In his previous post, Joe Cheverie discussed the business problem at his previous company that required splitting a massive MadCap Flare project into smaller child projects. This post will cover how these child projects relate to one another, and how to pull content from each of these child projects to create a converged output.
Importing Global Files
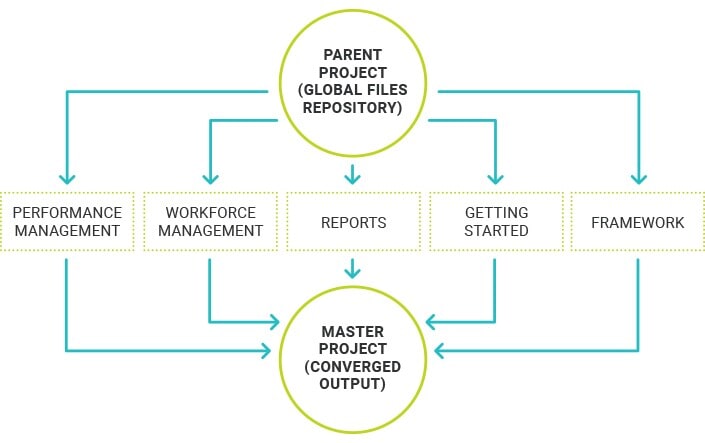
The parent repository project contained our common elements like conditions, page layouts, stylesheets, snippets, and variables. This project also contained an initial TOC and target definitions that could be leveraged in the project for unified output. This parent project ensured each of the child projects would have the same global elements among our Flare projects to provide a unified look and feel.
We set up an import file within each of the five child projects to import common elements from the parent project to the child projects. As an example, this import file was created within our Framework project:

We had to ensure the files from the parent project were imported to the child projects regularly to avoid conflicts in Team Foundation Server (TFS). At the beginning of each workday, each writer on the global team would get the latest files of the parent project on their local system. So when they opened a child project afterwards, the writer would run the “Link_to_Master” import file located in each child project.
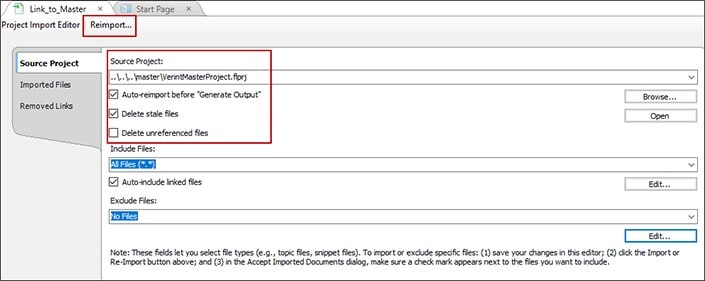
To ensure a consistent process, the writers would place the child Flare projects on the same hierarchical level in Windows Explorer as the parent project. This made certain that the import file located in the child projects would be the same for all writers on our global team. In addition, we kept the parent and child projects on the same hierarchical level so writers would use the same relative path on global files imported into the child projects. The writers would then double-check that the following settings in the import file were enabled:
- Auto-reimport before “Generate Output”: This was enabled to ensure we pulled in any updated changes in case other writers were working on content in the parent project.
- Delete stale files: This option was enabled to remove any files that were not used in the output.
When those settings were confirmed, the writers would click the Reimport button to import the latest content changes from the parent project.
Creating Converged Output from Multiple Flare Projects
Once the child projects were synchronized with the correct files, we had to determine how best to produce coverged output from all of these child projects.
The key concern was to avoid the initial performance issues we incurred. Therefore, the solution was to create an unbound master Flare project that would handle all of the content from the child projects.
While this resulted in an inverse workflow from splitting up the original Flare project, the converged project allowed us to build the consolidated content without enduring the previous performance issues. This was accomplished by not binding the converged output to TFS, and by having one writer (instead of a team of 20 writers) building the output on this master project. We created import files in the converged project to pull updated content from all of the child projects. These full imports were initially done to ensure relative integrity within cross-references between the consolidated child projects.

The TOC of our online Help was structured based on each of the child projects we created. We merged the TOCs of our child projects into the converged project to ensure we kept the integrity of the TOC structure intact. This was done by linking the specific child project and its corresponding HTML5 target to ensure we pulled in any content or structural changes. This merged TOC and the corresponding online Help target existed only in the converged project.
Once the TOCs were merged within the converged project, we could now build our output. In this case, it was the online Help for our Workforce Management software system.
When the converged online Help output was successfully built, we would publish the online Help. We would also check this output into TFS for versioning purposes in source control. The output was checked in manually so we did not have to bind the entire converged project to TFS.
Achievements and Lessons Learned
By creating child projects from the Flare project originally migrated from Adobe® FrameMaker®, we were able to achieve the following:
- Alleviate ongoing performance issues in the large unified project
- Rebind the child projects through Flare to TFS source control
- Synchronize global project elements among the child projects
- Create singular output from multiple Flare projects
We learned from our migration process was to split up our content into intuitively segmented child projects rather than trying to force all of our content into one Flare project. Another important lesson was to create projects based on which writers would be contributing to certain modules. By designing the child projects with these factors in mind, it allowed us to migrate subsequent content to Flare without any of the performance issues that previously hindered us.