When it comes to technology, there are a lot of acronyms that can seem scary and intimidating. One term frequently thrown around in the tech world is CSS, which stands for Cascading Style Sheets. CSS gives technical writers and developers the ability to control the look and feel of content, but understanding how it interacts with your content can be overwhelming.
Luckily, MadCap Flare simplifies the authoring and publishing process for writers; there’s no need for an extensive technical background to write and manage content within Flare. With a few nifty features built into Flare, writers can create and publish print and web-based content in no time.
CSS – A Single Place to Focus Your Content’s Appearance
One distinguishing trait behind CSS is that it allows you to separate the content away from the styling. Writers can focus solely on the content in the topics, leaving the style sheets to control the look and feel. This is great for writers working in MadCap Flare, as the topic-based authoring system in Flare means that writers will be switching between various topics.
For example, let’s say you wanted to change the color of your H1 tags from black to red using the formatting options in the Home Ribbon. Without the rules dictated in CSS, writers would be forced to manually make changes in all topics, taking up valuable time. The inflexibility is also a major drawback - what if you later wanted to change the headings to a different color? You would have to go through the exercise yet again of manually changing the color of every H1. In Flare, you can simply go into the style sheet to quickly set the new color and apply the changes, giving you the ability to control the appearance of your content all from a single location.
3 Flare Features to Help Overcome Your Fear of CSS
While the functionality in Flare can be extended and customized with coding knowledge, you certainly don’t need to be a programmer to use Flare. The user interface in Flare removes the necessity of understanding how to code in the CSS language, offering a number of features that allows you to tweak and control the look of your content using a visual interface.
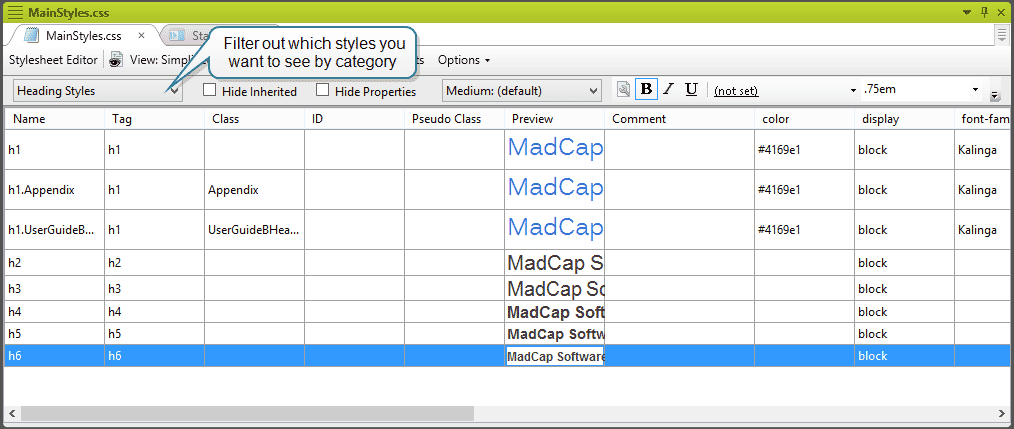
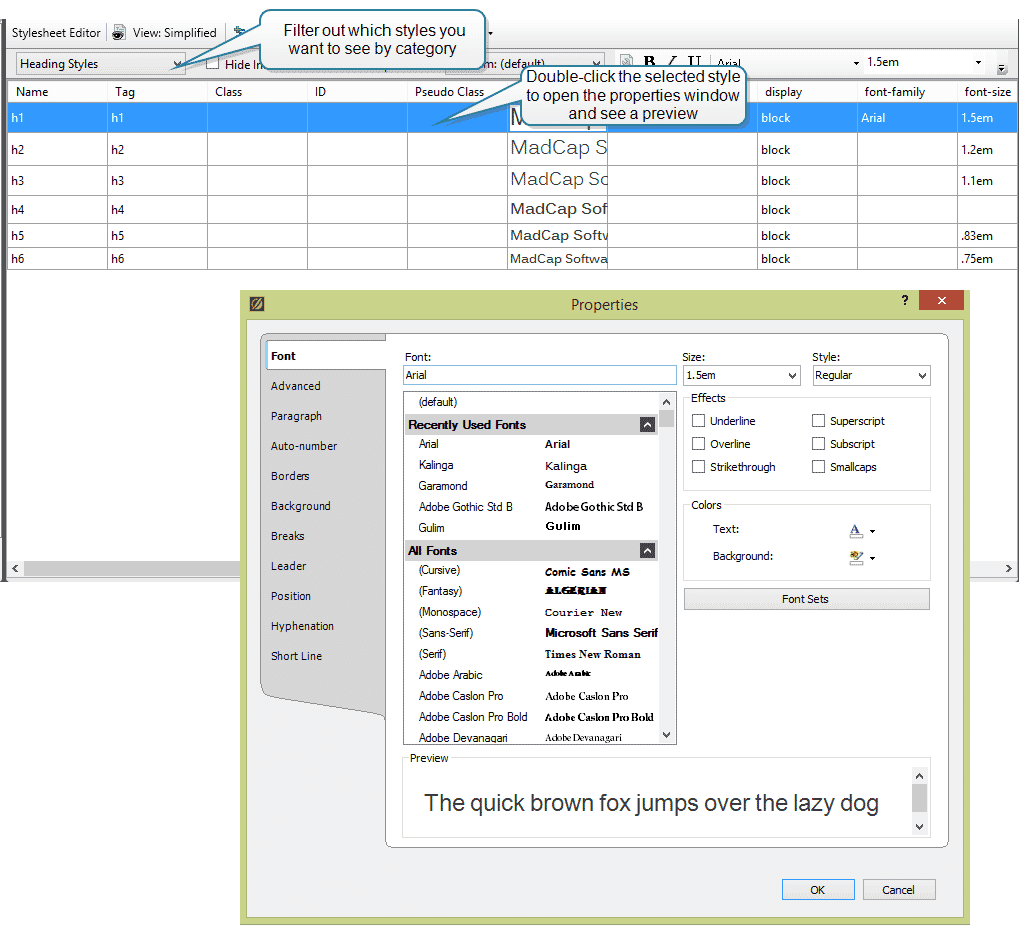
Multiple Views in the Stylesheet Editor
One of the key benefits of Flare is that it offers a “Simplified” view, a quick look at the style sheet which displays style properties in a grid format with all the styles available. With the Simplified View, users have the ability to filter styles, as well as quickly switch between styles.


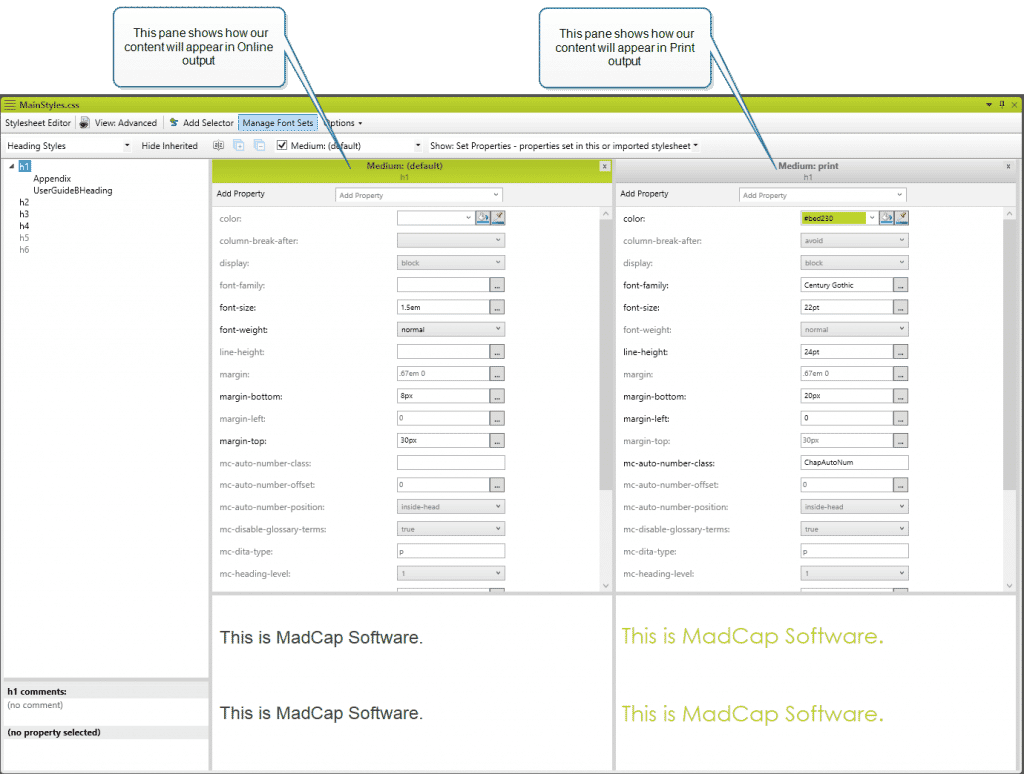
If you’re looking for a different way to examine styles, another option is the Advanced View, which displays style properties in a tree format. An advantage of the Advanced View is that we can see how our content would look at when displayed in different mediums.

Style sheet mediums can be leveraged to style your content for specific mediums (online, tablets, mobile, and print) by using a single style sheet. Especially useful when creating responsive content, the Advanced View of the style sheet editor will allow you to see how your content appears in a different medium by allowing a side-by-side comparison of the properties.
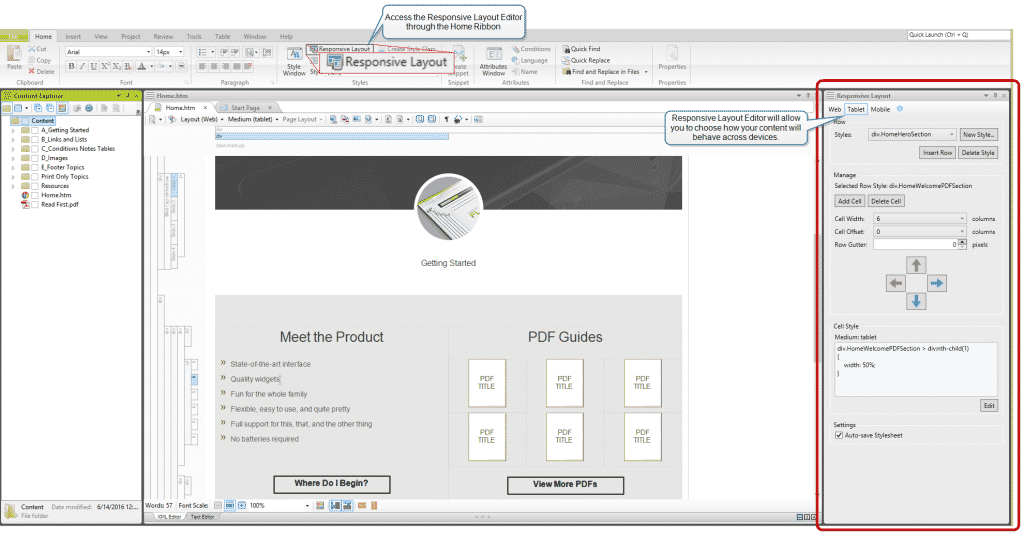
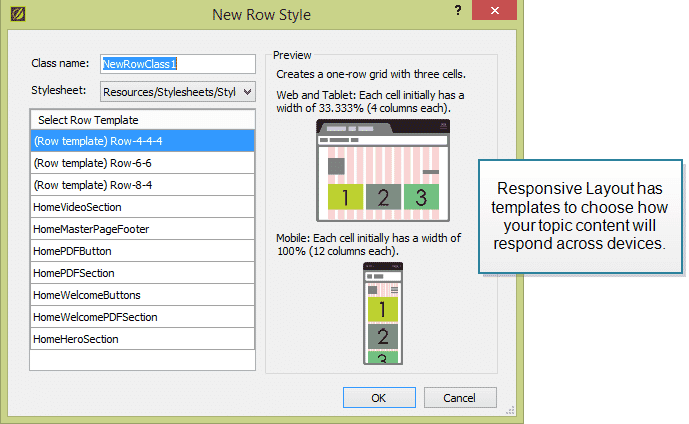
Responsive Layout to Design Responsive Content
Struggling with how your content appears on different devices? The Responsive Layout Designer in Flare lets you choose how elements will behave across a wide variety of platforms. With the Responsive Layout Designer, you can configure the layout to your preference. For example, you can display content in a 3x3 grid across the screen in a desktop web browser, and as a single column on a mobile phone. There’s no need to code the CSS language; when using the Responsive Layout Designer, Flare writes everything to the CSS for you.

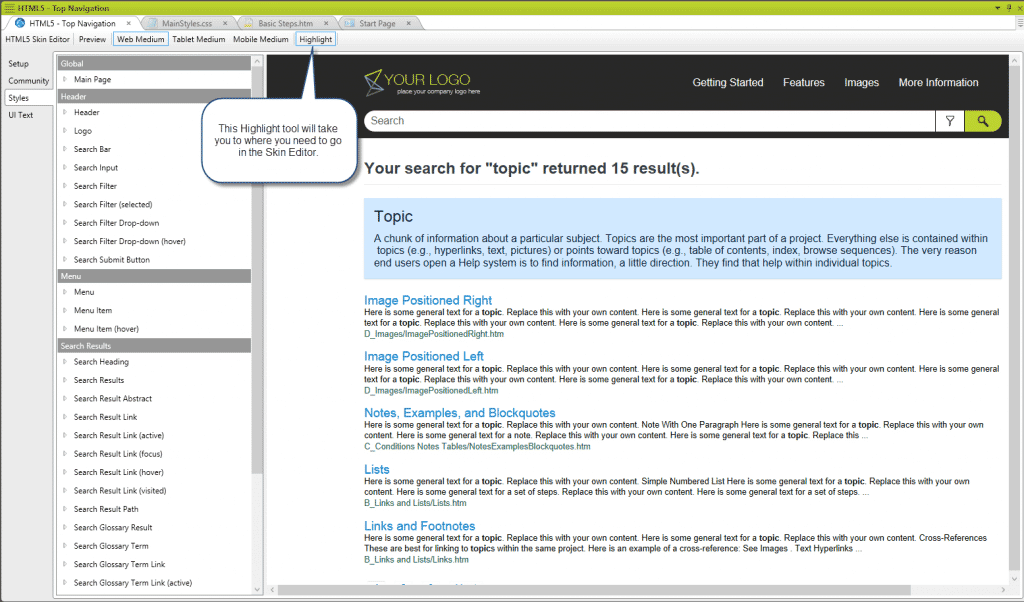
Skin Editor
Want to control how content appears to your audience? The Skin Editor in Flare allows you to control the elements of the skin, a file that contains information about the appearance of an online output window. Depending on the output, a skin is where you can configure different elements such as the header bar, logo, TOC, user interface text, search bars, and so on. Instead of configuring through a typical style sheet, Flare has an easy-to-use interface that allows users to configure the elements of the skin without knowing any code.

One nifty feature of the Skin Editor is the “Highlight button” in the Toolbar, which allows you to highlight elements in the preview. It’s a great way to understand exactly where you need to go to edit various properties in the Skin Editor.
Summary
Is the fear of CSS holding you back from creating content? For technical writers and content developers without an extensive technical background, MadCap Flare offers numerous features that can help overcome any fear. In short, CSS is a powerful tool that allows you to customize topics and keep up with industry standards, making it an indispensable tool in any authoring environment. But in the meantime, Flare can be a great bridge between you and the path to streamlined, responsive content.