Embedding Google Maps in your MadCap Flare generated content is one of the best ways to enhance your users’ experience and their connection to your organization. Examples of types of users who might find an embedded map useful include:
- Dispatchers (e.g. in public safety or traffic control)
- Field staff
- Anyone accessing your organization’s “About” or “Contact” page
An embedded map not only adds credibility to your organization, it signals your own prowess as a technical author who can build useful, feature-rich help systems.
This post will provide an overview of the steps required to insert a live Google Maps widget with which your readers can interact. They will be able to pan, zoom, switch between map view and satellite view, and click a link that opens the larger map on Google’s site.
Preliminary Steps
In order to embed Google Maps into your topic pages, you will need to create an API key with a Google account on Google‘s developer site. In most use cases, you can use the API key on your site, free of cost. However, as of July 16, 2018, you will need to set up a payment account to use the API.
For more details on the pricing structure, take a look at Google’s Pricing page.
Get Your API Key
1. Open the Google Cloud Platform Console.
2. If you have no projects, click the “Create” button in the middle of the page. If you have any existing projects, select the drop-down in the top-left and then select “New Project”.
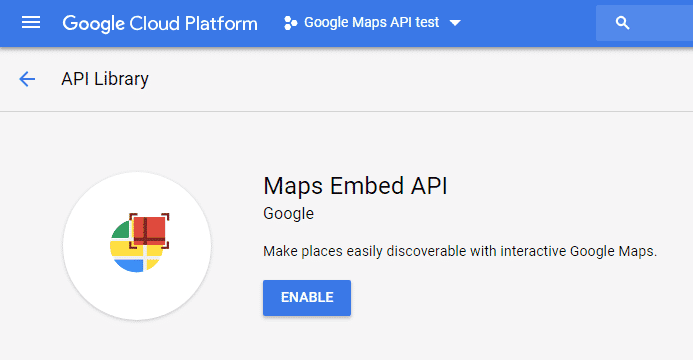
3. In the search bar at the top, search for “Maps Embed API”.
4. When the Maps Embed API page loads from the API Library, select Enable.

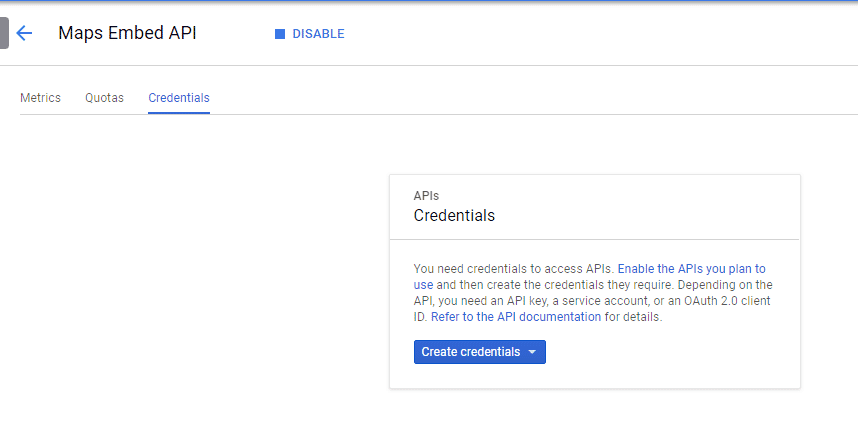
5. On the next page, go to the Credentials tab and select Create credentials > API Key.

6. Your API Key is created. Copy the key from its field and save it somewhere.
Configure Your Map
Here are the steps to embed a simple map displaying a location of your choice.
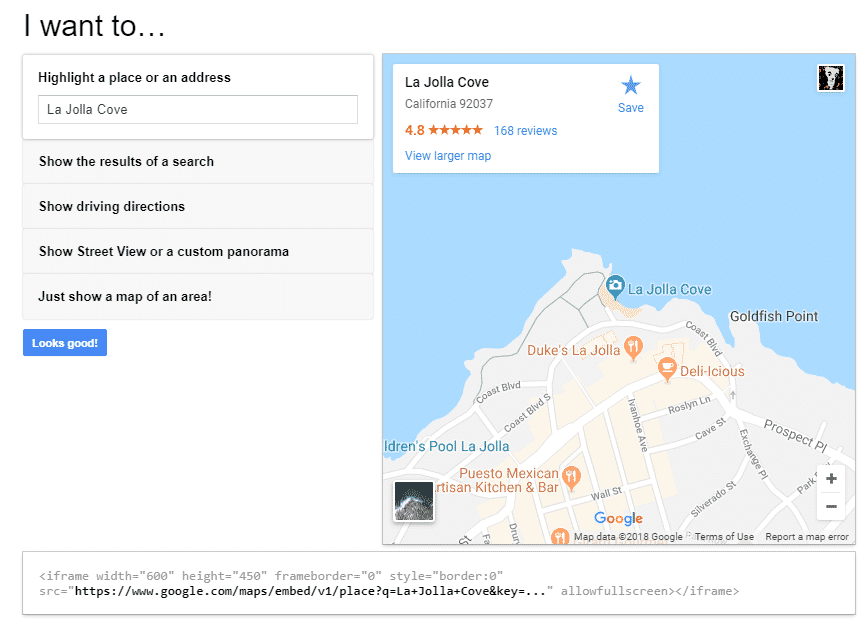
1. Go to the Google Maps Embed API Quick Start page.
2. In the “Highlight a place or address” field, input a query that will return the location you would like to display in the embedded map, then press [Enter].

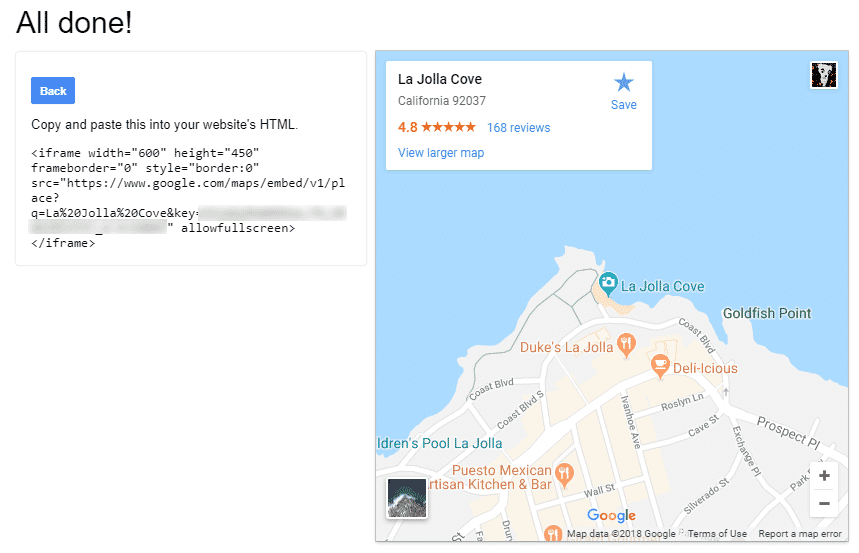
3. After you click “Looks good!” a field for your API key appears. Paste your API key in here and click Done.
4. Copy the iframe code snippet to insert in a Flare topic.

Embed the Map in a Flare Topic
The code provided by Google is not going to adhere exactly to valid XHTML syntax. In order not to break the topic, you will need to make some small changes to the code.
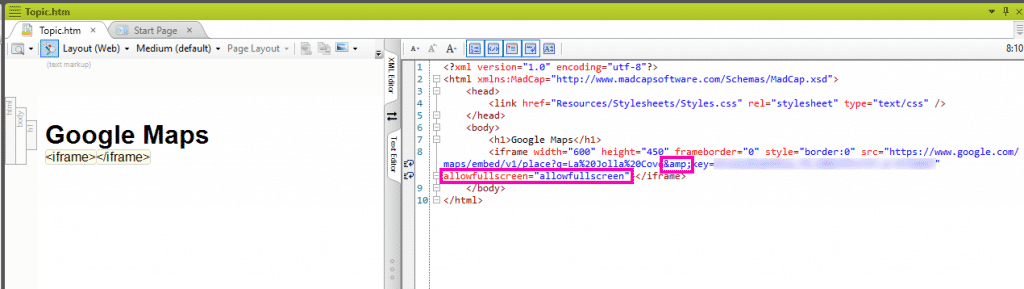
To begin, open the topic via right-click > Open with > Internal Text Editor, then paste the code where you want to insert the map.
Escape the ampersand
An ampersand appears directly before the key value in the embed URL. This causes Flare to return an error unless you escape the ampersand with a character reference.
1. Find the ampersand at the end of the embed URL and place query.
https://www.google.com/maps/embed/v1/place?q=La%20Jolla%20Cove&key=…2. Replace the ampersand with the character reference, i.e. &
https://www.google.com/maps/embed/v1/place?q=La%20Jolla%20Cove&key=…Add value for “allowfullscreen”
XHTML requires all attributes to have a value, so you may still encounter errors unless there is some value for the “allowfullscreen” attribute. You only need to remove the attribute, or add a value. For example:
- allowfullscreen=”true”
- allowfullscreen=”allowfullscreen”

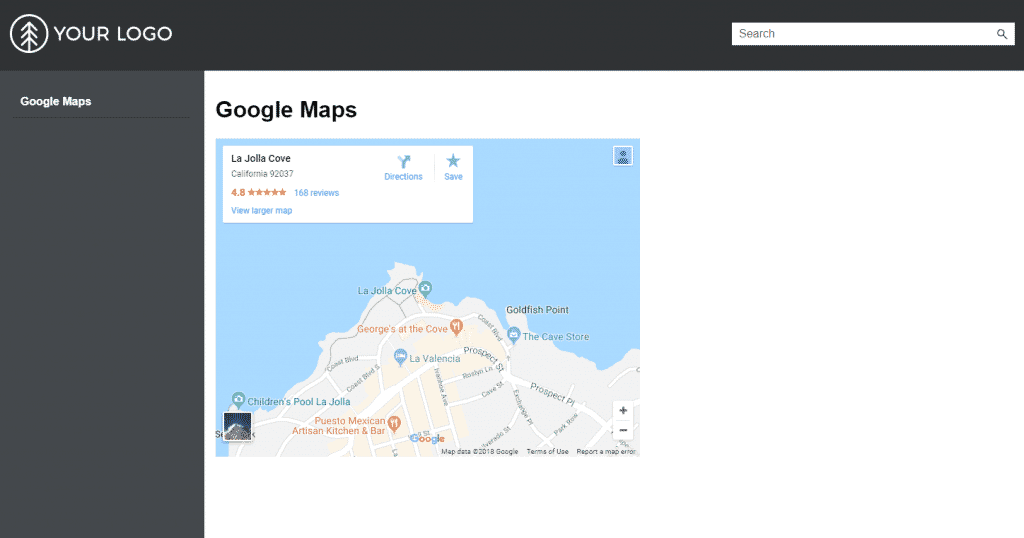
These two changes enable a valid XHTML element that will display a live Google Maps map in the HTML5 output.

Click here to see a live example of the embedded map.
More Options
In addition to displaying a specific place, it is possible to customize parameters like zoom level, whether you want it to display directions, and layers for traffic, satellite, bike routes, etc.
To learn more about how to use these advanced map modes, please refer to the full Developer guide for Embedding Google Maps.