This guest blog post was written by Mattias Sanders. With a focused 14-year experience in MadCap Flare, Mattias Sander has established himself as a Technical Communication Automation Expert committed to optimizing technical communication processes. He holds a Master's degree in Industrial Engineering and has been instrumental in developing key productivity plugins, such as the Kaizen Plugin and the Mad Quality Plugin.
Supercharge Your Technical Documentation with the Mad Quality Plugin
Once we discovered just how powerful the Mad Quality plugin is, it's been our "robo editor" of choice! We have mapped dozens of our style guide conventions to Mad Quality Plugin rules. Now, it quickly finds half of the issues in every single topic, whether it's topic type mismatches, topic structure, unwanted grammar, or non-breaking spaces – and saves hours we'd otherwise have to spend on language edits! (Kai Weber, Lead Technical Writer)
Introduction: The Automated Editor Every Technical Writer Needs
If you're a technical writer focused on content quality, you're aware of the many challenges you face. The Mad Quality Plugin for MadCap Flare offers a complete solution for tackling these quality-related issues.
Elevate Style Guide Compliance, Writing Quality, and Reduce Editing Time
The Mad Quality Plugin isn't just another QA tool; it is an integral part of the MadCap Flare ecosystem. Designed specifically to elevate your content's language, structure, and HTML integrity, it also significantly reduces the time you would otherwise spend on editing.
It comes pre-equipped with robust sets of rules based on well-known technical writing templates and style guides such as the Microsoft Manual of Style and the Google developer documentation style guide.
- Microsoft Manual of Style: Microsoft's style guide aims at creating professional, clear, and accessible content. It's particularly beneficial for those in the tech industry and is widely accepted in corporate settings.
- Google Developer Documentation Style Guide: This guide is aimed at developers and focuses on readability and clarity, especially in technical contexts. It's often used in software documentation and developer tutorials.
By automating the detection of structural and language issues, you save time editing and ensure consistent content quality. Here are some common problems that writers use the plugin to detect:
Topic | Guideline | Benefit |
|---|---|---|
Acronyms | Spell out acronyms on first use. | Increases readability and comprehension for those unfamiliar with the acronym. |
Word Choice | Use simple, clear language. | Makes content accessible to a broader audience, including non-native speakers. |
Numbers in Dates | Use numerical dates and consider the audience. | Standardizes the presentation of dates, reducing ambiguity. |
Dashes and Hyphens | Use dashes and hyphens appropriately. | Clarifies meaning and improves the flow of text. |
Punctuation | Follow standard punctuation rules. | Enhances readability and understanding by maintaining a consistent structure. |
Gender Bias | Use gender-neutral language. | Makes content inclusive and avoids perpetuating gender stereotypes. |
Grammar | Use active voice. | Active voice is generally clearer and more direct, making your message more engaging. |
US Spelling | Use American English spelling. | Provides a standardized form of English that is widely understood. |
Sentence Length | Use concise sentences. | Short sentences are easier to understand and less prone to misinterpretation. |
Contractions | Use contractions judiciously. | Makes the text more informal and easier to read, but it may not be suitable for all audiences. |
Structural issues
These issues relate to the XHTML code of the topics and common problems that appear. Detecting these allows writers to correct problems before they appear in the build.
Issue | Guideline | Benefit |
|---|---|---|
Topic Heading | Each topic must have a single H1 element. | Ensures clear structure and hierarchy, aiding in readability and SEO. |
Keyword in Topic | Each topic should contain a keyword. | Enhances SEO and helps users quickly identify the topic's subject matter. |
Adjacent Lists | Merge adjacent lists. | Simplifies structure and improves readability. |
Local Styling | Avoid using local styling on elements. | Maintains consistency and allows for easier global styling adjustments. |
Header Line Break | Headers should not have line breaks. | Keeps headers clean and easier to read. |
Multiple H1s | Only one H1 element per topic. | Follows best practices for HTML and improves SEO. |
Nested Headers & Paragraphs | Avoid wrapping headers or paragraphs in paragraphs. | Eliminates redundancy and improves structure. |
PRE Blocks | Do not wrap PRE blocks in paragraphs. | Preserves the intended formatting of preformatted text. |
Dropdown Text | Avoid wrapping dropdown text blocks in paragraphs. | Keeps dropdown content clearly separate from other content. |
Ordered Lists (OL) | Do not wrap OL blocks in paragraphs. | Maintains list integrity and readability. |
DIV Tags | Use class attributes for DIV tags. | Makes styling easier and more consistent. |
Table Styles | Always use table styles. | Ensures consistent look and feel for all tables. |
List Start Attribute | Avoid using start attributes in ordered lists. | Keeps numbering consistent and automated. |
Number of List Items | Keep list items consistent and relevant. | Enhances readability and relevance of the list. |
Hard Coded Formatting | Avoid using hard-coded formatting like B, I, U. | Enables easier style changes and maintains consistency. |
Cross References (XRef) | Do not wrap XRefs in other XRefs. | Prevents circular references and maintains link integrity. |
Empty Tags | Eliminate all empty tags. | Cleans up code and improves page load speed. |
Span Elements | Avoid wrapping span elements in other spans. | Reduces unnecessary nesting and makes styling easier. |
Image Alt Text | Every image must have an alt text. | Improves accessibility by providing a text alternative for visual content. |
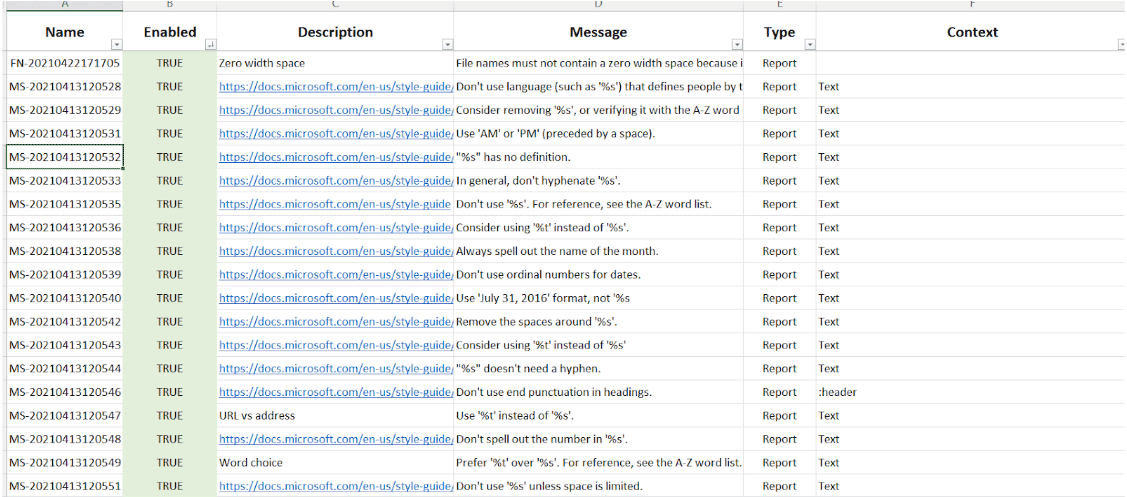
In addition to the style guide rules that come with the plugin, you can easily customize the rules and set up your own rules using the simple Excel interface:

Here are two short demo videos that show how to scan and correct issues found in a topic:
- https://web.tresorit.com/l/ejdZl#jIrDUTU2dMc34nDgMii8Dw
- https://web.tresorit.com/l/5Rg5A#Qkjc0wtSFokxTA6VVJgFOw
Implement a Quality Gate with Output Scoring
The plugin's capabilities extend to providing a quantitative measure of your content's quality. With the Mad Quality Commander command-line interface, you can:
- Integrate quality checks into your automated build process
- Scan your built output for issues
- Calculate an average topic quality score to determine publication readiness
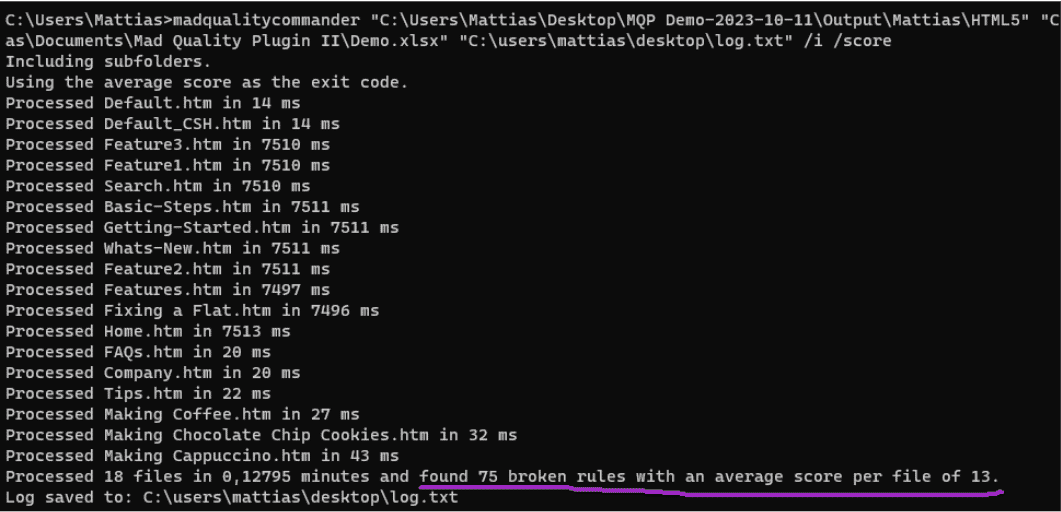
Here's an example of running the Mad Quality Commander and the command line. The average file score is presented as the tool's exit code, so you can use it as a quality gate for further processing.

Accelerate Onboarding of New Writers
By running it through the Mad Quality Plugin, new writers can validate their work against your team's style guide. This significantly speeds up the onboarding process, allowing new hires to align their work with existing standards without extensive handholding.
Don't Delay—Level Up Your Content Today!
There's no better time to supercharge your content than now. Take the first step towards a more efficient and quality-assured technical writing process by starting your 14-day free trial today. Sign up at www.improvementsoft.com or reach out to Mattias Sander mattias@improvementsoft.com.