Users have asked if there is a way to style a condition so that it appears a certain way in Flare's outputs. Here is a little trick to accomplish just that.
The first step is to make sure that you have a condition applied to an element in your topic. In this sample, we'll use the "Default" Conditonal File Set and the PrintOnly Condition in it. Then follow these steps:
- Create an "Empty" Flare Project (Using the Empty Template Provided)
- Choose WebHelp as the output type
- Open the only topic in the editor
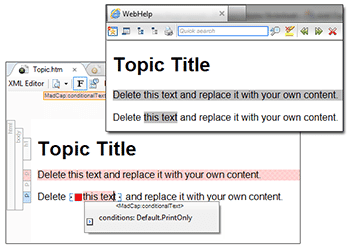
- Select the text or paragraph that you want to apply the Conditional Tag to.
- Go to Format > Condtions... and select "PrintOnly"
- Click "Ok" and save
- In the Content Explorer, Open the Stylesheets folder
- Right-click on the Styles.css and open with Notepad
- Copy the CSS code from below and paste it at the end of the stylesheet
- Save and close Notepad
- Build the WebHelp output and view the results. You should see the text or paragraph that you selected with a grey background.
CSS code:
For WebHelp:
[MadCap\:conditions*="Default.PrintOnly"]
{
background-color: #C0C0C0;
}For HTML5 Output:
[data-mc-conditions*="Default.PrintOnly"]
{
background-color: #C0C0C0;
}For both outputs:
[MadCap\:conditions*="Default.PrintOnly"], [data-mc-conditions*="Default.PrintOnly"]
{
background-color: #C0C0C0;
}Remember, if you apply this to a condition that is set to be removed in the Target, it will not appear at all in the output.
Note: The CSS to achieve this is not yet supported in our internal CSS editor, so if you want to make a change, edit, or create a more, you will have to use notepad or another CSS editor.