This guest blog post was written by Ellis Pratt, Director at Cherryleaf, a technical and UX content writing services company based in the UK.
For a while now, we’ve been looking at ways to import API reference content into MadCap Flare, so that we can use Flare to create a developer portal. Here’s the latest update on what we’ve learned.
What is an API?
You can think of an API as a way for different applications to share data automatically with each other over the Internet. For example, it’s the way for a software application that runs in a family doctors’ practice to share patient information with an application that runs in a hospital. It’s how a website selling watches can contain real-time information from DHL on the delivery status of your order. It’s also the way that a budget management app on your smartphone can access financial information from all of your different bank accounts.
About the OpenAPI (Swagger) Specification File
Buckle up, here’s the science bit.
Using an API documentation tool, there are different ways to create an API, but many companies today develop them by first creating an OpenAPI specification file. This is also known as a “Swagger file.”
As a technical communicator, you’ll probably never need to see the OpenAPI specification file, but it’s good to know what it looks like and what it does.
This file defines the types of data resources that will be accessible (for example, “First Name” and “Last Name”) and the locations of each resource (the location looks like a web page address). It also defines the acceptable formats for making a request for data or adding/amending the data.
The file looks a bit like an address book, which means a non-programmer can learn to understand it fairly quickly.
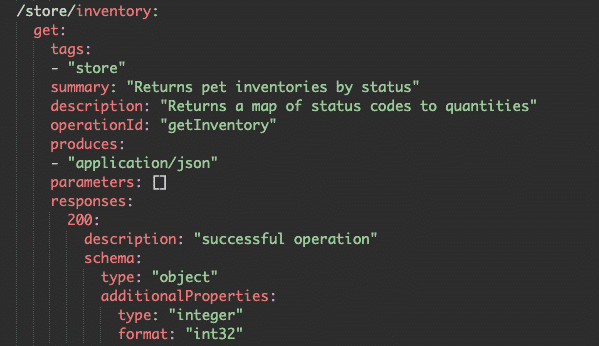
Below is an excerpt from an OpenAPI specification file. It tells us information such as:
- The resource is called inventory.
- The location (or endpoint) of this resource is petstore.swagger.io/store/inventory.
- You’d use this resource to get an inventory list from the pet store.
- The API will send the information back in .JSON file format.

Creating an OpenAPI Specification File
Developers can create an OpenAPI specification file in a text editor, or by using a more specialised tool such as the Swagger Editor. The Swagger Editor is popular because it can generate the programming code needed by developers to add the API functionality to an application.
APIs and Documentation
When it comes to APIs, documentation is incredibly important:
- A developer can’t use someone’s API unless they know what data resources it provides, and where those resources are located.
- Many APIs also involve authenticating the sender of a request and verifying that they have permission to access or change the relevant data. A developer needs to understand how to do this authentication.
- Prospective API users (the developers and product managers) need to understand what an API does, what problem it solves, when and why they should use it, if there are any costs for using it, and so on.
The Swagger Editor, and some alternative utilities, can generate a web page from the OpenAPI specification file that describes the API’s functionality. However, that web page only provides reference information – a list of resources and their locations. It doesn’t contain all the other information you’d want to have on a developer portal, such as how to register, and how to set up authentication. This means that developer portals are sometimes a mess of web pages, out of date PDFs, plus the API reference page we’ve just mentioned.
Why Use Flare?
Many API developers today are facing more and more complex documentation challenges – the types of issues that MadCap Flare is good at resolving. For example, they might be managing hundreds of API reference documents, different release versions, or content that’s been localized in other languages. They want their content to look good, be consistent, and be searchable.
How To Do It
We’ve been looking at ways to import the API reference content generated by the Swagger Editor, and similar tools, into MadCap Flare. There are two methods: importing the generated reference file in HTML format or importing the file in Markdown format.
Import an HTML File
You can import HTML files into Flare 2021. Earlier versions of Flare also have this functionality. This means you can take an HTML document created by the Swagger Editor, or an alternative tool, and import it into your Flare project.
We created a video showing how we did this. See: Importing API reference documentation into a MadCap Flare project
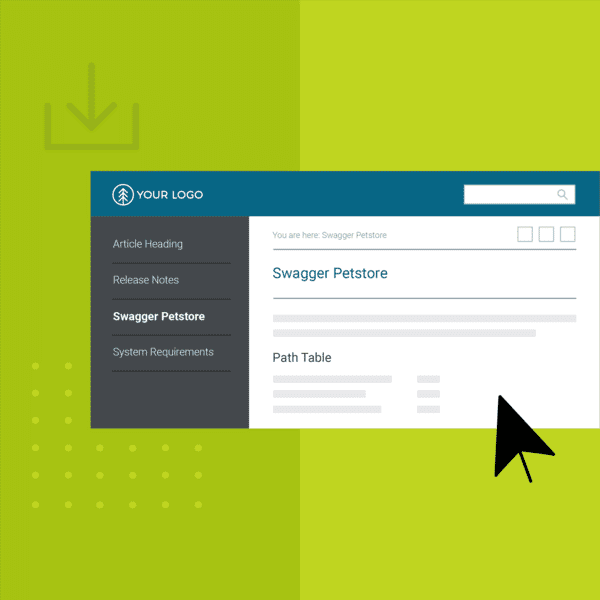
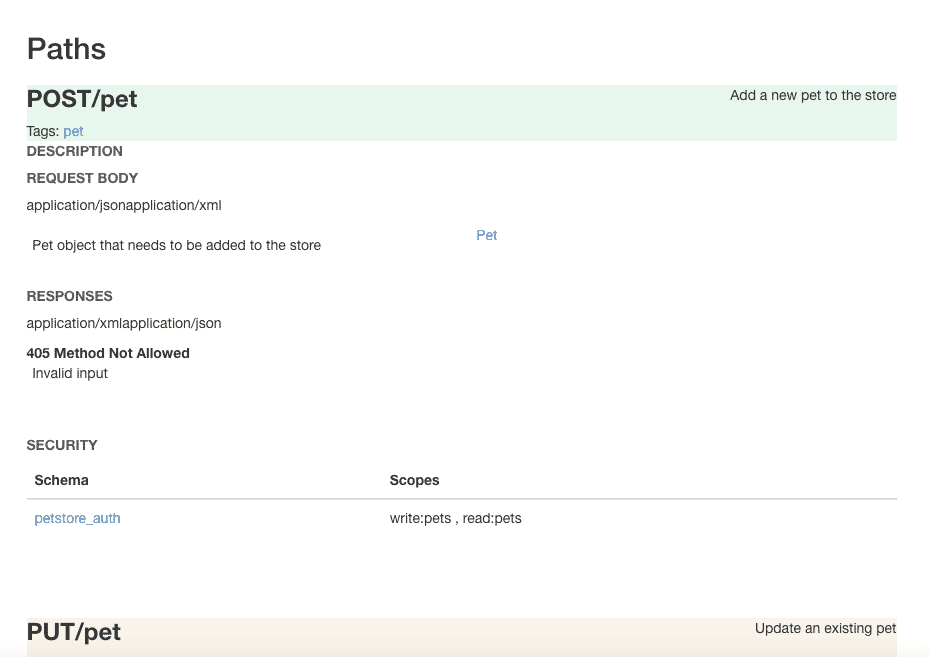
Here’s what the generated output from Flare looked like:


This means you can write all the other content we need for your developer portal, and then generate web pages that share a consistent look and feel, with all the capabilities that Flare’s HTML5 output provides.
Import a Markdown File
With Flare 2021, you can also import Markdown files into your projects. So you have the option of converting the OpenAPI specification file to a file in Markdown format and then importing that into your project.
An OpenAPI specification file is stored in either .JSON or .YAML formats. So you need to convert it to Markdown before importing it into Flare. In our testing, we used a simple command line interface application called oa3-md to do the conversion.
We created a video showing how we did this. See: Importing OpenAPI/Swagger API reference content into MadCap Flare 2021 to create a developer portal
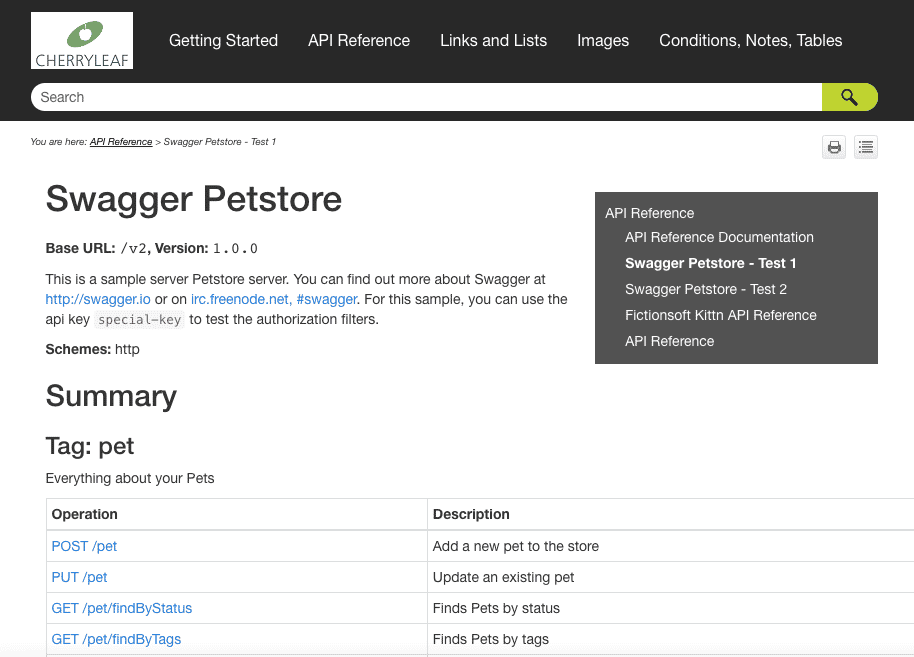
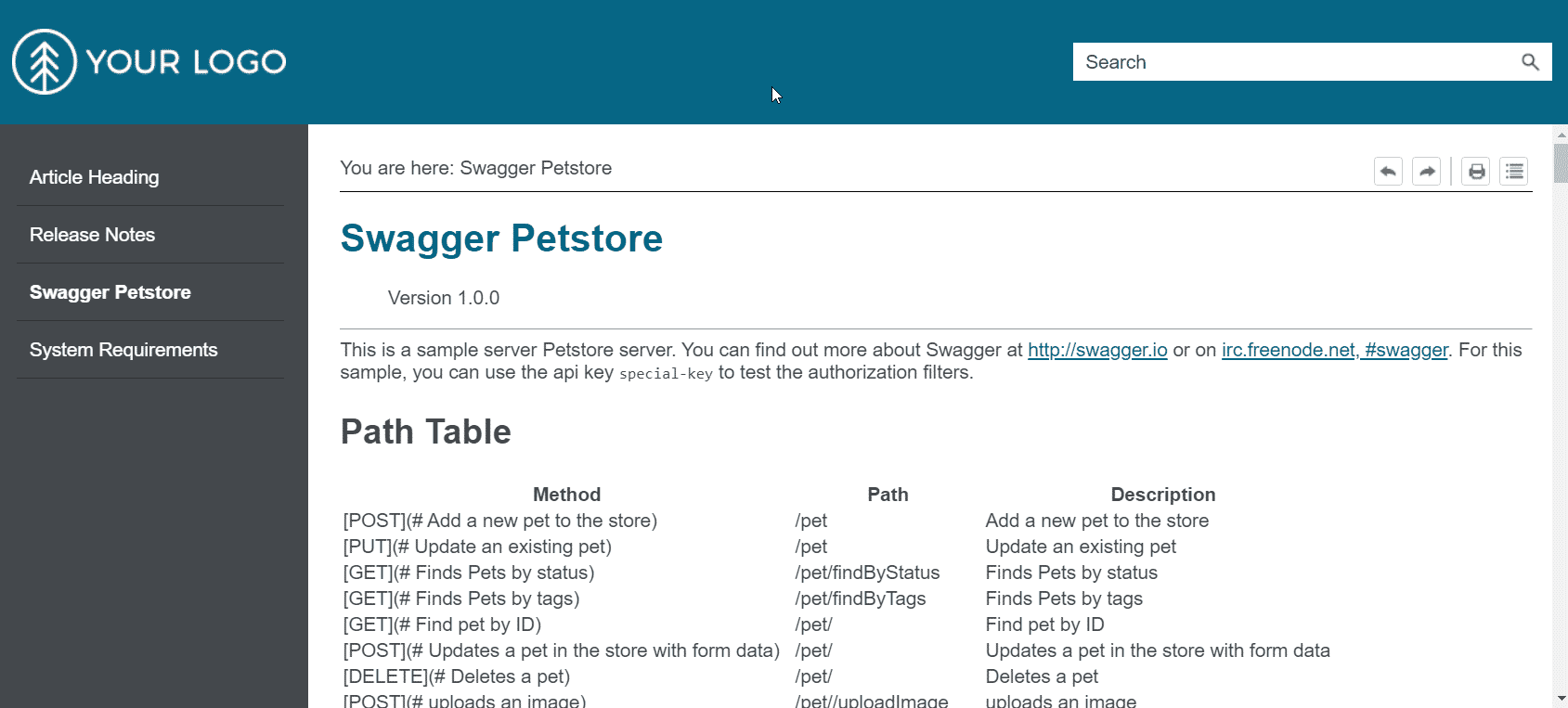
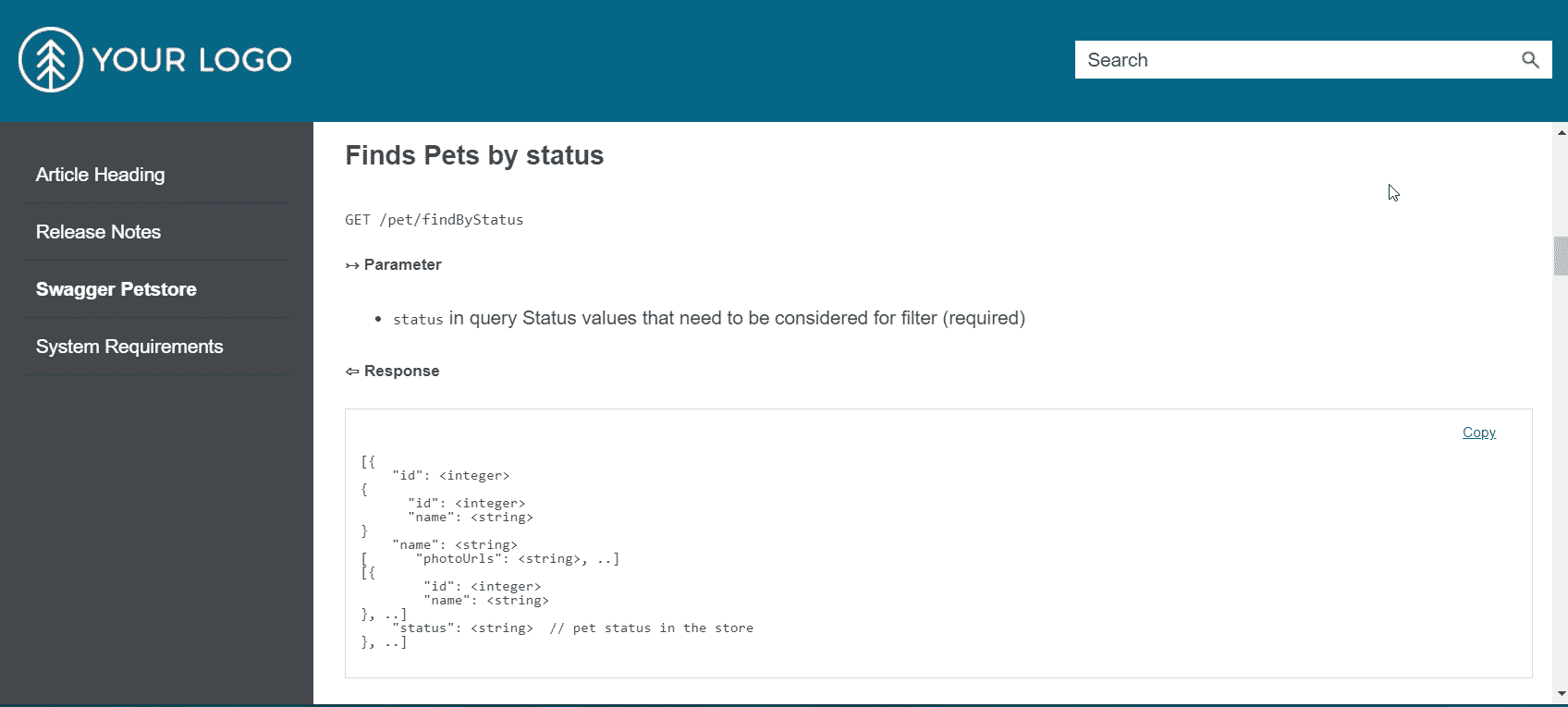
Here’s what the generated output from Flare looked like:


Again, this means you can write all the other content you need for your developer portal, and then generate web pages that share a consistent look and feel, with all the capabilities that Flare’s HTML5 output provides.
Which Way is Better?
If you import an HTML file that contains JavaScript or Cascading Style Sheet information, there’s always the chance it conflicts with the JavaScript and CSS contained in Flare’s publishing templates. In some situations, you’ll need to amend these sections, in the imported HTML file and/or in Flare, in order to get the results that you want.
This tilts it slightly in the Markdown approach’s favour. However, it does depend on how sophisticated you want your API reference content to look.
Automating the Process
Some development teams want to automate the building, testing and deployment of the API. This is often known as CI/CD, which stands for continuous integration and continuous deployment.
They are also interested in applying a CI/CD approach to documentation, so that if they made a change to the OpenAPI specification file, the documentation would change automatically.
MadCap Flare has some automation features that can help you to do that.
When importing the HTML or Markdown files, you can use an option to keep a connection between the original files and the files that are created as a result of the import. This means the API developers can continue editing the content outside of Flare, instead of editing in the Flare project. Flare recognizes when changes have been made to the source documents and reminds you to reimport the documents to ensure the Flare project also reflects the changes. You can also set up Flare to do this re-import for you automatically (by using the “Auto-reimport before 'Generate Output'” checkbox). For more information, see: Importing Other Applications and Files.
You can also start your publishing builds without having to open Flare. You can use your operating system’s command line to build all targets, single targets, or batch targets. This means you can create a batch file that can be initiated, for example, every night at 11pm. For more information, see: A Guide to the Build Automation Features in MadCap Flare. Builds can also be automated through MadCap Central and MadCap Authoring & Management System (AMS).
Our Research Continues
New ways to convert the OpenAPI specification file into HTML and Markdown formats are appearing on a regular basis. As a result, this is something that we’ll keep researching.
About Cherryleaf
Cherryleaf is a technical writing service and training company based in the United Kingdom. Part of that work involves updating and improving developer portals. Cherryleaf also offers a Writing API Documentation eLearning course that teaches Technical Writers the keys skills of writing and managing documentation for REST APIs. For any questions, feel free to reach out directly at ellis@cherryleaf.com or send me a message over Twitter @ellispratt.