This guest post was written by Nita Beck, a MadCap Flare consultant and owner of Nita Beck Communications, offering technical communication and information architecture services, including Flare project design and customized Flare training.
As I wrote in a recent review published in the Autumn 2020 issue of ISTC Communicator, I am delighted with MadCap Flare 2020. Of the many delights, a favorite is the enhanced Find Elements functionality.
Back in June when I wrote the review, I took the Find Elements race car out for some practice laps and immediately grasped its power. Since then, I’ve gained more practice with it as a teammate and I have been busy cleaning up legacy RoboHelp and FrameMaker content imported into Flare. Not only have I found Find Elements powerful, but I’ve also found it very easy to use.
But before I show you the new race car, let’s consider the earlier model.
Prior to Flare 2020, Find Elements was a standalone window with which an author could search for elements such as tags and classes, typically in topics and snippets. It was pretty useful for finding not-too-complex stuff.
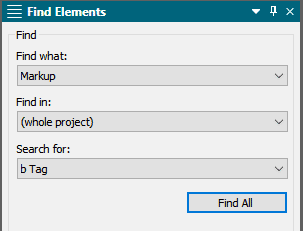
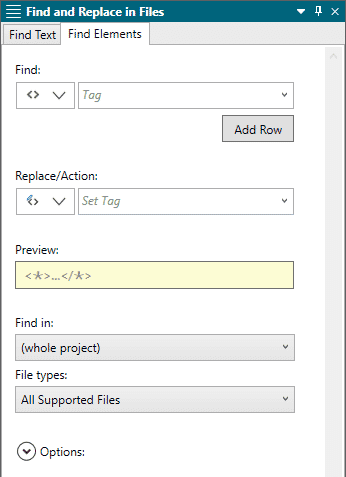
Say we wanted to find all instances of a <b> tag. Easy enough. For Find what, we’d select Markup, and for Search for, we’d select b Tag.

Find Elemnts in Flare 2019 r2
Find Elemnts in Flare 2019 r2
But what if we wanted to change all the found <b> tags into <strong> tags, a common use case? Well, we couldn’t achieve that swap in Find Elements.
Instead, we’d have to switch to the Find and Replace in Files window. There we’d carefully type in strings of code for the bits we wanted to find and what to replace them with. We’d have to use regular expressions in order to replace the closing </b> tag with the closing </strong> tag, while leaving everything else intact. And as many of us MVPs on the MadCap Software user forums always advise new Flare users, before proceeding, we’d better be sure to back up the whole project in case we ended up with a big mess.
Frankly, crafting regular expressions intimidated a lot of Flare users. We just didn’t feel comfortable or facile with what Flare offered us.
Enter Flare 2020’s souped-up, easier-to-use, and much safer Find Elements functionality.
In Flare 2020, the Find Elements window has become a panel in the File and Replace in Files window because now, we can act on what is found. For example, we can replace code or remove code.

Find Elements in Flare 2020
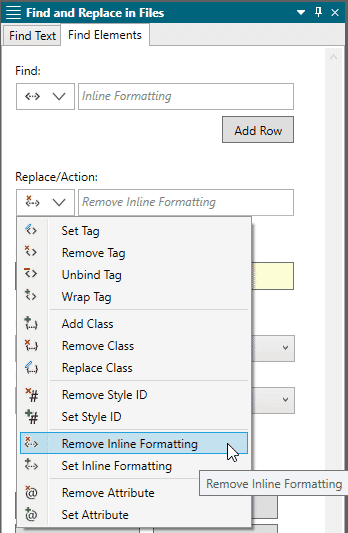
The panel behaves almost like a wizard, leading us step-by-step to select what to find (tags, classes, inline formatting, and more) and what action to take on the found instances (replace, unbind, wrap, and more).
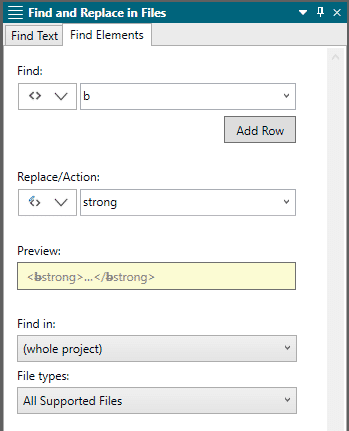
Let’s reconsider the scenario for replacing all <b> tags with <strong> tags. It’s super easy now. We just select the Find tag and Replace tag from drop-down lists. And notice the wonderful Preview field, which shows us exactly the code changes that will take place.

We can even craft more complex operations by adding “rows” to the Find string (not illustrated). This is handy for finding elements nested within other elements, to name just one example.
Removing inline formatting is also very easy to achieve in Flare 2020. Whereas in the past we’d run a whole series of find-and-replace operations, each specifying some variation of a string of inline formatting (sometimes font-size came first, sometimes color came first), we now just make a few quick selections and we’re done!

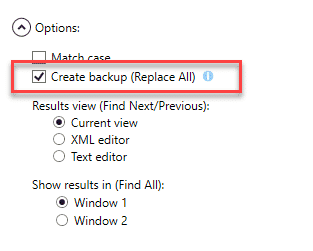
A “hidden” gem that delights me is the new Create backup (Replace All) check box. Expand Options and you’ll see it. Now we no longer need to back up the whole project ourselves. Flare will automatically back up any file that is not currently open before modifying it when performing a Replace All action.

All in all, I think there’s one gem still missing from the enhanced Find Elements functionality. I’d like the ability to save the various find-and-replace strings (perhaps to a file) so that they can be ported to another Flare project and quickly run there. My team and I often help clients migrate whole collections of legacy content into multiple Flare projects, and it’d be so handy if we could save and reuse the find-and-replace strings.
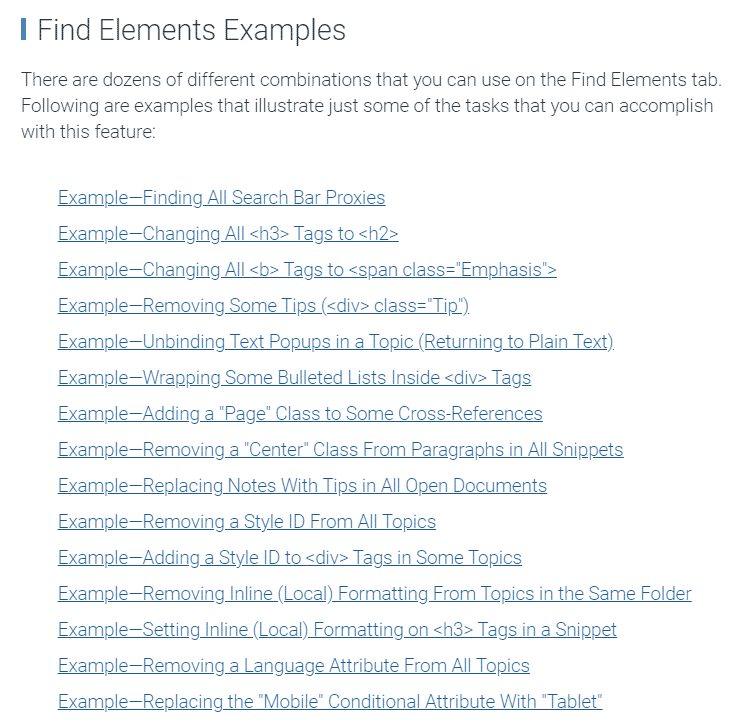
Finally, on behalf of the Flare community, I must tip my hat to Paul Stoecklein, Director of Documentation at MadCap Software, and his documentation teammates for the large set of Find Elements examples in the Flare 2020 Help system. They’ve given us detailed instructions for all kinds of cleanup scenarios, including finding specific MadCap Flare proxies, changing all <b> tags to a specific class of <span> (a more complex operation that the scenario I gave earlier), unbinding elements, and wrapping instances of one kind of tag within another tag. Much appreciated, gang!