Michael Opsteegh has been a technical writer in the software and financial services industries since 2004. He is currently a senior technical writer for Eyefinity, which supports eyecare professionals with industry-leading software and services. He’s a lecturer in the professional writing program at California State University, Long Beach (Go Beach!). He is also a Certified Technical Professional Communicator - Expert (CPTC).
Optimizing Your Flare Help Topics for Social Media
I’m not arguing that social media is the best tool for serving our customers. But our users are there, and we have to meet our users where they are. At my company, our customer service team does an excellent job of monitoring social media and helping our users by sharing links to our HTML5 help. Sometimes, they’ll even pin links to the top of popular user groups to address emergent issues. Additionally, our marketing team shares links to help topics to create awareness around a particular feature. This is great! All tech writers should love it when marketing wants to share their work.
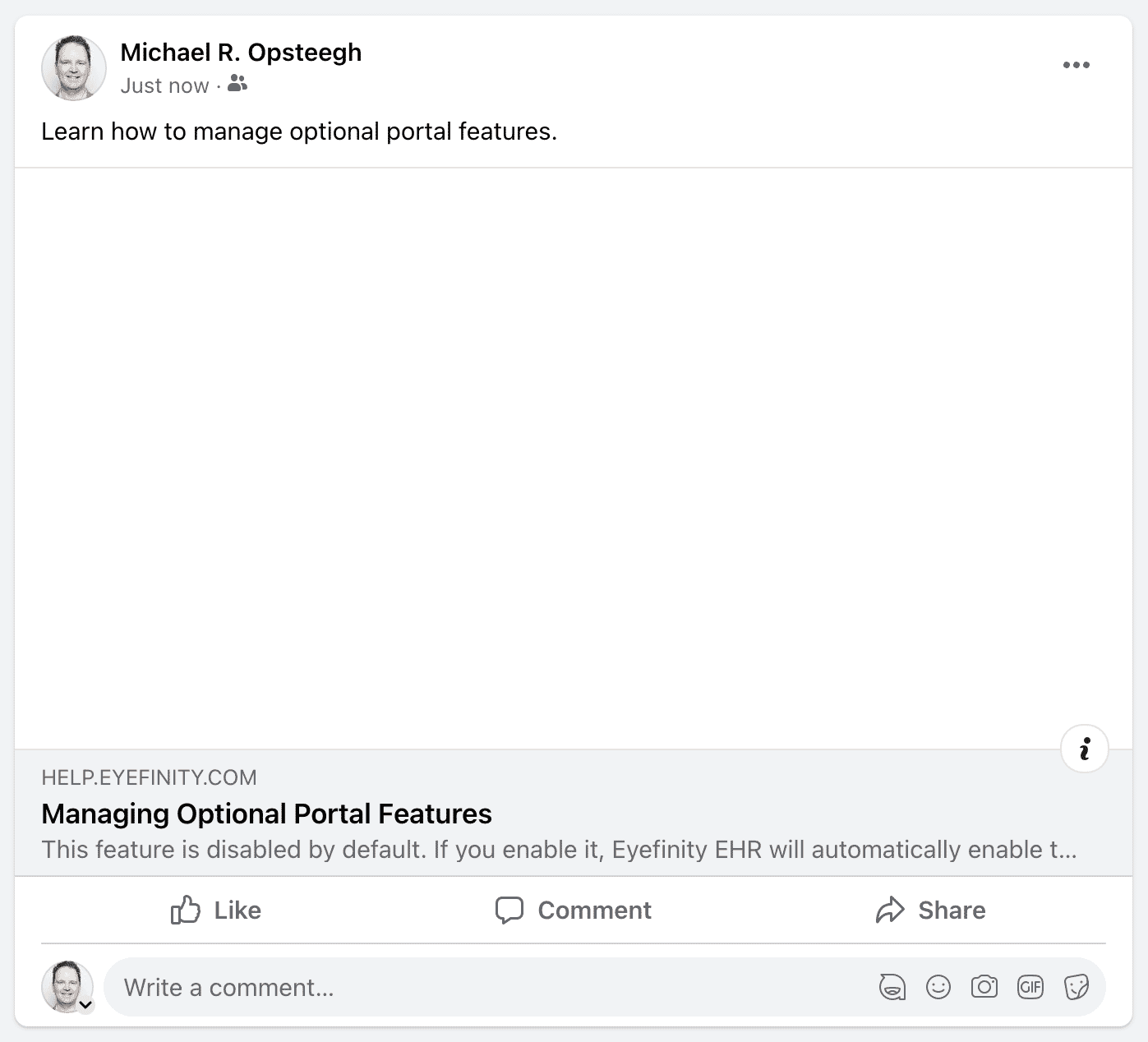
The problem is, out of the box, the links to HTML5 help topics don’t look engaging. As shown in Figure 1, there’s often no image to draw the reader’s attention, or the social platform chooses an image like a navigational button that isn’t appropriate for the social media post. The social platform also attempts to pull descriptive text from the page—but text written for the context of online help is almost never the best for an engaging social media post.

Figure 1. Screenshot of a Facebook post in which Facebook generates an empty image frame and uninteresting title and description text based on the content of the help topic.
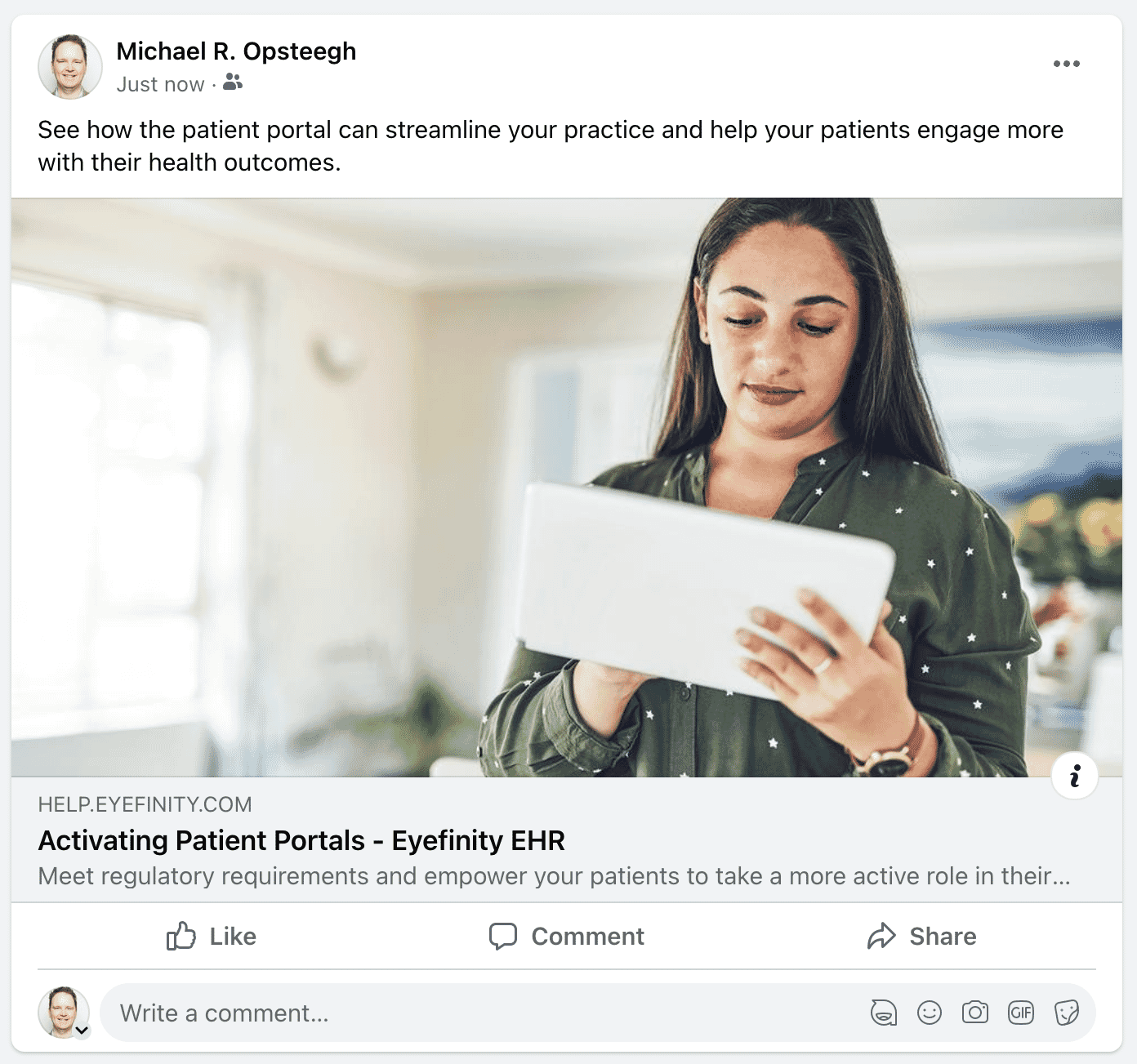
With a little bit of work and a few lines of markup placed within the <head> element of individual topics, you can help your customer service and marketing teams create social media posts that drive traffic to your help as shown in Figure 2.

Figure 2. Screenshot of a Facebook post in which Facebook generates a photo preview and engaging description text based on markup added to the <head> tag of the HTML5 help topic.
Getting Started
Before you can generate more engaging social posts from links to your help topics, you’ll need a library of stock images or product images and a place for those images to live online.
These images will be used by social platforms to create large image previews like the one depicted in Figure 2. The images don’t have to appear anywhere in the actual help topic and can be external to your Flare project.
I recommend having at least a dozen images in your library that you can cycle through. You don’t want all your shared topics to look the same, so you need to have enough variety that you won’t duplicate images too frequently. The types of images you use depend on your business and industry. I find screenshots aren’t particularly eye catching, but brightly lit photos with people and futuristic looking products are. Since I work in eyecare software, I have a library of stock photos of people in clinical settings, people sitting at diagnostic equipment, and people browsing and trying on eyeglass frames. The images in your library should balance image quality with download speeds, so resize the images so they are between 1,200px × 630px and 1,920px × 1,280px.
You’ll also need an online space to host the images. You can, of course, save these images somewhere in your Flare project, but you don’t have to. The images can reside on your company’s public-facing web server or in another Flare project. For example, my team saves all our stock images in single Flare project to save space on our MadCap Central account.
Making Your Help Topics Social Friendly
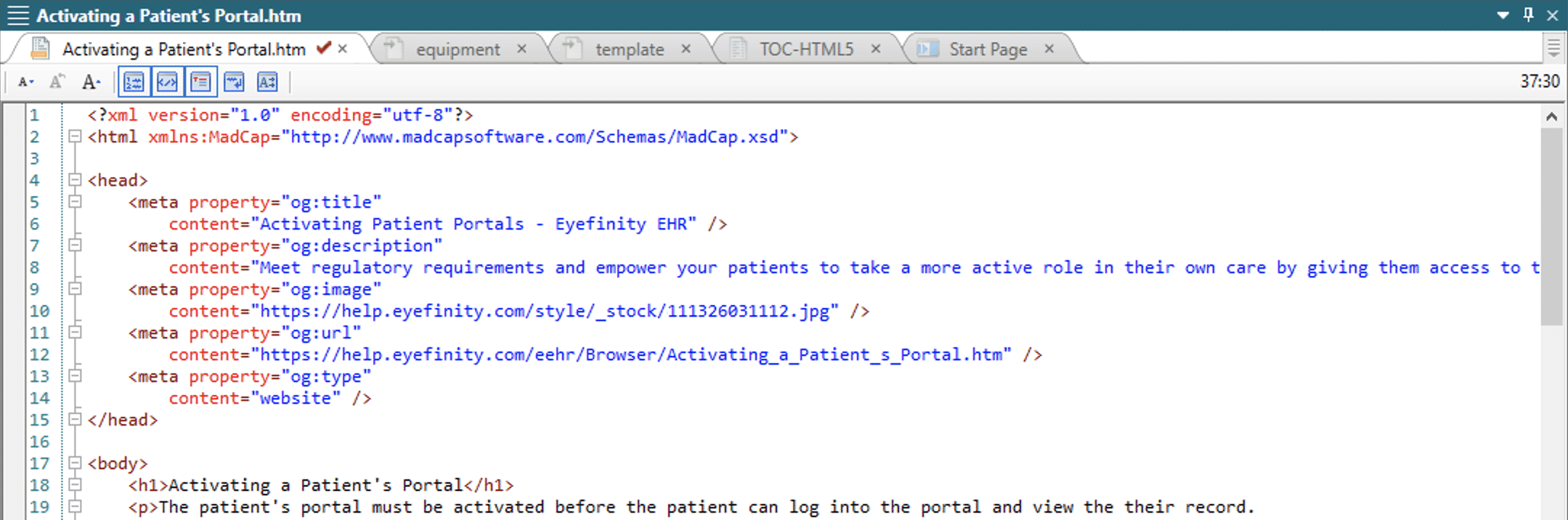
To optimize a help topic for social sharing, you'll need to copy the HTML markup below and paste it between the topic's opening and closing <head> tags as shown in Figure 3. You'll need to change the parts in bold to meet the needs of your help topic.
<meta property="og:title" content="Your Catchy Title Here!" />
<meta property="og:description" content="Write a couple of lines of snappy preview text here." />
<meta property="og:image" content="https://www.domain.com/your/stock/image.jpg" />
<meta property="og:url" content="https://help.domain.com/your/help/topic_url.htm" />
<meta property="og:type"
content="website" />
This markup won’t interfere other markup that may already exist in the <head> element.

Figure 3. Paste the <meta property> markup anywhere between the opening and closing <head> tags.
You must add and contextualize this markup to each help topic file you want to showcase in social media posts. Be judicious and apply this effort only to those topics that are shared often or part of a special campaign. For example, the help home page and release notes are likely candidates for sharing on social media.
Once you’ve added this markup to your topic, you don’t need to edit it again unless you want to change the image or preview text. The topic will continue to generate social-friendly content for posts that include the URL until you remove the <meta property> elements.
Understanding the Meta Properties
Refer to the following table to learn more about specific <meta property> elements. The "og" stands for Open Graph, which is a protocol that enables social platforms to create a preview snippet of any web page, including your HTML5 help topics.
|
Meta Property |
Description |
|---|---|
|
og:title |
The title of the topic. |
|
og:description |
A brief description of the content, usually 1–2 short sentences. The description is displayed below the title of the post. |
|
og:image |
The URL of the image that appears when someone shares the topic. |
|
og:url |
The undecorated topic URL, without session variables, search queries, or TOC identifiers. In other words, the URL should end with .htm—remove any ? or # and strings that follow these characters from the URL. Note that the og:url must point to the specific topic you wish to feature, not a generic URL for your help project. |
|
og:type |
The type or media of the content. In our case, website. |
Limitations and Troubleshooting
Although the Open Graph properties are a great “set it and forget it” way to make shares of your help content more engaging there are a few limitations to be aware of.
- You can’t simply add the Open Graph properties to your page templates due to the contextual nature of the properties and the og:ul property’s requirement for the direct page URL. You’ll need to add these properties to each topic you want to highlight on social media. Be judicious.
- The text in the <head> element is untouched by conditional tags and variables. You you’ll need to be creative if you use the same topic for multiple products.
- Although these properties generate beautiful previews on many platforms, including Facebook, LinkedIn, Microsoft Teams, and others, Twitter requires its own meta property tags. Check the platforms you want to target to find out if they have any additional requirements.
Many platforms, including Facebook and LinkedIn, provide troubleshooting tools. Just paste the URL of your help topic, and you’ll either see a preview of how the page will appear in a post, or you’ll see an error message and troubleshooting tips.
Conclusion
While it’s a little extra work to apply the Open Graph properties to individual topics, my team has had great success highlighting underutilized product features on Facebook and leveraging beautiful social media posts to drive users to our help content. Just think, if you make it easier for your marketing team to share your content on social media, they could become your biggest promoters within your company.