Want to set a distinct look for headings in your print-based outputs? A great option is to apply style classes to headings, letting you control how headings appear in your topics and the Table of Contents (TOC) for print outputs. Creating style classes allows for customizable headings, giving chapters, sections, and topics their own distinct look.
In MadCap Flare, TOC depth can be used to control the heading levels for your print-based outputs. When Use TOC depth for heading levels is enabled in the Advanced tab in your PDF target, headings will be converted based on the level the topic is placed in the TOC structure (for more information, read the blog post on Print TOCs in Flare). When this option is selected, affected headings use the base style properties (e.g. h1, h2, h3, etc.) in the output. However, if you are using a style class for your heading levels, you may want to stick with using those properties from that style class instead of the properties that are being applied to your base heading style.
So how can we use properties from custom style classes? Below are some visual examples of how TOC depth affects heading levels:
How TOC depth affects headings
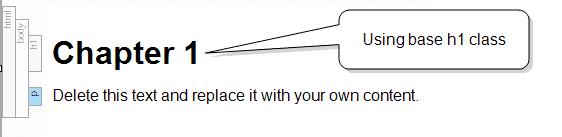
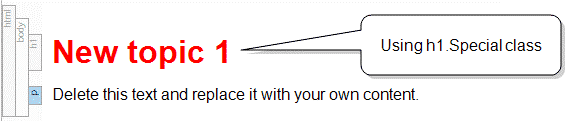
Let’s say that in our project we have an h1 class called h1.Special (with a red font), while the base h1 and h2 styles use a black font.
Before TOC depth for heading levels is selected
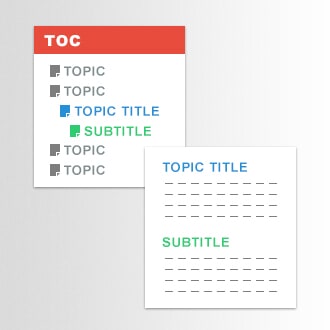
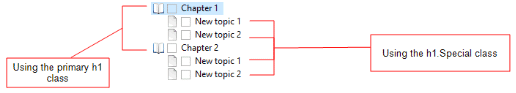
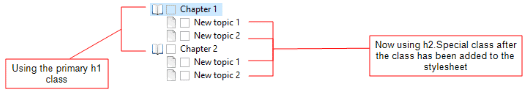
Here’s how the topics and TOC in Flare currently looks with the following style classes applied:



After "Use TOC depth for heading levels" is selected
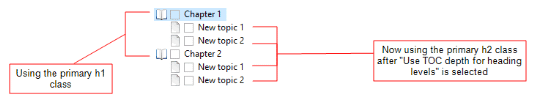
After the option Use TOC depth for heading levels is selected, the headings for those topics affected will convert to the heading based on whatever level they are on in the TOC.


The headings for the topics that are at the first level in the TOC will not be affected by TOC depth. For topics on the second level in the TOC using the h1.Special style class, their headings will now convert into an h2 in the output and will therefore use the h2 properties by default. Now topics that are originally set to use a red font will use the black font property of the base h2.
Customizing Elements in Headings
What if you want to use a different style class so you can use a different property for a heading, such as font color?
The solution: Use the same class name as its style class counterpart.

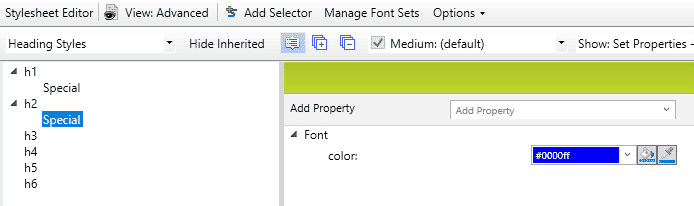
Going back to the prior example, if we wanted to use a different font color (such as a blue font) for topics that have been converted from an h1.Special into an h2, we would create an h2.Special style class (with a blue font) in our stylesheet.
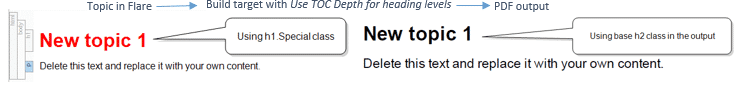
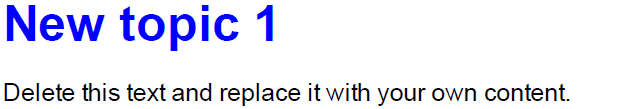
Here’s the heading for our topics on the second level in the output:


When using TOC depth for heading levels, if there are no style classes that share the same class name, heading classes that are pushed to a different class will inherit the properties from the main heading style. If you would like to use a style class instead of the main heading style, create a style class that matches the same name as its counterpart.
Got any questions about using this feature, or want to see it in action? Feel free to reach out at jcatolico@madcapsoftware.com!