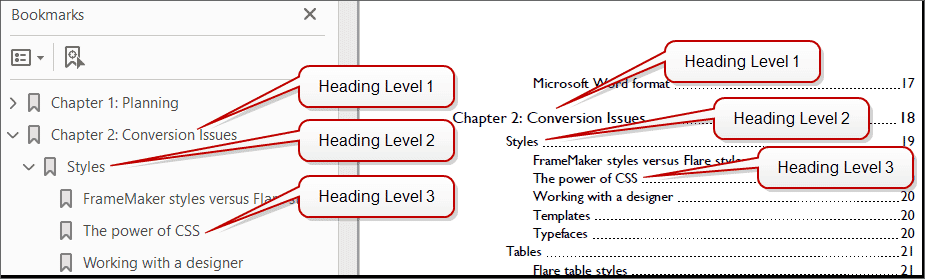
mc-heading-level: 0; /* Does not include the paragraph in TOCs and bookmarks. */The following figure gives an example of three heading levels in the PDF bookmarks (left) and a PDF TOC (right) displayed in Adobe Acrobat:

When you produce many PDFs, however, you may want different documents to display different heading levels. For instance, you may want to display H1 through H3 headings in the PDF TOCs of some books, but H1 through H4 headings in others. How can you do this without creating multiple versions of the primary stylesheet? Stylesheet importing to the rescue!
Primary TOC Heading Levels
The first step is to define your default PDF TOC heading levels within your main stylesheet. Your stylesheet is certain to have many attributes that define fonts, colors, and so on. Although most Flare authors include the PDF heading level attribute along with an element's other attributes, it's OK to define all of the heading levels on their own. I find that grouping these attributes together in their own subsection of the stylesheet keeps the PDF TOC organization easier to understand and modify.
The following example uses two classes of the H1 heading for chapter and appendix headings. Both of these classes are set to TOC heading level 1. Because these are separate classes of the H1 element, they appear after the entry for the generic H1 element, which is set to TOC heading level 2. The H4 through H6 headings are set to 0 so that they are not included in the PDF TOC.
/* PDF Heading Levels */
h1
{
mc-heading-level: 2;
}
h1.Chapter,
h1.Appendix
{
mc-heading-level: 1;
}
h2
{
mc-heading-level: 3;
}
h3
{
mc-heading-level: 4;
}
h4
{
mc-heading-level: 0;
}
h5
{
mc-heading-level: 0;
}
h6
{
mc-heading-level: 0;
}Tip: The heading level attributes can appear either in the main section of the stylesheet (the print section will inherit them) or directly in the print section. I typically place them at the end of the stylesheet's print section since they affect only print outputs.
CSS Shorthand for Multiple Element Selection
Before moving on, I want to explain the CSS syntax shorthand I'm using here:
h1.Chapter,
h1.Appendix
{
mc-heading-level: 1;
}This shorthand selects multiple elements, setting both the h1.Chapter class and the h1.Appendix class to heading level 1. I think the shorthand makes it easier to recognize that the two classes are set to the same TOC level. It also makes it easier to modify heading levels without overlooking a class that needs to be changed. This shorthand works exactly the same as the following:
h1.Chapter
{
mc-heading-level: 1;
}
h1.Appendix
{
mc-heading-level: 1;
}Error! Comma After the Last Class
You need to be careful with shorthand syntax, however. A comma is required to separate each style class (you can have more than two). But a comma after the last class name creates an error in the stylesheet:
h1.Chapter,
h1.Appendix, /* A comma after the last class is an error. */
{
mc-heading-level: 1;
}Problem! No Comma Between Classes
Omitting a comma between class names does not generate a syntax error, but it sets up an entirely different context called a descendant selector, which I'll cover in a later article. For now, suffice it to say that this will not provide the results you want:
h1.Chapter /* No comma between classes keeps */
h1.Appendix /* this from working as expected. */
{
mc-heading-level: 1;
}Large Manual TOC Levels
With your default values defined in your main stylesheet, you can set up variant approaches. For large manuals, you can keep the PDF TOCs shorter by suppressing the H3 headings. To do this, create a new stylesheet and use this syntax:
@import url('MainStylesheet.css');
@media print
{
h3
{
mc-heading-level: 0;
}
}The CSS Import Rule
At the top of this second stylesheet, the CSS import function provides a relative URL to another stylesheet, so if all of your stylesheets are in the same Flare resources folder, you just need to supply the name of the default stylesheet:
@import url('MainStylesheet.css');Crucially, the stylesheet that does the importing resides lower in the CSS cascade, meaning that it can override any value in the imported stylesheet. This secondary stylesheet slurps in all information from the primary stylesheet, then turns off the heading level for the H3 element.
Using the New Stylesheet
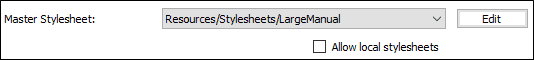
Once you have created the new stylesheet (called LargeManual.css in this example), you select it as the master stylesheet in the PDF targets for the large manuals:

Is this a Local Stylesheet?
Do you need to allow local stylesheets in the target for the import technique to work? No. A local stylesheet is attached to specific topic files or to an HTML master page. When you import one stylesheet into another, however, you are stringing them together so that they function as a single stylesheet. You just need to make sure that you have the stylesheet that uses the import function selected as the master stylesheet in the Flare target.
Small Manual TOC Levels
If you want to scoop up more heading levels in the TOCs of smaller manuals, you follow the same procedure to create a new stylesheet that adds more heading levels to the PDF TOCs and bookmarks. For example, this stylesheet adds H4 headings to the TOCs and bookmarks whereas the default stylesheet excludes them:
@import url('MainStylesheet.css');
@media print
{
h4
{
mc-heading-level: 5;
}
}Summary
Adding or suppressing PDF TOC heading levels in different documents is just one example of how a CSS stylesheet import allows you to change settings under different circumstances. Stylesheet importing is also a great way to maintain a single stylesheet that defines a common book structure while using secondary stylesheets to change attributes like colors or fonts on a case-by-case basis.
Using the stylesheet to set heading levels as described in this article is one way to control the TOC levels generated in print output from Flare. For more information about another method to set heading levels, please view this topic in the online help.