This guest blog post was written by Neil Perlin. Neil has 4 decades of experience in tech comm, with 35 years in training, consulting, and development for various online formats and tools including WinHelp, HTML Help, CE Help, JavaHelp, WebHelp, Flare, and more.
If you’re new to MadCap Flare, you’ll find that it’s an incredibly powerful and feature-rich authoring solution. And, if you’re new to Flare, you’ll quickly learn about the features you need to immediately start creating your projects but, what about the lesser-known features?
Where can you look to find them? What if you need help understanding how each of these features work? And most importantly, how do you make sure you don’t overlook some of the seemingly simple features beyond their obvious use. In this post, we will look at three features that fall into each of these categories–micro content, Flare Project Import, and the Reports feature with an example of how to use it for project management.
Micro Content
Adapted from the Hyper/Word Services’ April 11, 2019 Bleeding Edge blog post.
At one time, a ‘topic’ was the smallest unit of content you could present to your users. But even a short topic might be too long. Users might just want the phone number for tech support or the setting for a field without having to read through an entire topic to find that information. The solution is micro content.
Wikipedia defines micro content in several ways, one of which is “small information chunks that can stand alone or be used in a variety of contexts, including instant messages, blog posts, RSS feeds, and abstracts.” MadCap Software defines it as “text, imagery and/or video content that can be consumed in approximately 10-30 seconds”, i.e., short, concise answers to user’s questions.
For example, users often look for a phone number for technical support. Rather than search for “tech support” and skim through the list of results, micro content lets users search for “tech support” and quickly find the phone number at the top of the list.
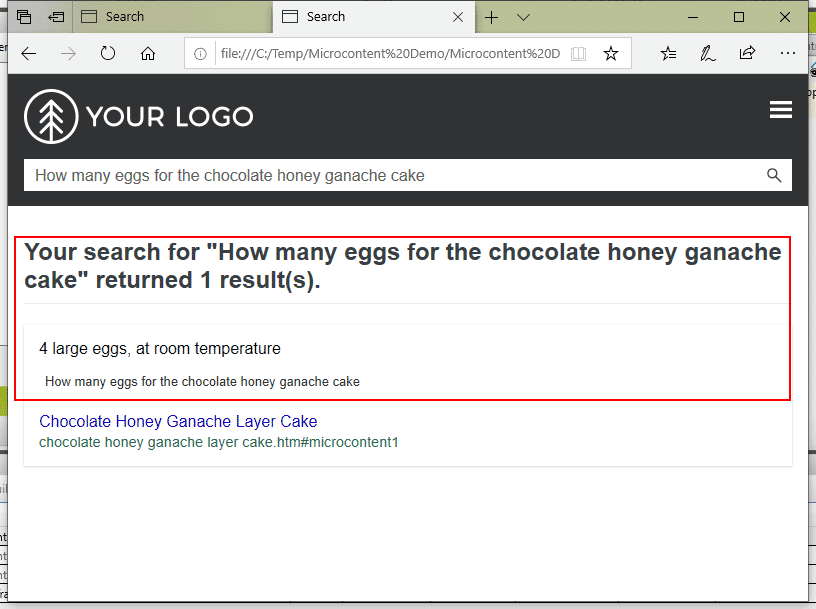
Or say your users are looking for a specific piece of information in a larger topic, like the number of eggs needed for a cake.

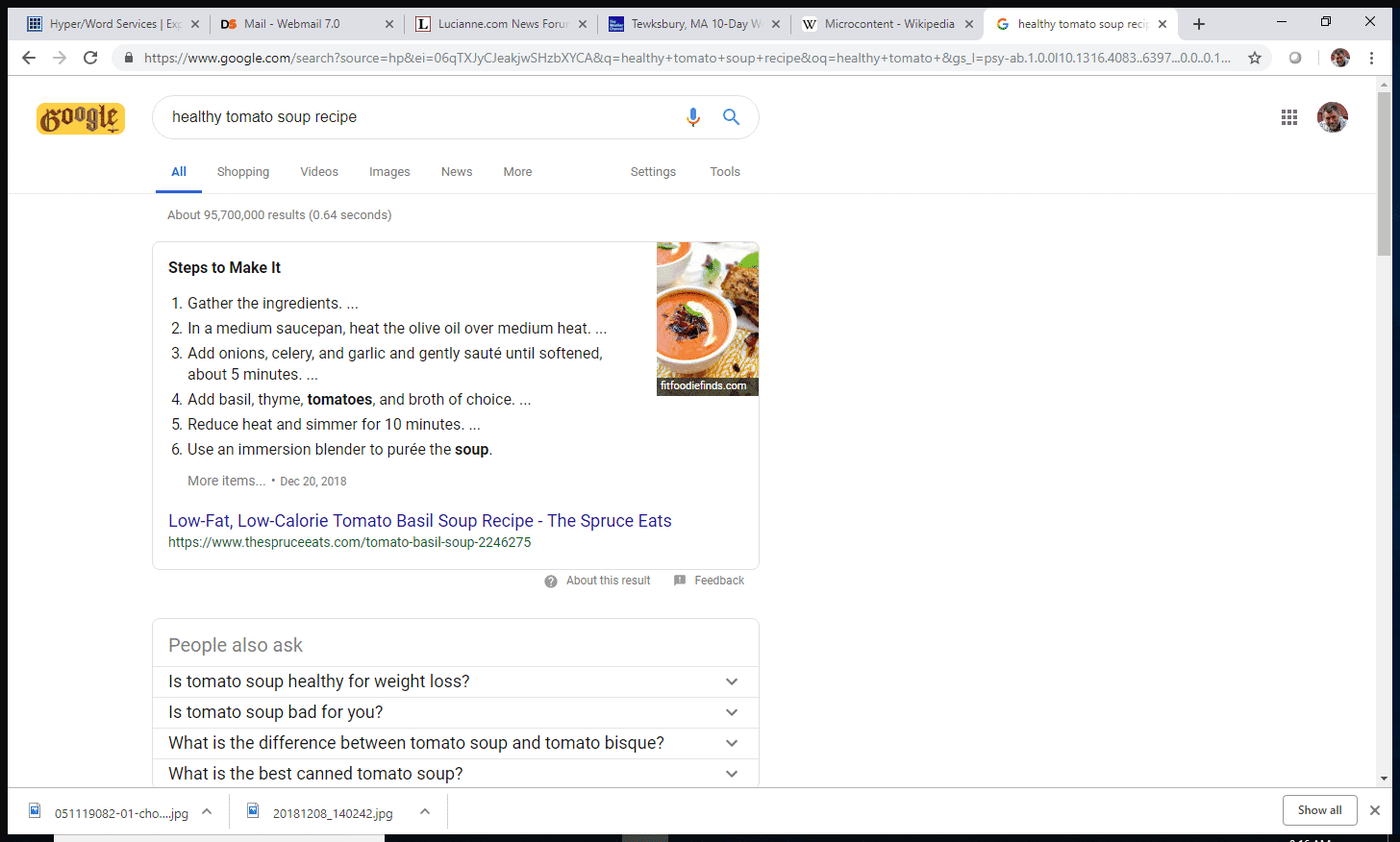
In each case, the result, in the form of micro content, displays first on the list. The result isn’t limited to a single line of information. For example, a Google search for “healthy tomato soup recipe” produces the following:

Here, the micro content consists of the entire recipe.
Micro content offers a big potential benefit to the users – it saves them time and aggravation when they’re looking for the answer to a question.
Plus, micro content offers several big benefits to Flare authors. It lets them segment and present information in the most immediately useful chunks, and do so quickly and easily by using Flare’s features.
I won’t go into the specific micro content creation features in Flare, for more information you can visit Flare’s online Help. Basically, you can create micro content from scratch or select a block of content from within a topic for use as micro content. The micro content files are stored in a MicroContent folder under the Resources folder on Flare’s Content Explorer pane. If you’ve created snippets in Flare, some of the micro content creation options will feel familiar.
Micro Content Management and Design Considerations
When adding micro content to your projects, keep in mind several considerations that affect project management and design:
- Project Documentation – Micro content is one more thing to manage in a project. Document your rules for creating micro content in the project description to be sure that your successors understand the logic behind them. Don’t keep a project description? It’s time to start.
- Nature of the content – How do you decide what micro content to create in the first place? It’s tempting to simply jump into creating the phrase/response pairs but that must be done based on user needs. You can identify these needs through output analytics in MadCap Central (regardless of where your HTML5 outputs are hosted) and by reaching out to your customer support and tech support groups. Learn what questions they hear most often and use that information as the basis for your micro content. You’ll also have to include synonyms and different wordings in the phrases. In a sense, creating micro content is similar to indexing in that it’s never finished.
- Speed of creation – Creating the phrase/response pairs will take time. It is not meant to be completed in an hour. It is an evolving process. The output analytic data you gather will help with the overall creation of micro content, but start keeping track of the time required so that you can factor that into future project planning.
How can Micro Content be Used?
Any short chunk of information that users might specifically search for can serve as micro content – like a miniature landing page as MadCap Software calls it. And there are several other potential uses of micro content, particularly in Flare:
- Chatbots – Responses from a bot should be focused and concise, like micro content. Bots have been badly overhyped but they’re no doubt coming. Micro content will support them.
- Augmented reality – The annotations used in augmented reality applications must be focused and concise in order to use minimal screen space. Again, micro content will support this.
- The conversational web – Over the years, we’ve become accustomed to the search hit lists generated by Google and other search tools. Those work, if you’re looking at a screen and can scroll down the list of hits to find the one that meets our needs. But it’s almost impossible to remember multiple hits and choose between them without seeing them.“Alexa, I Want Answers” in the March 2019 issue of Wired posited a search model in which users want one answer, or “one-shot answers” to solve the problem of dealing with multiple responses when you can’t see them. That means that search optimization will have to move toward providing the best answer, rather than the best 100,000 answers and, because voice responses have to be short, micro content could be used to provide the voice-optimized chunks of content.
While there are multiple applications for micro content, the easiest way to start using micro content is for search result optimization. MadCap Software has done a smooth and neat implementation of micro content into the larger Flare architecture, and by applying and exploring the micro content features, you can start using them now and laying the groundwork for the chatbot, AR, and conversational web use cases of the future.
Flare Project Import
From the Hyper/Word Services’ September 23, 2019 Bleeding Edge blog post.
In previous posts (this post was part four of a six-part post on single-sourcing that I wrote in 2019), I noted that conditionality and placeholders are the foundations of single-sourcing but described them being used in single projects. What if you need to use the same elements in multiple projects? For example, if you want all projects from different authors to use the same product_name variable?
You can create those elements from scratch in each project but that’s inefficient. You can copy the control files for these elements from a main project and paste them into the child projects, but what happens if the author of the main project adds a condition? The main project’s modified control files must be recopied into each child project; it’s easy to forget or to copy the modified control file into the wrong folder in the child project. And it’s easy for a child project author to change the control file so that it deviates from the one in the main project, with a loss of consistency. There’s a better way, the Flare Project Import feature.
Conceptually, this feature is simple and much like copying the control files from the main project to the child projects. The difference is that when you copy a file from the main project to the child projects, the Flare Project Import feature maintains a link between these projects. If a linked file has changed in either the main or child project, the file will be updated in the projects where it is linked. Consider the example below.

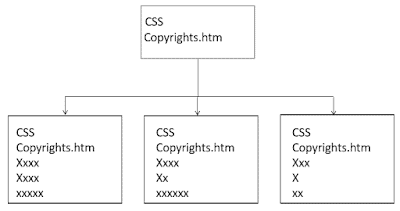
You want all projects to use the same CSS and Copyrights topic. So, you create a main project, represented by the top box in the flowchart, and store the CSS and Copyrights topic there. You could use any project as the main. However, that project may contain files that don’t apply in this scenario and are just clutter. It’s less messy to create a new project whose only purpose is to serve as the main.
The authors of the three child projects then link to the main and copy the CSS and the Copyrights topic to their projects. All other files in the child projects are different, but the CSS and Copyrights topic are identical.
Now, the author of one of the child projects makes a change in the copy of the CSS copied to that child project. Or perhaps the author of the main changes the CSS. As long as there’s a difference in the CSS, or the Copyrights topic, or any other shared file between the main and child project, Flare will update that file from the main project to the child project and overwrite the version in the child project when the author of the child project generates the output.
The beauty of this feature is that it ensures consistency across the projects in which it’s used. You no longer have to worry about the authors of the child projects changing the color of the h1 style in the CSS or changing the wording in the Copyrights topic; the next time they generate their output, their changes will be overwritten by the official version of the file in the main project.
Better still, this applies to any file in a Flare project. You get invisible consistency across multiple projects. I consider this one of Flare’s coolest features and yet one of its least known because, unless you took a class or called in a consultant, you’d never know that the feature even existed. And the name, Flare Project Import, doesn’t really say what the feature does.
A few tips if you want to use the Flare Project Import feature:
- Create a separate main project and name it “Main Project” to avoid confusion. You can use any project as the main project, but this means that there will be a lot of files that have no use in the main/child model and are just clutter and potentially confusing.
- Document the feature to avoid creating “zombie” projects. The term comes from an old client who asked me to investigate why the CSSs in his group’s Flare projects kept reverting to some standard format even though the authors were deliberately modifying their CSSs. As the client said, it was as if the CSSs had become zombies. The problem was that a year earlier, an author had set up the Flare Project Import feature but didn’t document it, then left the company. So, the feature was working but no one knew why or what to do about it. Avoid this problem, and spare yourself the need to call in a consultant, by documenting the project.
If you have multiple projects and need to share any files – content like topics, snippets, etc. and control files like a CSS – between them, the Flare Project Import feature is, in my opinion, one of Flare’s best features.
Reports
The Reports feature isn’t anywhere near as exotic as micro content and Flare Project Import but I find it to be one of Flare’s most useful and flexible features. It’s exactly as its name describes, a source for over 120 different types of reports. It can also be customized by using it with yet another feature called file tags.
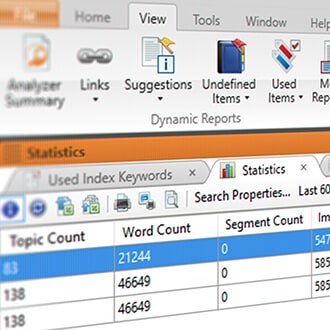
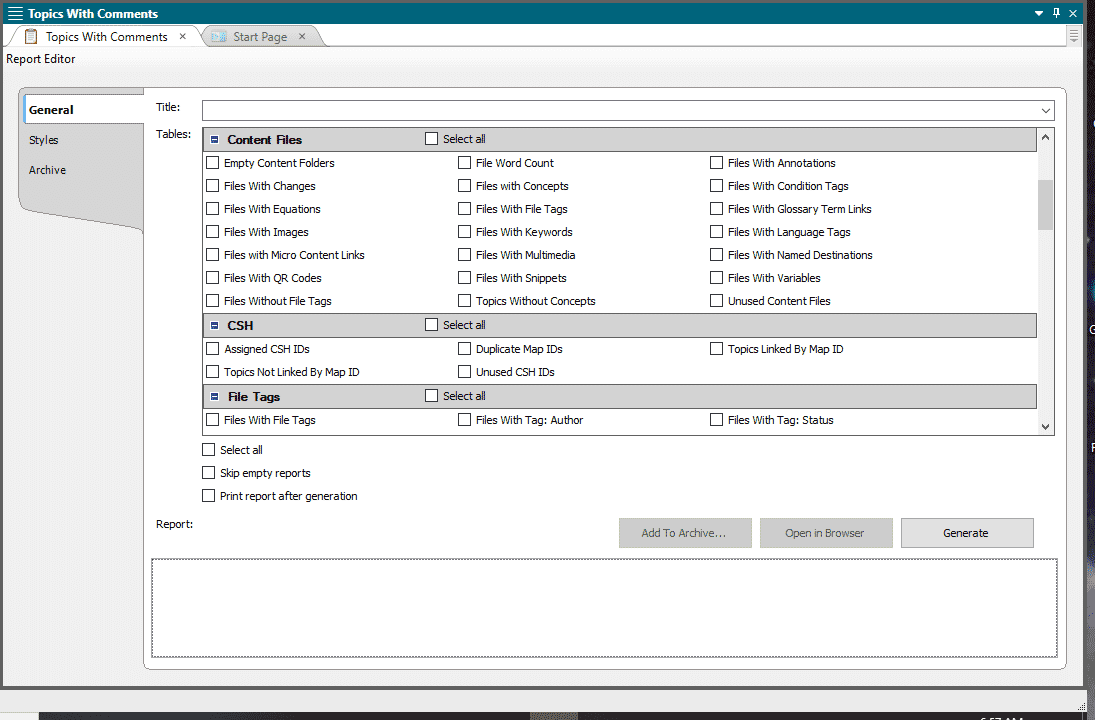
Accessing this feature is simple – File > New and select Report from the File Type field on the Add File dialog box. The New From Template list then lets you select from eight predefined report templates (which you can then customize in the actual Report feature) and one generic Empty Report template which you then define in the actual Report Editor, shown below.

You can then select the appropriate reports in a category, or all reports in a category. You then click the Generate button to create the report which displays in the little window at the bottom of the dialog box. If you think this window is too small, clicking the Open in Browser button does just that – opening the report in a full-screen browser window.
I said at the beginning that I’d discuss one possible application of the Report feature, using it for project management. Simple…
As I’ve said in previous articles and books (and will be discussing in a workshop at MadWorld 2021), it’s crucial to document your project. You should write the initial documentation at the beginning of the project, then update that documentation at the end of the project when you’ve applied certain features or made certain settings. But how do you keep track of those features and settings?
The traditional way is by writing them down on sticky notes that you slap on the side of your monitor but there’s a better way, especially for notes that apply to specific topics. Easy – just use the Insert Annotation feature on Flare’s Review ribbon. But how do you keep track of which topics contain your annotations?
The traditional way is to keep a hand-written list but this is tedious, annoying, and runs the risk that you’ll forget to add a topic to the list. Instead, just run the Files With Annotations report in the Content Files group in the Report Editor. This way, Flare is doing all the bookkeeping for you. I find this to be one of the most effective ways to apply the Report feature. You may also or, more likely, come up with your own.
The Report feature is conceptually simple, easy to use, and flexible. The next time you need to keep track of some aspect of your Flare project, take a look at the Report feature to see if it can help.
Overall Conclusion
These three features are examples of the wider group of features in Flare that may not be familiar to you but that might solve a problem. A few other examples just from the Insert ribbon:
- Need a way to present a slideshow within a topic without seemingly endless scrolling? Look at the Slideshow feature.
- Need a way to give field service techs access to online documentation via cell phone? Look at the QR Code feature.
- Need a way to let your users hide and show information in a topic depending on their needs? Look at the Toggler feature.
And there are many more. Investigate.