MadCap Flare is a very powerful tool. It has so many features and options it can be a challenge determining the best place to start, particularly on a project level. New Flare users often jump right in and begin importing or authoring content. But without proper planning, a small issue in your project now could turn into a much bigger problem later on that ripples down to future projects.
The following best practices are recommended for any new user that’s starting a Flare project, or for experienced users who need a refresher.
1. Use Version Control
In short, a version control system stores the main copy of the project on a server. Individual authors can then download a copy of the project to their local PCs. The authors can then make changes on their local copies of the project and upload those changes back to the main, or master, copy on the server.
Individual authors still have to coordinate in order to avoid changing the same material, but the version control system will track the changes and warn of any conflicts. Version control systems offer additional benefits, such as the ability to "roll back" to an earlier version of the project and the ability to highlight differences ("diffing") between two versions of the same file.
Flare supports most major version control systems natively, including Subversion (SVN), Microsoft Team Foundation Server (TFS), Git, and others. MadCap Software also offers its own cloud-based system called MadCap Central, which combines version control features with project management features.
While you don’t need version control to write documentation, it’s a great way to ensure that your work is backed up, in the case of an emergency.
2. Use a Parent-Child Structure
The parent-child project structure, created using the Flare Project Import feature lets you create one project that you designate as the "parent" project and that contains files like the CSS and common topics that you want to share across other projects.
You then create the "child" projects, link each child to the parent, and copy down the common file from the parent to the child. Now, each child will have different content but the same common files. You can be very specific as to which file types to copy down and even use conditions to control the process.
The best part of this feature is that Flare maintains a link between a child project and the master. If one of the common files changes, because the child project author or the master project author changed them, the changed files are copied down from the master to the child projects, overwriting the previous versions in the child projects. In effect, you get invisible consistency – one of the most useful features in Flare.
3. Create Topic Type Templates
Consistent structures for similar topic types make it easy for authors to write and readers to understand the material. It's easy to create topics to use as templates but also easy to accidentally overwrite them. Flare’s Template Manager feature lets you create Topic Type Templates, useful because they can’t be overwritten.
Adding them to Flare's interface takes just a few seconds, and you can make them available over the network to all your Flare authors. For more information, see the “Managing Templates” topic in Flare’s help.
4. Set Up Control File Folders
When you create control files like CSSs and master pages, Flare automatically puts some in sub-folders under the Resources folder on the Content Explorer and others, like table CSSs, under the Content folder on the Content Explorer.
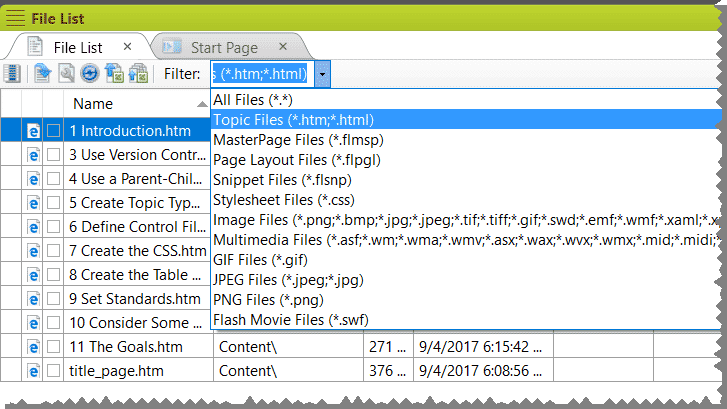
Flare doesn’t care where these files are; it will find them wherever they're located. You can also look for them in the list of files on the Content Explorer or by using the filters to list only the type of file you're looking for in the File List, shown below.

However, anything you do to simplify your projects can only help. One surprisingly simple thing is to create sub-folders to contain the specific types of control files. While not a major workflow task, this is a great way to make it easier to navigate Flare and your projects.
5. Create a CSS
If you're new to Flare, a CSS may seem like one more control file; it’s actually one of the most important. It lets you specify the formatting for a project and add features that support single sourcing and various types of file processing. Flare offers a very powerful CSS (stylesheet) feature that lets you customize the look and feel of your content.
Create the CSS early on in your project as a separate task, as it plays a major role in setting the direction of your content.
Proper Planning is Key
Proper planning is key when starting your first Flare project. But setting standards and controls that are common for multiple projects and authors can reduce project time and minimize confusion in future projects. By following the best practices above, you can start your Flare project without a hitch, and keep it under control.
For the full guide on best practices to starting a new MadCap Flare project, view the guide here. For any questions on getting started with your Flare projects, please feel free to add your comment on this post.
New to MadCap Flare? Start a free 30-day trial, which comes with free inquiries to our Platinum Level technical support. If you have any questions on how to customize your documentation, a technical support team member is ready to assist you.