If you’re used to using Microsoft Word (like me!) you’re probably used to formatting your text “in-line.” That means formatting within the text itself, like clicking the “B” button to make your text bold. You can do that in Flare too, but it’s not recommended because if you have to make big, sweeping format changes, sifting through all of your text to make those changes is a giant pain.
In Flare, you’ll want to use something called a stylesheet, which allows you to make multiple format changes all at once, and all in one place.
For example, if all you have in your project is h1’s and p’s and you want them to be bold Arial, you don’t have to make the h1’s and p’s bold Arial individually. Because h1’s and p’s live within the body, you can make the body bold Arial and the h1’s and p’s will inherit that style.
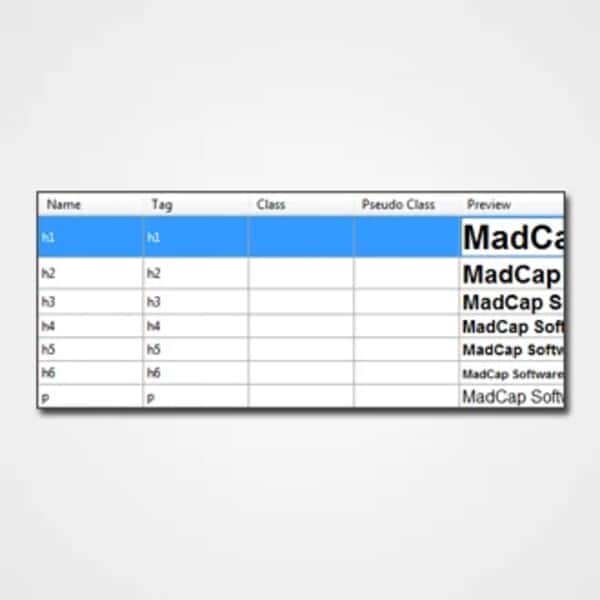
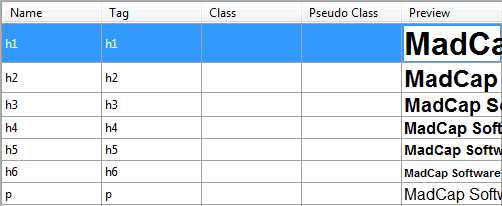
Stylesheets store all of the styles you might want to apply to your project, and they live in Flare’s Content Explorer in a folder called Resources. When you open a stylesheet, it displays in the Stylesheet Editor. Here’s what a stylesheet looks like in the simplified view (there’s an advanced view as well but simplified is best for beginners) of the Stylesheet Editor:

Now, this is a stylesheet that’s included in the project template I used when I created my project. You can create your own stylesheet, but this blog series is called “Flare 101” for a reason: we’re just going to cover the basics.
By glancing at the stylesheet, you can see what the styles (font, size, etc.) look like for your heading 1’s (h1), heading 2’s (h2), paragraphs (p), and so on. If those look good to you, leave them alone. If you want to change something, do it like this:
- From the grid in the Stylesheet Editor, click on a tag (like p or h1) to highlight it.
- In the local toolbar of the editor, click the Properties button and the Properties dialog will open.
- Go crazy and select your styles. Want red 96pt underlined italic Wingdings? Make those choices, click OK, save it, and your new style is now set.
Your content has taken on the formatting you chose in your stylesheet, and your project is beautiful.
Now go write!
Hey, Kelly! I want to know more!
- Well, there's a whole lot more to learn! This post just scratches the surface of stylesheets in Flare. Visit the About Styles and Stylesheets section of Flare’s online help to get started.
- I can't recommend w3schools.com enough. Visit them for some in-depth CSS info.
I have questions!
- Visit the MadCap forums or the Users of MadCap Flare LinkedIn group and you will find lots of smart people who are happy to help.