MadCap Software is excited to announce the release of MadCap Flare 2020 r2, which brings a number of new enhancements including:
- Support for Definition Lists from the UI
- Improved list handling
- Micro content styles
- Styled variables
- Enhancements to MadCap Connect for Salesforce®
- Enhancements to MadCap Connect for Zendesk®
- “Content to Include” target options
- And more
With so many updates in the Flare 2020 r2 release, we decided to break down this blog post into a three-part series. In each post, we will review the following new features:
Part One
- Definition Lists
- Other List Enhancements
Part Two
- Micro Content Styles
- Styled Variables
Part Three
- Enhancements to MadCap Connect for Salesforce®
- Enhancements to MadCap Connect for Zendesk®
- Additional Enhancements
Definition Lists
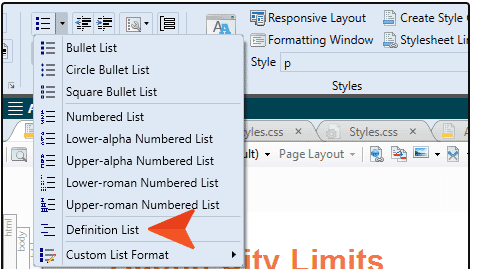
Definition lists are often created to group terms or objects with a definition and are also referred to as description lists. Flare has supported inserting and using definition lists, but in previous versions, it was done using the internal text editor. While this can still be done, MadCap Flare 2020 r2 added the ability to insert them right from the UI, and shortcuts to do it quickly. No code, no problem!

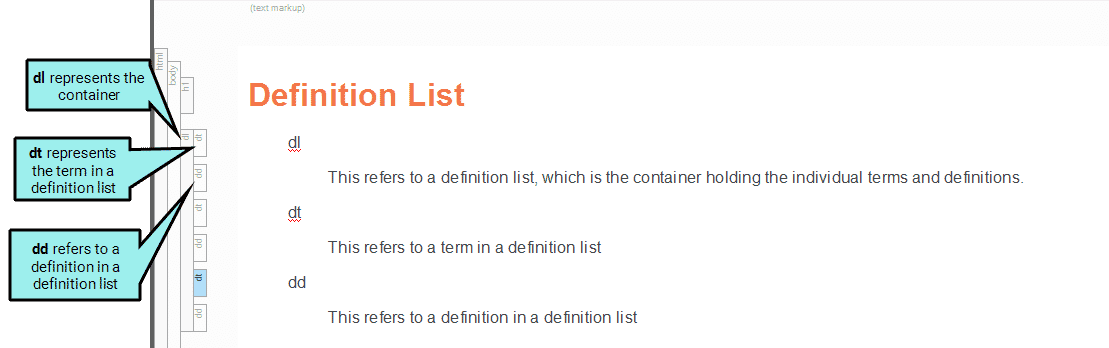
When you insert a definition list, you will notice the following tags which use corresponding styles to control how they look:
- dl - This refers to a definition list, which is the container holding the individual terms and definitions.
- dt - This refers to a term in a definition list.
- dd - This refers to a definition in a definition list.
If I were to use a definition list to describe these tags, it would look like this by default in Flare:

The benefit of using a definition list instead of a table, or other markups like styled headings and paragraphs, is that the underlying markup is more semantically rich. Visually, it looks like a defined list of content. However, under the hood, you are giving the content context, and this semantic markup allows metadata to be associated with it so that the information can be more easily extracted.
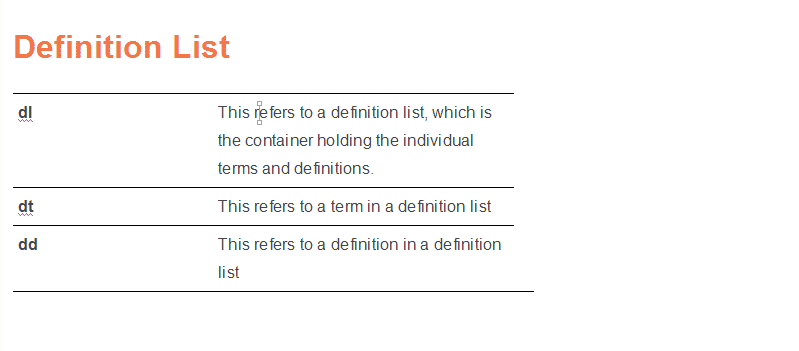
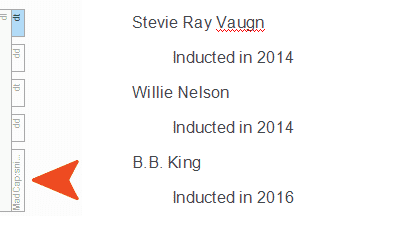
The look and feel of the definition list can be adjusted with your stylesheet, so you could turn the simple definition above into something that looks like a table, but it is still a definition list:

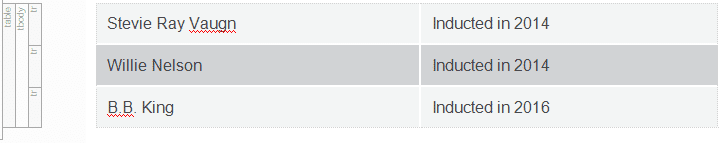
Another benefit of using a definition list relates to snippets. Say I had content laid out in a table like this, and I would like to make the third row a snippet, since I may have to use that again.

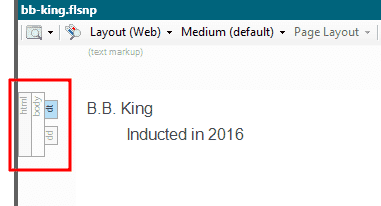
This cannot be done in the UI. Alternatively, creating snippets out of a part of a definition list can be done right in the UI. Select the desired content in the definition list and click Create Snippet from the Home Ribbon. The snippet is created, and can then be used in another definition list:

You will notice that the content is now contained in a snippet tag. However, if you were to open that snippet you would see that content still within the <dt> and <ddd> tags so it can be quickly inserted into other definition lists and act just like a term and definition:

List Enhancements
Additional improvements include how Flare manages lists and actions within them.
Paragraph Tags Inside All List Items
In previous versions, all bulleted and numbered lists were inserted as simple lists, meaning the <ol> or <ul> contained only an <li> tag. You could then add paragraph (<p>) tags within those
- tags, but it was a manual process.
In Flare 2020 r2, a <p> tag is automatically added inside each <li> by default, which can be quite handy if you often add additional content between list items, like images, paragraphs or notes.
Note: Even though this is the default behavior, you can tell Flare to insert simple lists by default. When you create a new list you will see a new floating icon below the first item. This icon displays options from the context menu to set paragraphs or simple list items, and to set the default behavior. More on default setting improvements later.
Merging Lists and Definition Lists
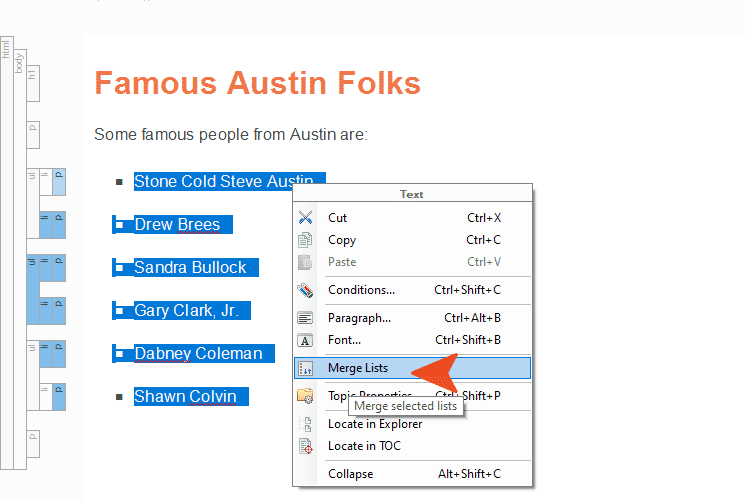
You can now select multiple consecutive lists and choose to merge them from the context menu. In previous versions, lists could be merged, but only two next to each other at a time.

When a new list is inserted next to another one of the same type, options display that let you merge the list or keep it separate, and set the default behavior:

Note: If you have a bulleted list next to a numbered list, you can merge them together after right-clicking the ul or ol structure bar and selecting Merge With Previous List or Merge With Next List. However, if you have a bulleted or numbered list next to a definition list, you cannot merge those together.
Default Settings
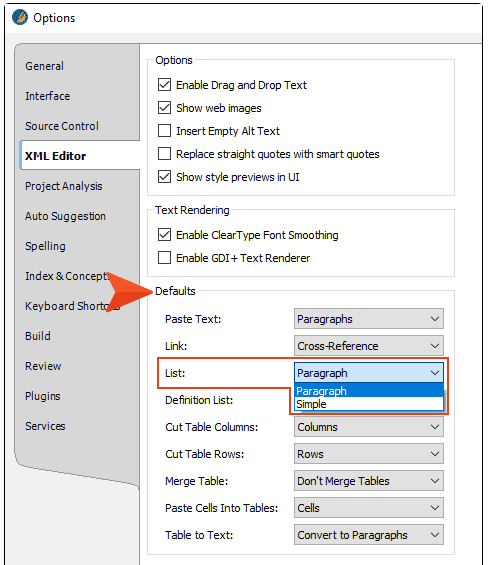
Earlier I mentioned that inserting ordered and unordered lists will use paragraphs by default. Some authors may prefer to use the previous behavior. While you can change the default when you perform the action of inserting the list, these default settings, as well as others, are also now available in the Options menu for Flare. In previous versions, certain actions needed to be done in order to change the default behavior, now, you can set your defaults ahead of time if you prefer.
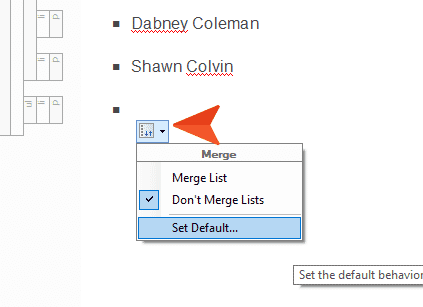
You can access this dialog by choosing Set Default from the new floating icon that appears when you perform an action that has options (like inserting a list or inserting a link), or you can access it from the File menu, and choose Options. Both methods will display the default options that can be set:

Sorting
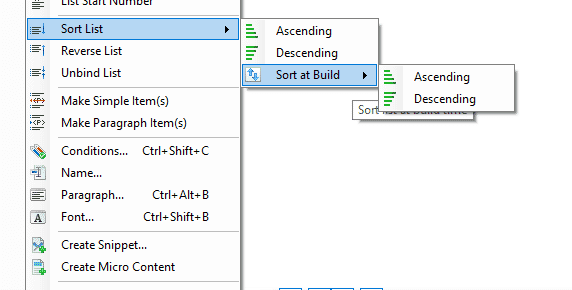
Previously, there was one "Sort List" option available from the context menu when right-clicking a list structure bar. This always sorted the list in ascending order. However, now you can choose from the following options:
- Ascending
- Descending
- Sort at Build
When you choose “Sort at Build” a submenu appears with the same Ascending and Descending options. If you select one of these options, Flare will sort the list automatically when you build output. This might be a useful option if you always want a particular list sorted, but multiple authors are working on the list over a period of time. You may want to ensure that the last author making edits does not forget to sort the list, so building will take care of that action. Translation is another reason to sort lists at build time. Languages use different characters, so this ensures that the list in each output is sorted appropriately based on needs:

Other List Enhancements
Additional enhancements to lists include new list shortcuts, the ability to edit custom list formats from the UI, and additional improved list actions. For more information on these and other improvements, please visit this topic, in the online Help.
Up next in this series, we will review the new enhancements to micro content and variables. Plus, join us for a live webinar where we will review all these new enhancements in MadCap Flare 2020 r2.










