In my previous post, I discussed the steps required to embed a Google Maps widget in an HTML5 help system. This post covers how to embed a Google Calendar and an “add to calendar” button in a MadCap Flare topic, and outlines the steps to make an Outlook calendar public and accessible via a URL.
Many organizations manage public calendars to share any events or conferences they host or attend. Calendars offer users context and provide a familiar visualization of their potential time commitments. In the examples for this demo, I will share a calendar in which the only event is MadWorld Europe in September 2018.
Preparing a Google Calendar Prior to Embedding
You will need to be able to access the calendar at https://calendar.google.com/, or have someone with access to the calendar follow some of the steps below and share the embed code with you.
1. Go to the calendar in a desktop web browser at https://calendar.google.com/
2. Click on the gear icon in the top-right and select Settings.
Creating a New Calendar
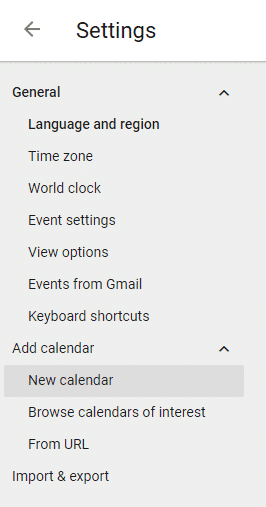
1. Select Add Calendar > New Calendar on the left.

2. Add a name and description to finish creating the calendar.
Steps for Existing or Newly Added Calendars
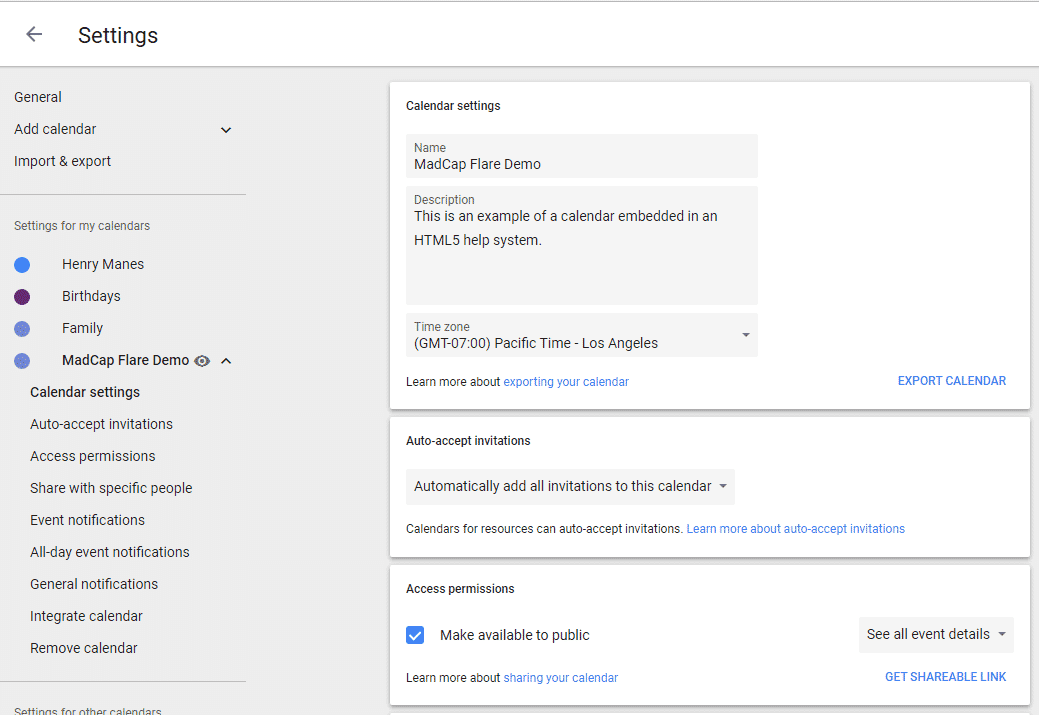
1. Select the calendar from the list on the left.
2. Enable Make available to public.

3. Select Integrate calendar on the left.
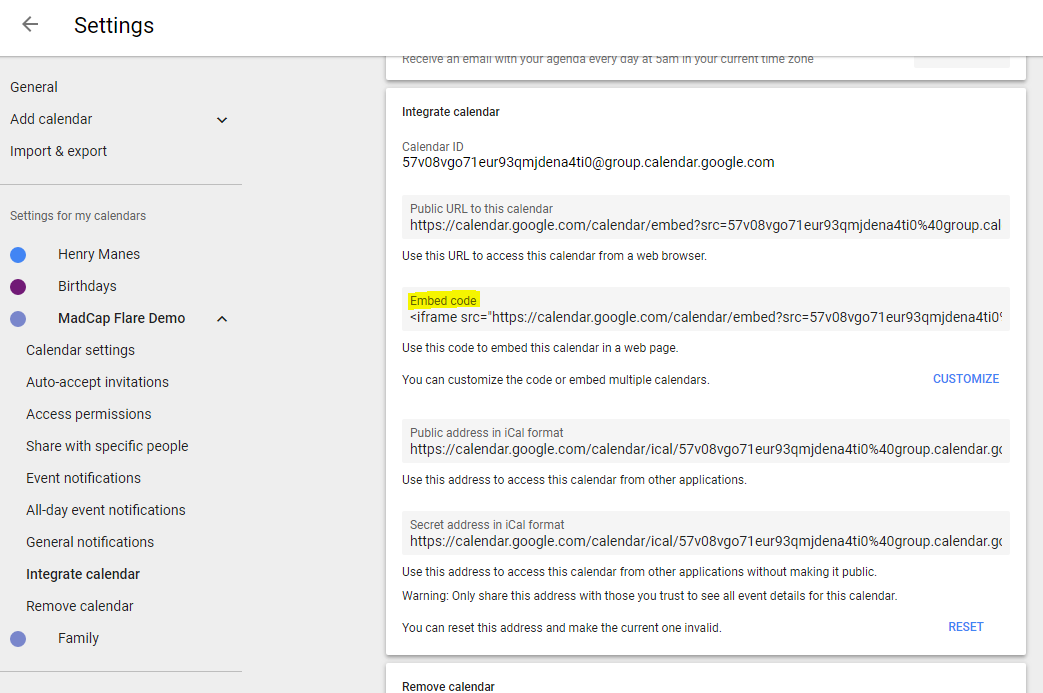
4. Copy from the “Embed code” field, or select Customize to choose more options for the display of the calendar and then copy the code from that page.

Embedding the Google Calendar in a Topic
With the embed code on hand, you can start flexing your technical authoring skills and adding this functionality to your MadCap Flare outputs.
1. Open the topic where you would like to embed the Google Calendar in the text editor (right-click > Open with > Internal Text Editor).
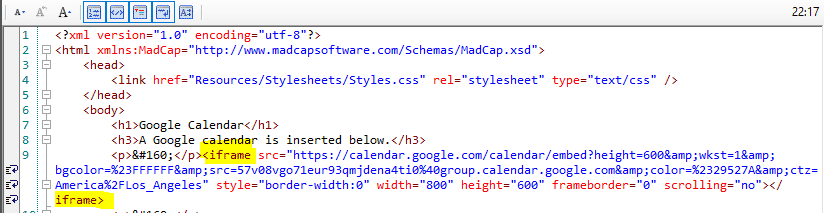
2. Place your cursor where you would like to insert the calendar and paste the iframe code from the field on the Google Calendar website.

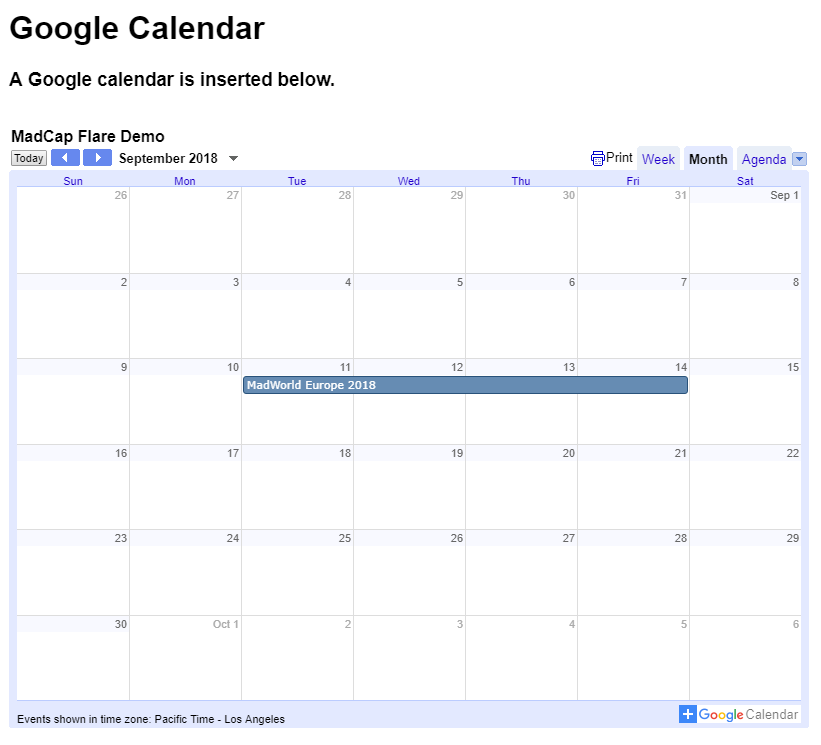
And you’re done! Here is a screenshot of how the calendar looks in the output:

Embed a Button that Adds an Event to a User’s Google Calendar
You can also insert a button than opens a new tab where users may log into their Google account and add an event to their own calendar.
1. Go to the calendar at https://calendar.google.com/
2. Add an event to the public calendar, or select an existing event.
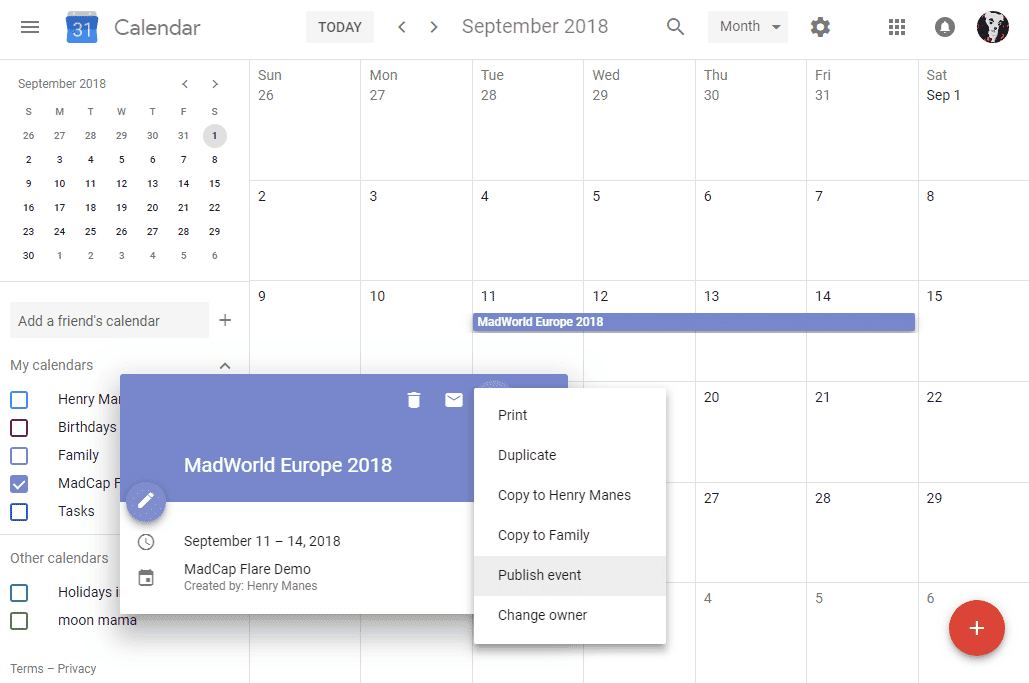
3. Select the three dots to open the Options menu > then Publish event.

4. In the “Publish event” window, copy the HTML code displayed.
5. In Flare, open the topic in the text editor and paste the code where you want the button displayed.
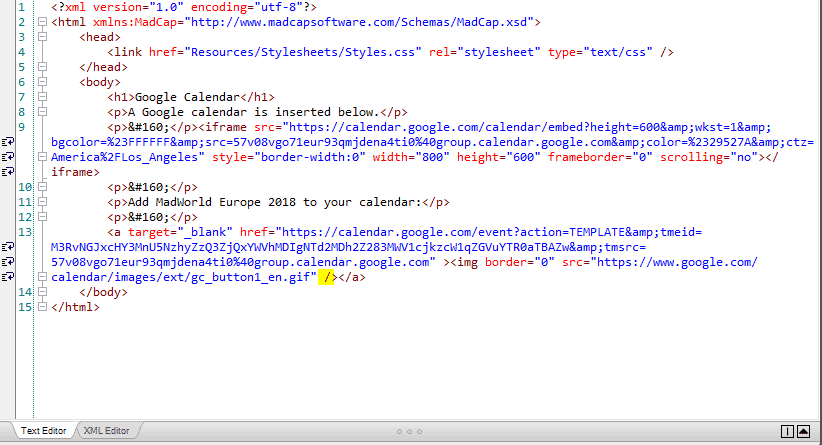
6. Add a forward slash to the end of the img tag to close it; otherwise Flare will return an error about invalid XML. The forward slash that must be added is highlighted in the screenshot below.

How to Set Up a Public Outlook Calendar
With public Outlook calendars, there is a caveat: it appears that Microsoft does not allow embedding the calendars in web pages. If you try to embed the calendar in an iframe, you will see this 403 error in the output:

However, it is possible to share an Outlook calendar publicly, and provide a URL that will allow anyone to view the calendar in a new tab.
For this demonstration I have used Outlook 2010.
1. Open the calendar in Outlook.
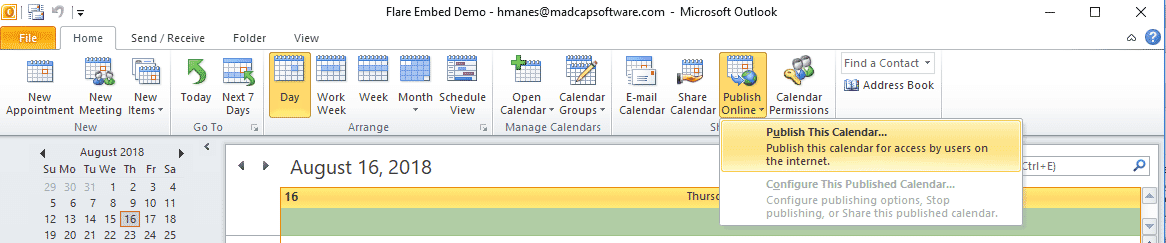
2. Select Home > Share > Publish Online > Publish This Calendar…

3. This will take you to the Outlook web app where you must login.
Note: If your organization uses Exchange Server, you may be able to use your domain credentials.
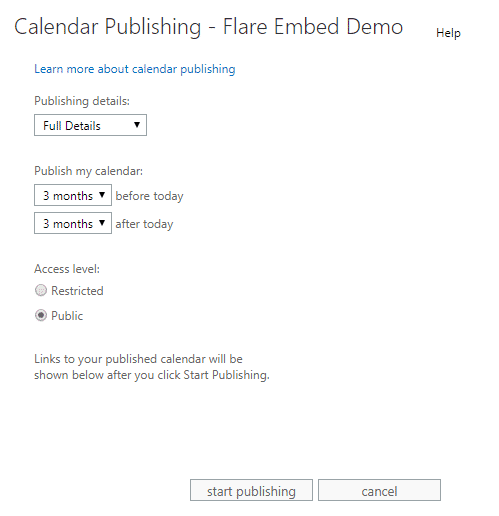
4. Select the desired Publishing details and Access level and the click start publishing.

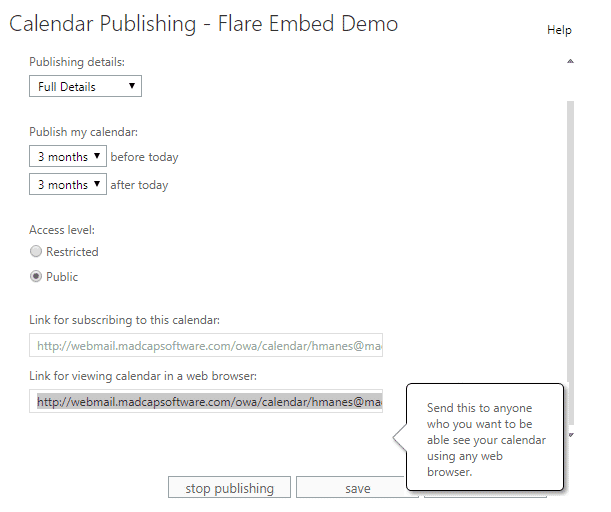
5. Copy the link from the “Link for viewing calendar in a web browser” field.

6. In Flare, open a topic in the XML Editor, then insert the link where you want it via the Insert a hyperlink button in the local toolbar, or the Insert ribbon > Hyperlink.
Now that you have seen how easy it is to add calendars, you can test implementing it in many ways. Insert one in your organization’s help system, or perhaps create a personal calendar and host it on a site for family and friends. Got any examples or tips to share on how to embed a calendar in your outputs? Share in the comments below.
Additional Resources
Please refer to the following links for more information: