MadCap Software's Customer Samples Page currently showcases a published Help system from OverDrive. OverDrive, a leading full-service digital distributor of eBooks, audiobooks, music and video, was very excited to have a powerful development tool like Flare at their disposal when revamping their documentation.
To give you an idea of how open and expandable Flare's dynamic HTML5 output can be, OverDrive technical writer Quinton Lawman shares his team's workflow:
Authoring/Publishing
- We author the content in Flare, setting up condition tags for both an internal and external target. The external target goes to our help site. The internal target goes to our internal support Solutions (Salesforce) that our support team uses to send email to our partners/end users.
- We build and publish the project to a local directory so that we get all the goodness that comes out of the keyword index (used to generate these pages), the keyword index, concepts (used to generate our article list and breadcrumbs), and more. We’re planning on expanding our use of Flare features to capitalize on things like snippets, image maps, and a whole slew of other things, but we’re still finishing up our content migration, which was less interactive (Word docs).
- Once everything is published to a local directory, we use a homemade tool to push content to our Desk.com platform. They have APIs set up to receive HTML, and that’s how we’re getting our content published. Desk.com has a few limitations that we’re not wild about (which is why we used JavaScript to simulate a multi-page website, for example), but we bent it to our will and came out with something that looks pretty good (in my humble opinion).
- We also use our homemade tool to push content to Salesforce Solutions, which also has APIs that allow us to push the HTML in en masse. We’re having some trouble there because we can’t push CSS to Salesforce, but we think we’ve found an acceptable workaround.
Creating help.overdrive.com
- We’re using Desk.com as a sort of CMS to hold and display our content. Although it can be a little frustrating at times, we picked it because it does a number of things that we find quite handy—most especially the built-in multi-lingual support (which we’re not using yet) and the branding feature (which will allow us to quickly set up other sites with similar structure and unique content).
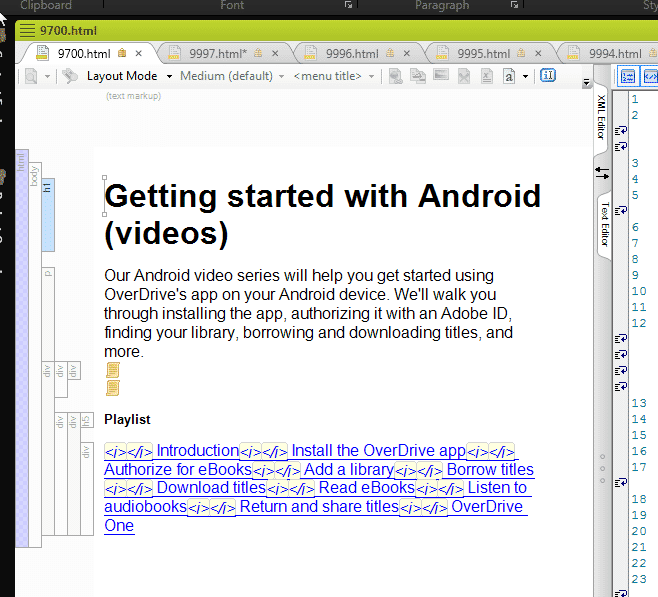
- We had to create a few articles that look like gobbledygook in Flare to get our video pages working the way we want them. I’ll explain what I mean: We created a video landing page that looks like this. We wanted to make videos searchable, however, so we created a Flare article that looks like this. In Flare, it looks like this:
- We had to put the intro text in there to have it show in the search results (otherwise the search results showed gobbledygook in the summary), and we used some CSS to hide it when you actually open the article.
- Our web developers/UI designers created CSS on Desk.com, but I’ve taken that CSS and jammed it into Flare so that we can see relatively close previews of what the article will look like on the live site as we write. We’re trying to keep that CSS synced.
In Summary
Quinton says, "We’re basically using Flare as our authoring tool and compiler. We use a homemade tool to push (via APIs) the content to Salesforce Solutions (internal) and Desk.com (our website). We’re extremely happy with Flare and how our website turned out."
You can check out the result of the OverDrive team's hard work and see just what's possible with MadCap Flare at https://help.overdrive.com/
To download a free 30-day trial of MadCap Flare, click here.