Jay Slagle is an independent consultant and certified MadCap Software Advanced Developer who is passionate about using CSS to enhance the power of MadCap Flare. After discovering MadCap Software tools over a decade ago while working as a technical writer in Seattle, he has designed and implemented Flare projects for clients in government, law, education, healthcare, and technology. When he's not occupied with all things Flare, Jay writes fiction under the pen name JB Strand.
Welcome to my series, Hacking CSS in MadCap Flare. Now, hacking may be a vainglorious word, so think of this series as a tutorial meant to help the novice Flare user gain confidence with CSS, the cascading stylesheets that control the layout and look of all Flare outputs.
I discovered Flare over a decade ago while working as a technical writer in Seattle. I soon realized that Flare was the future of technical writing, not simply because it gave writers the tools they needed but because it was built on the same technologies that enabled the Internet itself: XML, XHTML, and CSS.
In this series, I'll draw from the experience I've gained working as a Flare consultant. CSS is amazing but also immense and perplexing. Because Flare is built for writers rather than web developers, it doesn't require you to become a CSS expert just to get your documentation out the door. At the same time, it is remarkably accommodating to the more complex aspects of CSS.
All of this means that a little CSS knowledge goes a long way in Flare. My goal in this series (after covering some preliminaries in this article) is to pass along CSS techniques that will help you to improve your documents and manage them better. To follow along with these articles, you should be acquainted with CSS style classes and syntax (many tutorials and references are available online) and be comfortable editing your Flare stylesheet with Flare's internal text editor or an external editor such as the excellent (and free) Notepad++.
Use CSS Variables
:root
{
--GrayDark: #45494c;
}Then you can use the variable in element style attributes:
p
{
color: var(--GrayDark);
}Considerations — A common error (meaning one I've committed several times) is copying style elements containing a variable from one stylesheet to another and forgetting to define the variable value in the second stylesheet's root element. Always keep in mind that a variable has no meaning until you give it one.
Use CSS Comments
Use comments liberally within your stylesheet to document its organization and to make the stylesheet easier to search. A CSS comment begins with:
/*and ends with:
*/For example:
/* PRINT heading styles h1 through h6 */Considerations — Comments can be a single line or can encompass multiple lines. Comments cannot be nested within each other. Rather than deleting CSS markup, you can use comment tags to "comment out" anything that you want to remove from the stylesheet temporarily.
Avoid Local Styling when Possible
One of the most vexing style issues in Flare is local styling. This refers to styling attributes set directly in the HTML topic files. Because style elements defined here are last in the order of how styles are evaluated, they will override your stylesheet settings. For example, if the stylesheet says the paragraph typeface is Arial but local styling says that the typeface is Times New Roman, the paragraph is going to render in Times New Roman (or a substitute the browser chooses). Local styling attributes are set in the XHTML topic markup itself:
<p style="font-family: 'Times New Roman';">...paragraph text...</p>Local styling frequently results from importing a document from a different format, such as an Adobe FrameMaker or a Microsoft Word file. However, Flare's newly updated Word import provides an effective option for removing unwanted styles during the conversion.
Local styling is like the Marvel character Phoenix: extremely powerful, sometimes good, often evil. There are some cases in which local styling is useful or required, which I'll touch on in later articles. The first and main rule for avoiding local styling that unnecessarily interferes with the stylesheet is not to use the local formatting tools on the Flare Home ribbon, which can be a hard habit to break when you are new to Flare.
This style tool reflects the stylesheet settings, which is fine because it shows you the text attributes without requiring you to open the stylesheet to read the attribute values. But if you change those values using these GUI controls, the stylesheet is not updated. Instead, the new values are embedded within the selected paragraph in the topic file. Although local styling is OK for simple outputs, for a project of any complexity, define your paragraph and span styles in the stylesheet and use Style Window (F12) or Style Picker (Ctrl+Shift+H) to assign them to your text elements.
Use the Flare Stylesheet Editor
CSS is notoriously difficult to encapsulate within a graphical editor, but Flare's GUI stylesheet editor does quite a good job of it, and it has steadily improved over the years. Even if you write CSS using an external text editor, you'll find the GUI editor to be a valuable tool. Flare provides another useful GUI tool, Style Inspector, that can also help you manage your stylesheet. This feature lets you see the style details for selected content in the open file (e.g., topic, snippet), and even edit those styles if necessary, without having to open the full stylesheet.
Find CSS Syntax Errors
To be usable, your Flare stylesheet must be syntactically perfect. A single mistake can invalidate multiple style settings, making your target's output look like a dog's breakfast. Flare's GUI editor has a strict CSS syntax parser and will alert you to any problems, though it can take practice to learn what to look for. Here's what I recommend when you edit styles in an external editor:
1. Proceed slowly until you gain confidence about CSS syntax, verifying the syntax frequently with the Flare GUI.
2. After you save the stylesheet in your external editor, open the stylesheet in Flare's GUI editor by double-clicking it in the resources folders.
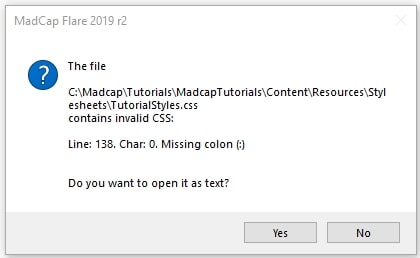
3. If the GUI editor opens without incident, the stylesheet is fine. But if you have any syntax mistakes, Flare alerts you with an error message:

Clicking Yes opens the stylesheet in Flare's internal text editor. If you're working in an external editor already, choose No here and go back to the other editor.
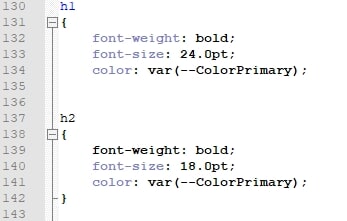
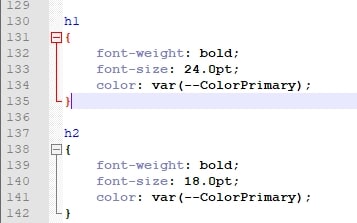
4. Note the line number (line 138 in this example) where Flare encountered the problem. That’s the first line where Flare sensed something amiss, but the actual error may be above there. In the external editor, the stylesheet looks like this:

5. The error is the missing right curly brace that should be on line 135. Add that and save the file:

6. Open the stylesheet in Flare again. The GUI editor will display once there are no more errors. That's why, to minimize the number of problems you face at one time, you should open the stylesheet in Flare frequently while you gain experience with CSS.
Add Flare-Specific Styles
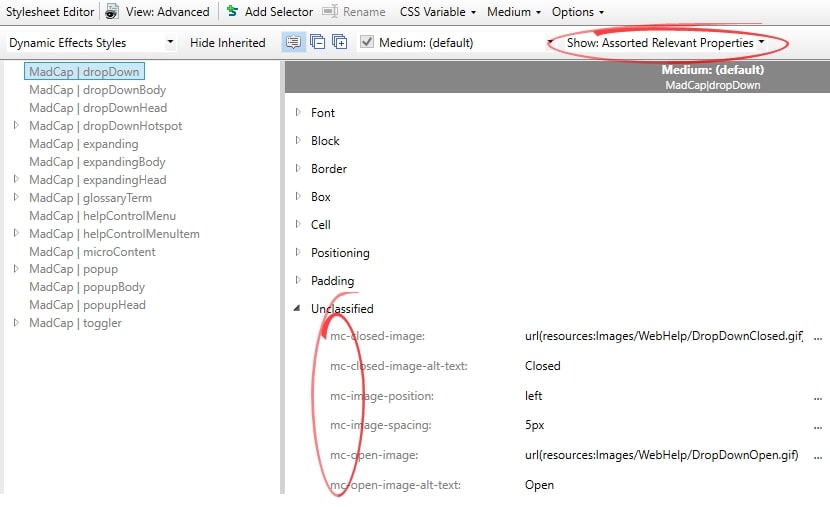
Flare provides a number of attributes specific to its own elements, such as drop-downs. You won't find these attributes, which begin with mc- prefixes, in standard CSS references. The easiest way to add them to your stylesheet is through the GUI style editor:

Considerations — The style editor may add new elements to the bottom of your stylesheet, but you can move them to different places in the stylesheet manually.
Tidy Up Your Stylesheet
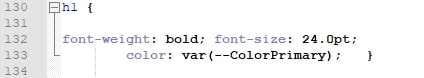
Don't sweat the layout details. Let Flare handle them. In CSS, the syntax markers such as braces, commas, and semi-colons determine the file's validity. Line breaks and indentation are purely for human readability. For instance, this entry looks a mess, but it's perfectly valid:

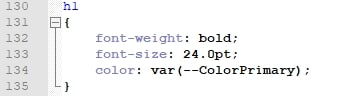
After you save the stylesheet in an external editor, open it in the Flare GUI and save it again. Even if you make no syntax changes with the GUI editor, Flare updates the stylesheet with formatting that pleases the eye. When you reload the stylesheet in your external editor, excess blank lines will have been removed, the lines reordered and indented:

Summary
With the basics of CSS in grasp, you can start to enhance your HTML and PDF outputs. Stay tuned for additional articles in which I'll show you how to set up automatic image thumbnails, manage styles for print outputs, customize list styles, and create attractive note styles that will spruce up your documents.