I like to think of MadCap Analyzer as an extra member of your QA team; helpful, always available, and ready to fix any flaws in your project. MadCap Analyzer is a tool that’s tightly integrated with MadCap Flare; it not only displays important information about your Flare projects, but lets you take quick action when necessary.
Why is Analyzer set to be your new go-to tool for authoring projects? One of the more powerful features available is the various reports that lets you quickly identify and fix critical issues. Think of Analyzer as the Swiss Army knife of project reporting; it provides reports on a wide variety of concerns and suggestions that can improve and enhance your Flare projects. Here’s just a few of my favorite reports that are available on Analyzer:
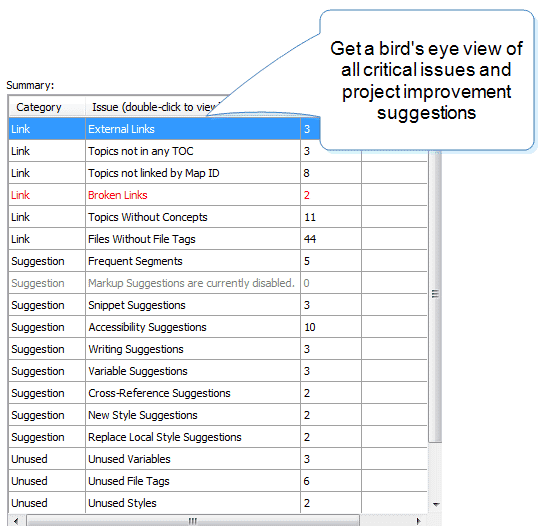
Summary View

Need a quick bird’s eye view of what’s going on in your Flare project? When you open Analyzer within your Flare project, the project is immediately scanned and any possible issues are displayed in the Summary View. Whether you’re coming into the project for the first time or inheriting from someone else, this is a helpful “first step” to understanding how to fix any issues and improve the overall project.
With the Summary View, critical issues such as broken links are highlighted in red, drawing your attention to the error. Have broken links in the project? Need a list of external links that aren’t working anymore? You can fix broken links within Analyzer, instead of hunting through Flare and searching for the links.
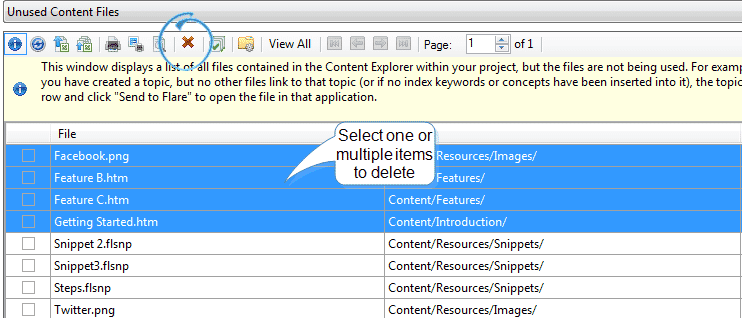
Unused Content Report

As your Flare project evolves over time, you may end up with a lot of content that you simply don’t need anymore. The Unused Content Report is a great way to analyze your project for any unnecessary content that can be deleted. Running this report gives you the opportunity to reevaluate your content files and make decisions on whether to update or remove them. In addition to unused content, Analyzer can also run reports on unused variables, condition tags, and file tags, giving you more opportunities to declutter your Flare project.
Another key benefit of the Unused Content Report focuses on translation; if you’re translating your documentation, running the report is a great way to avoid sending any content that doesn’t require translation. By decluttering any unused content, you avoid any unnecessary translation costs, saving you time and money in the long run.
In short, imagine the Unused Content Report as a major housekeeping effort – it’s a great way to reassess the content you have and declutter.
Snippet and Variable Suggestions Report
When it comes to content reuse optimization, the Snippets and Variable Suggestions Reports are great metrics for the author.

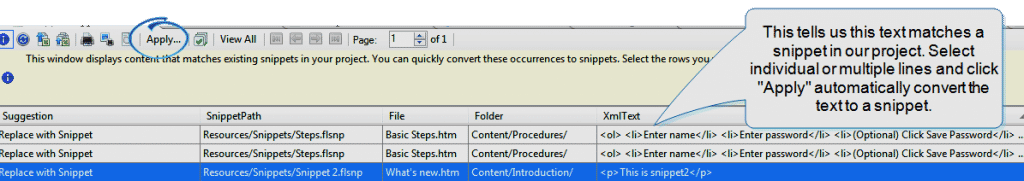
Snippets, a reusable chunk of information that can be inserted into topics by reference, are a powerful application for any Flare project. With the Snippets Suggestions Report, Analyzer scans your project and identifies the hardcoded text that is used over and over again, that matches existing snippets. It then generates a list of suggestions of where snippets can replace the text. You can choose to replace the text with a snippet right in Analyzer, saving you the time and effort of hunting for the text yourself in Flare, and replacing the text with Snippets.

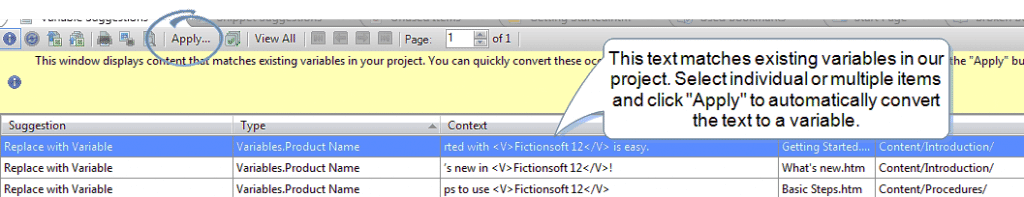
Variables in Flare are similar to snippets with a slight twist; they’re frequently used as placeholders for strings of information that may change in the future. Your Flare project may have product names, version numbers, or company names throughout the content, which can be a pain to manually search and update. By running the Variable Suggestions Report, Analyzer produces a list of all the places where hardcoded text appears that matches the variable in the project, and gives the option of quickly converting the text into a variable.
New Style Suggestions

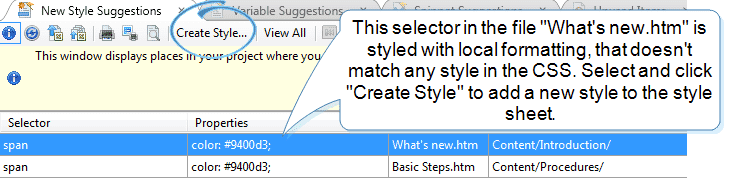
In general, utilizing CSS styling for Flare projects offers more benefits than locally formatted content. Locally formatted content is a lot more challenging to control, and it takes away a lot of time due to manually adjusting the look and feel. On the other hand, when content is styled using a style sheet, you only have to make changes to the property in a single place and watch the changes apply throughout the project. The New Style Suggestions Report identifies any locally formatted content that doesn’t match any style in the existing style sheet. It lets you easily create a new style, saving you the hassle of manual changes down the road.
Replace Local Style Suggestions

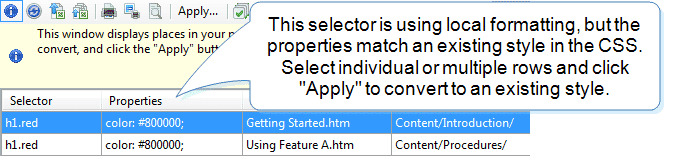
With New Style Suggestions, Analyzer suggests creating a new style when the properties of the tag doesn’t exist in the style sheet. On the other hand, you may run across content that is locally formatted that is an exact match to all the properties in an existing style. With the Replace Local Style Suggestions Report, Analyzer will generate a list with suggestions on replacing local formatting with an existing style, rather than duplicating. It’s a great way to ensure that you’re on track and adhering to your CSS.
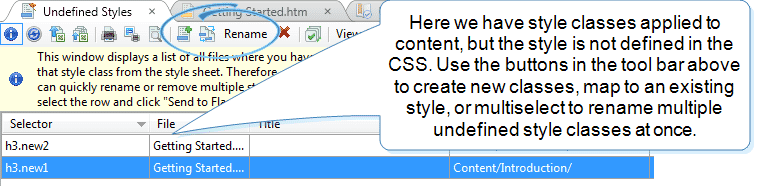
Undefined Styles Report

Let’s say you create a new style and applied it to a paragraph in a particular content. Unknowingly, someone removes that style from the style sheet; you now have an undefined style floating around in your project. An undefined style is a place where style classes are applied to the content and topic, but the styles haven’t been defined in the style sheet.
Running the Undefined Styles Report gives you a number of options on how to deal with undefined styles. You can create a class and assign it to your style sheet, or map it to an existing style. The Undefined Styles Report also lets you rename the undefined styles, handy if you have a ton of content and need to perform a mass update.
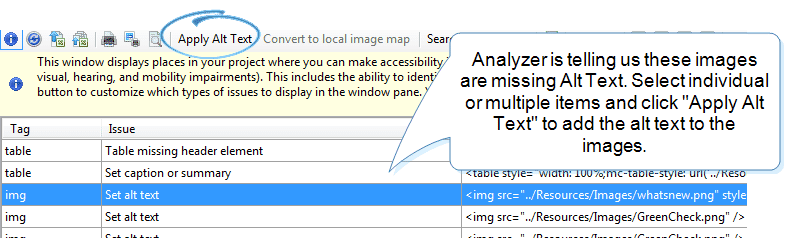
Accessibility Report

Last but not least, the Accessibility Report is a nifty Analyzer tool that can improve the functionality of your Flare projects if accessibility is important to you. Accessibility has to do with making sure that your documentation can be accessed by people with disabilities (i.e., individuals who have visual, hearing, and mobility impairments).
What’s your favorite report to use in MadCap Analyzer? Or have questions on how to find and fix critical issues in your projects? Leave your comments below!
Want to learn more about MadCap Analyzer and additional reporting features? Check out the recording of my past webinar here.