This guest blog post was written by Neil Perlin. Neil has 4 decades of experience in tech comm, with 35 years in training, consulting, and development for various online formats and tools including WinHelp, HTML Help, CE Help, JavaHelp, WebHelp, Flare, and more.
The most efficient MadCap Flare project -- more often than not -- is one that you start from scratch in Flare with no legacy design issues, funky codes or other inherited flaws. Yet many Flare users face a different scenario. They have legacy material that may be years or decades old, written by different authors using different versions of an authoring tool (think Word) or different tools entirely, with little or no training on how to use the tool at all, never mind correctly.
This case study deals with the import process into Flare of the “Australian Code for the Transport of Dangerous Goods by Road & Rail”. This project fit all the legacy issues noted above. It’s a 1,200-page document written and modified over 17 years by authors in Australia and the United Nations using various flavors of Microsoft Word. With a few exceptions, none of the authors had any training in Word and their focus was on generating output to be printed. The project had too tangled a history to be completely covered in this one post; what I’ll do in this post is describe some of the major issues and how they were solved, and some major lessons to be drawn from the project.
Before going further, I want to emphasize that nothing in this post should be taken as a criticism of the participants or MadCap Software itself. Legacy projects can be problematic because the original authors had to work in their current environment and failed to predict the future. And we know how easy that is…
Tabs? What Tabs?
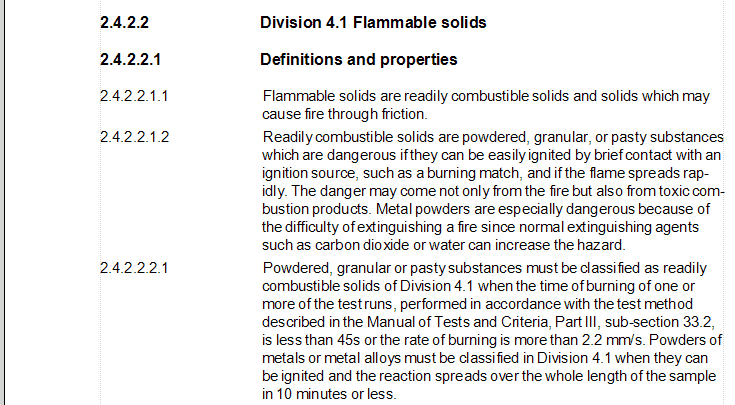
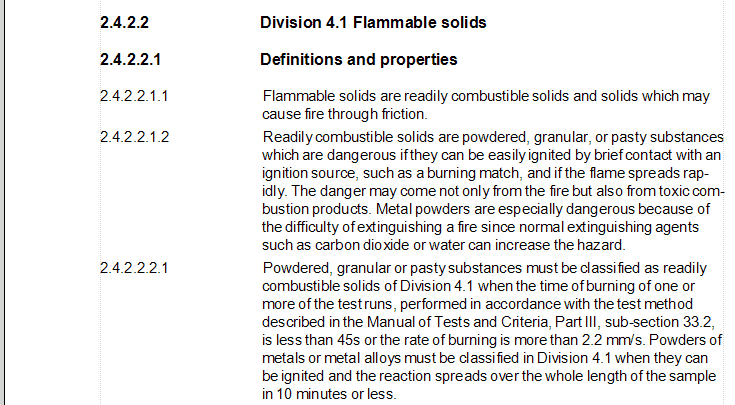
The most pervasive and difficult design element in the material was the use of a two-column format, as shown in the image below.

How to get the spacing between the number for a heading (like 2.4.2.2.1) or text (like 2.4.2.2.1.1) and column 2? You can’t press the Tab key; there’s no tab functionality in Flare; the Tab key works but does something different than what it does in Word. Why no traditional Tab key functionality? This decision apparently dates back to the early design for Flare, when MadCap Software decided not to use tabs because one of its goals was the separation of content and presentation. Tabs would have violated that goal. So, what to do to get the tab functionality for material to be presented in print form, like PDF?
You could create a two-column table to contain the columns. But putting non-tabular material in tables for the sake of formatting can cause problems later when creating online targets. So how to get the two columns? After a lot of thought and talks with MadCap Software support, the solution proved to be two-fold.
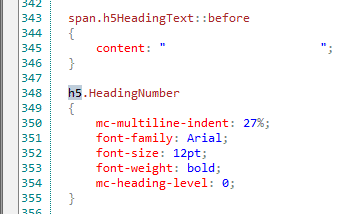
First, create styles to control the overall material in both columns depending on the level of the content, dictated by the item number and whether it’s a heading or content. For example, 2.4.2.2.1 is clearly a heading 5. Then create a span to control column 2. So, you’d create two styles–an h5 to set the overall formatting and an h5 span to indent the right-hand column. Like this (from the code view of the CSS).

(You can do this in Flare’s GUI CSS editor, and should do so if you’re not familiar with working with CSS at the code level.)
What are we looking at in this sample? The h5.HeadingNumber tag starting on line 348 sets the overall parameters for a level 5 heading. The span.h5HeadingText::before starting on line 343 specifies how many spaces to leave between the end of the heading and the beginning of the text in column 2. (The order in which the two styles appear is unimportant.) In effect, we’re defining a tab stop.
To apply this code, you’d click in the line containing the heading text without actually selecting anything, then apply the h5.HeadingNumber style from the Styles dropdown. You’d then select all the text to be placed in column 2 and apply the span.h5… style from the Styles dropdown.
You’d do something similar for text that was not a heading, such as item 2.4.2.2.1.1 in the image above, except that you’d have created a style called p.p6_ParagraphNumber for the overall material and a span called span.p6_ParagraphText::before. (The use of “h” and “p” is just an arbitrary convention to help the author quickly distinguish between heading and text paragraph styles. There’s no programmatic effect.)
As a side note, you’ll have to watch for and deal with extraneous codes when making such changes. For example, the material that came into Flare contained a lot of hard spaces, inserted either by Word or by various authors over the years to control spacing–over 46,000 instances of the code alone. This is local formatting and should be eliminated in order to get everything under the control of the CSS. But back up the source files before deleting anything. I deleted all 46,000+ codes, which completely corrupted the formatting. I quickly returned to the backup and then deleted about 32,000 instances.
Two morals from this experience:
- Consider whether you or your predecessors did any unusual formatting in Word and whether and how that formatting will come into Flare.
- Back up your work often. For a while, during the deep code work, I was backing up the project at noon and at 5 PM.
Auto-Numbering?
Look at the example of the contents below.

It would seem to be ripe for the use of Flare’s auto-numbering feature. In fact, I didn’t use that feature. Instead, the numbers are manually entered. The reasons for this were the complexity of the material and the client’s relative lack of experience with Flare.
The complexity was that there were five sets of heading numbers and nine of text paragraph numbers. Plus, some headings and text paragraphs were not numbered. Auto-numbering could have handled this although it would have been very complex. But my opinion was that requiring the client to understand how those 14 sets worked and when to turn them on or off would have added too much complexity for someone just learning Flare. So, I used the manually entered numbers–less efficient but easier to comprehend. (I was helped by the fact that the material was pretty mature so there would not have been many new numbered items inserted within existing ones.)
One moral from this experience:
- Flare offers an enormous number of features. In my experience, there are at least two ways to do almost anything. However, consider your client’s level of technical expertise and familiarity with Flare when picking a solution to some problem. The last thing you want to do is to create a project that the client can’t maintain.
Table Overruns?
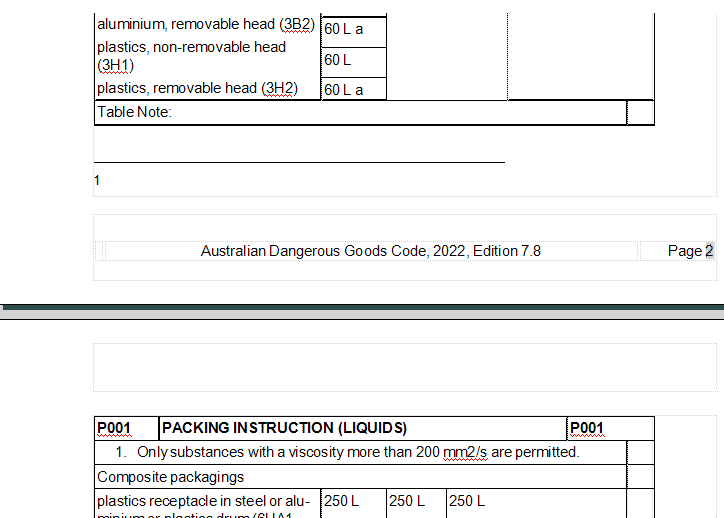
The source material contained dozens of tables that looked fine in Word. However, some of those tables looked wrong when imported into Flare. The image below shows why, although the issue isn’t obvious at first glance.

The table on page 2 is table P001; it continues onto page 3. Or so it seems. In fact, the original author didn’t know how to continue a table across pages and instead created a new table with the same name and number on each new page. Some of these tables were later modified with merged cells, different numbers and widths of columns, and so on. When these tables were combined into one, the resulting table was difficult to modify or even maintain. The client decided it would be easier to recreate all the tables from scratch rather than trying to clean them up.
One moral from this experience:
- No matter what authoring tool you’re using, it’s important to know how to use the tool correctly. It is possible to use any tool incorrectly and still generate output, especially if that output is to be in print form, but too often using a tool the wrong way leads to problems that have to be corrected during or after import into Flare. Basically, do it right.
One More Lesson: The Future Is Coming at Us–We Just Can’t Predict When
One thing I always tell clients is to consider the future as they work. This is one of the hardest things to do because we naturally focus on today’s issues and needs. We saw this for years as technical writers focused on creating material that printed the way they wanted no matter what problems got introduced in the code. But when that material had to be imported into Flare, the result was odd problems whose correction boosted the project time. Nowadays whatever tool we use, we have to think about how our projects will not only work correctly in today’s output format but tomorrow’s as well, whatever they may be. Think of it as developing for the unknown.
What does this mean in practice? Three things:
- Learn how to use your eLearning authoring tool. You don’t have to be an expert user but you should get yourself to intermediate.
- In addition to learning the mechanics of your tool, learn the concepts behind it. You don’t have to be a CSS expert but the more comfortable you are with CSS concepts, the better a Flare author you’ll be. MadCap Software offers a number of free and paid training options to help you hone your skills.
- In addition to learning the concepts, set, promulgate, and enforce standards. For example, you might ban local formatting in favor of styles except for very unusual situations.
I’ll sum up this post with four other observations:
- Flare has been in use for so long that it’s safe to assume that they offer a feature to handle almost any need. Rather than winging it to meet some unusual need, read the documentation or check with user groups to find what the formal way is. The MadCap Software Customer Success team is also available to chat through best practices based on needs.
- Ditto for cascading style sheets. For example, the use of the space-before feature in the span tag is a standard part of the CSS standard. You just have to look, or ask for help.
- A tip of the hat to the client for being incredibly cooperative and supportive through the twists and turns of this complex project.
Finally, a tip of the hat to MadCap Software’s support staff. These folks provided outstanding support to my odder questions, even if some of them were tempted to head for the exits when my name appeared on their caller ID screen. Platinum support is worth it and can save hours of time looking for answers to questions. They are there to help, so use this resource!
Nice work… thanks…