This guest post was written by Jay Slagle, an independent consultant and certified MadCap Software Advanced Developer who is passionate about using CSS to enhance the power of MadCap Flare. After discovering MadCap Software tools over a decade ago while working as a technical writer in Seattle, he has designed and implemented Flare projects for clients in government, law, education, healthcare, and technology. When he’s not occupied with all things Flare, Jay writes fiction under the pen name JB Strand.
In my last article, I introduced descendant selectors, which are handy tools for modifying styles in different contexts. In this tutorial, I will show you how to use some additional complex selectors to manage the numbering styles and appearances of lists in MadCap Flare. As you will see, a bit of CSS not only lends consistency to list handling, it also allows you to add some stylistic pizazz to lists.
Generic List Styles
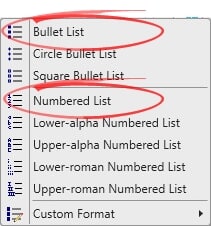
The essential rule for using CSS to manage list styles is to select only the generic Bullet List or Numbered List entry when creating a list through the Home ribbon on the Flare interface:

Choosing a generic list type allows you to set the list styles according to the rules defined in your stylesheet. If you select a specific list type such as Circle Bullet List, the list will include local styling attributes that may interfere with your stylesheet settings.
Consistent List and Paragraph Styling
Often you will want all of the following to look similar:
You can do this by defining the same styles for both the <p> element and the <li> element that is used in numbered and bullet lists. The following is not a descendant selector, but rather the CSS shorthand for assigning the same style attributes to multiple elements:
p,
li
{
font-family: var(--FontSerif);
font-size: var(--FontSizeNormal);
line-height: var(--LineHeightNormal);
margin-top: 8pt;
margin-bottom: 8pt;
}Sometimes you need to tighten up the spacing by tweaking the list items or the paragraphs that fall within lists. For instance, placing the following descendant selector below the main <p> and <li> entries in the stylesheet changes a paragraph’s top and bottom margins when the paragraph falls inside a list:
li p
{
margin-top: 4pt;
margin-bottom: 4pt;
}Unordered List Styles
CSS allows you to define (and easily change) the number styles or bullet styles for lists. For my first-level unordered (bullet) lists in the following example, I use a PNG image to create a unique bullet point. Using an image is optional, and if you do so, you may need to adjust the image size as well as the list item margins and padding to get everything to align.
In the stylesheet, the list image attribute uses a relative URL from the stylesheet directory to the image file, which I've placed in the Flare Content\Resources\Images folder. The list-style-type value is a fallback that specifies the list style type to use if the image goes missing:
ul
{
list-style-image: url('../Images/BulletImage.png');
list-style-type: disc;
}For my second-level bullet list, I use a descendant selector to style bullet lists that fall within other bullet lists. Here I use a standard square bullet (the predefined choices are circle, disc, and square), so I have to disable the use of the PNG image as the bullet, which the second-level list will inherit:
ul ul
{
list-style-image: none;
list-style-type: square;
}I'll define only two levels of unordered lists here, but you can keep going as far as you need. The third-level unordered list would be: ul ul ul
Ordered List Styles
For ordered (numbered) lists, you can specify a list numbering style such as decimal, alphabetic, or Roman. Although numbered lists typically don't use images, I nonetheless disable the list image here because the <li> element can inherit this attribute from either <ol> or <ul>. This means that nesting a numbered list inside a bullet list may lead to surprises if you don't specifically exclude the images used in bullet lists:
ol
{
list-style-image: none;
list-style-type: decimal;
}The descendant selector ol ol selects numbered lists that fall within another numbered list. These lists will use lowercase alphabetic numbering (a, b, c...):
ol ol
{
list-style-type: lower-alpha;
}List Style Example
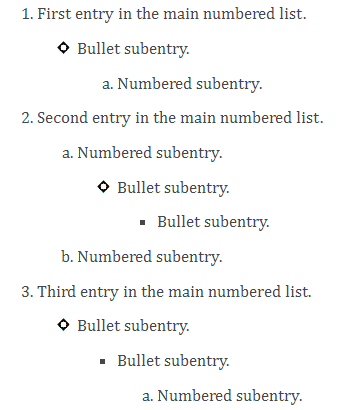
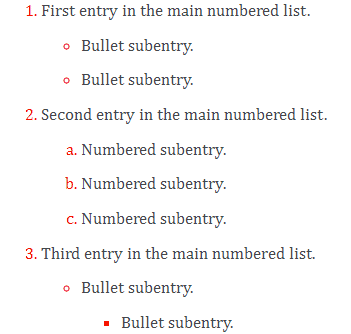
The following shows how nested lists appear when they use the preceding style attributes:

List Classes
Defining a class for a list allows you to add styling attributes to specific types of lists. Simply create a class name for the <ol> or <ul> list element. For example:
ol.RedMarker,
ul.RedMarker
{
...class attributes...
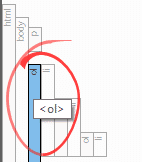
}After you have defined the class in your stylesheet, right-click the list's block structure bar in the Flare XML editor:

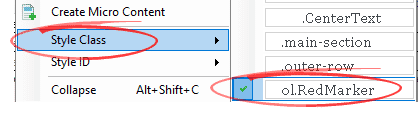
Next, apply the style class as you would to a standard paragraph style:

List Marker Styles
Of course, it's the attributes of the list class that matter. Here I use the ::marker pseudo-element to change the color of the number or bullet marker in a list without affecting the list text. This CSS syntax uses a descendant selector to identify markers for all list items within the RedMarker class of numbered lists:
ol.RedMarker li::marker
{
color: red;
}List Marker Example
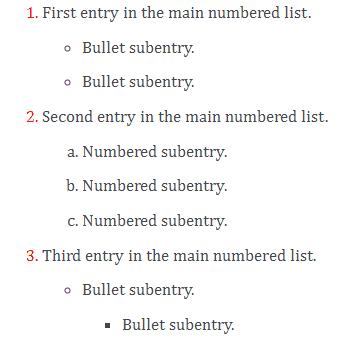
In the following example, I've applied the RedMarker class to the first-level numbered list. The numbers or bullets for all list items encapsulated within this main list are then colored red (I have not used images for bullets here because they would not be affected):

Notes on List Marker Styles
- Browser support for the
::markerpseudo-element is fairly new. The latest desktop browsers support it, but older browsers and some mobile browsers do not. - If the
::markerpseudo-element is not supported, the marker styling is ignored but the list marker remains visible with its default styling. - Browsers do not support all possible CSS attributes for the marker style, such as
background-color. Basic text styles are supported, includingcolor,font-family,font-size,font-weight, andfont-style. - The marker styles I have defined here do not display in the Flare GUI, so you need to generate the HTML output to see the results.
- The
::markerpseudo-element markup I demonstrate in this article does not translate to PDF without additional work. If you want to set up unique list formats supported in both HTML and PDF, consider creating a Custom List Format through the Flare interface.
Direct Descendant Selector
In the preceding example, the descendant selector changes all sublist markers red. If you don't want to change the markers in nested lists, you can use a different selector referred to variously as a child combinator, a direct descendant selector, or an immediate child selector. Instead of a space between the two elements, use a greater-than sign (>):
ol.RedMarker > li::marker
{
color: red;
}This selector applies the styling attributes only to list items directly within ordered lists assigned the RedMarker class. Nested sublists are not affected:

Creative List-Making
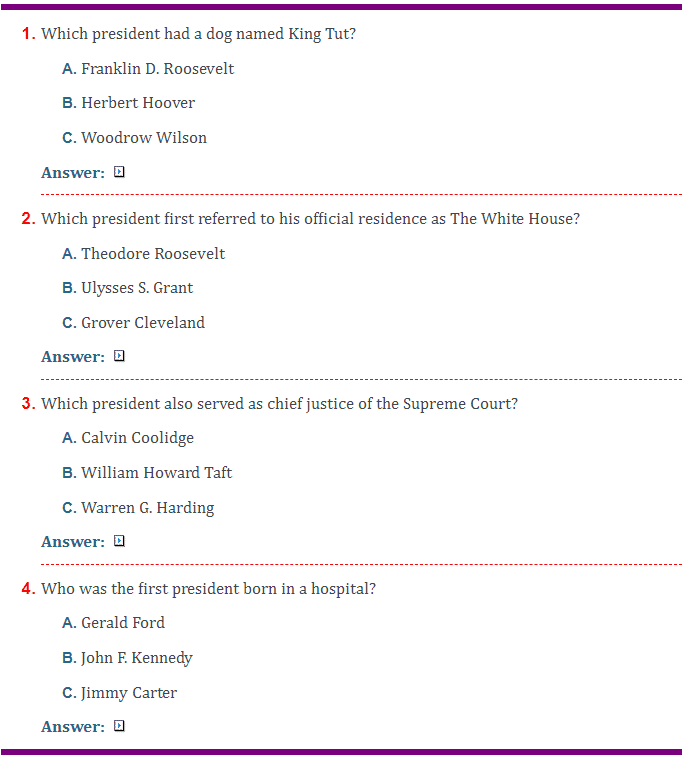
The following is a screenshot of an interactive trivia quiz about United States presidents, a topic much in the news lately. At first glance, this quiz looks like an HTML table, but it's really a nested list, which is easier to put together than a table. The outer ordered list (1, 2 3, 4) is assigned a class called Quiz. Each set of possible answers (A, B, C) is a nested sublist. The Answer toggler is a paragraph formatted as Expanding Text through the Flare Insert ribbon.
Note: If I were able to provide the interactive Flare output in this blog post, clicking the Answer toggler would reveal the answer to each question. The answers are given at the end of this article, but try guessing first!

Quiz List CSS Markup
The following is the CSS syntax needed to set up this quiz list for HTML outputs:
/* Create the class and add top and bottom borders. */
ol.Quiz
{
list-style-type: decimal;
border-top: 6px solid purple;
border-bottom: 6px solid purple;
}
/* Add a bottom border to each list entry. */
ol.Quiz > li
{
border-bottom: 1px dashed red;
}
/* Omit the border for the last list entry. */
ol.Quiz > li:last-child
{
border-bottom: none;
}
/* Style the markers for the outer list numbers. */
ol.Quiz > li::marker
{
color: red;
font-weight: bold;
font-family: Arial;
font-size: 13pt;
}
/* Style the nested list numbers and markers. */
ol.Quiz ol
{
list-style-type: upper-alpha;
}
ol.Quiz ol > li::marker
{
color: #216685;
font-weight: bold;
font-family: Arial;
font-size: 11pt;
}The Last-child Selector
The preceding markup creates a red border at the bottom of each <li> entry of the main list. Because the main <ol> element also has a bottom border, I use :last-child to tell the browser to omit the red border on the last <li> element. The beauty of this approach is that you can add entries anywhere in the list and not have to fiddle with adding or removing borders manually. CSS takes care of that for you.
Summary
Using CSS to define list styles promotes consistency while giving you the flexibility to modify lists in different contexts. Take care though. Because you can nest the two basic list types (ordered and unordered) to any depth (lists within lists within lists...), always test the style attributes to ensure that embedded lists come out the way you want them to.
Lastly, the answers to the trivia questions:
- Herbert Hoover had a Belgian shepherd named King Tut.
- Theodore Roosevelt was the first president to call his residence The White House.
- William Howard Taft became Chief Justice of the United States after serving as president.
- Jimmy Carter was the first president born in a hospital.
If you got all of them right, congratulations, you are truly an executive branch aficionado!










