One of the ways that Flare makes single-sourcing your content easy is with the ability to configure an autonumbering format on any style class. This is a great way to add an incrementing chapter number to a heading, or a way of having global/chapter/section incrementation for any elements of your content.
Today we're going to be looking at a workflow solution that I've gone over many times with clients. We'll go over a trick using pasted snippets, then converting them to text to easily add images into a topic with a global counting variable included with the image. The count will use our auto numbering feature so each image added in this way will increment the "figure" number throughout the content.
What you need:
- Some CSS
- A Snippet file
- A "placeholder" image
- Adding it to a topic and tweaking the container
Add this to you style sheet
- You can right click your style sheet in the Content Explorer and open it in the Internal Text Editor or Notepad
- Once you have it open, copy and paste the styles below and paste them into your style sheet
- Save all and close the tab
img
{
border: none;
}
div.figure
{
background-color: #eeeeee;
margin: 10px;
border: solid 1px #cccccc;
padding: 10px;
text-align: center;
}
div.figure p.figurecount
{
mc-auto-number-format: '{b}figure {n+} - {/b}';
}
Setting up the Snippet:
- Add a Snippet file to the project with a unique name that is easy to find
- In the snippet, Insert a textbox (div) at a height: 200px and a width: 300px (the size can be whatever you would like and will be changed later in the steps)
- Assign the class to it that you added to the style sheet “div.figure“
- Create two paragraphs inside the textbox (div)
- In the first paragraph, Insert the ‘placeholder” image that you have
- In the second paragraph, type “Topic Text” and assign the class “p.figurecount“
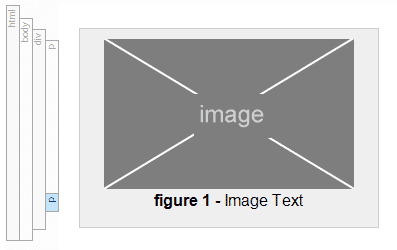
- Remove any other tags in the snippet. there should only be a div with the containing tags (see the image below)
- Save all. You should now have something that resembles this:

Using what you built:
Now you can reuse this code repeatedly in any number of topics using a few simple steps.
1. Open a topic that you want to add the image and count too
2. Add a paragraph at the location that you want to add the image
3. Insert > Snippet > Select the snippet that you created above
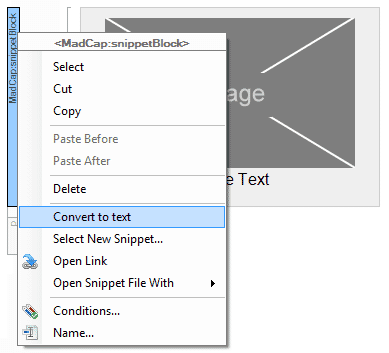
4. Right-click on the snippet's block bar and select Convert to text

Notice that the snippet is converted to the XHTML, it is no longer a snippet.
5. Now you can right-click the textbox (div) and align or resize it, right-click the image and change it to the correct image for the content and change the text after the figure #.
More information:
Hopefully you can see that you'll be able to reuse many types of formatted content by first creating it in the form of a Snippet that can be easily added. This works for any type of XHTML content you can include in a Flare snippet - tables, images, text, multimedia, and more!
For more information on autonumbering settings like; how to reset the counters, chapter based counting, and series incrementation, please reference the linked Flare webhelp articles below: