This guest blog post was written by Ken Schatzke, a content strategist and architect at SMART Technologies in Calgary, Canada. Ken is part of a team of technical communicators who create content for SMART’s suite of interactive touch displays and collaborative technology. He is a certified professional technical communicator (CPTC) and a MadCap Advanced Developer (MAD) for Flare..
MadCap Flare is a powerful single-source authoring tool for creating and publishing technical content. You can use Flare to create a wide range of outputs—including (but by no means limited to) websites, knowledge bases, training courses, user guides, product specifications, and release notes—and you can create all these outputs from a single set of source files. It should come as no surprise that Flare users, particularly those in large teams, create and maintain very large projects, with hundreds or even thousands of topics and tens or hundreds of outputs.
Regardless of whether you use Flare or another tool, making sure your content meets certain minimum standards for quality and is consistent across outputs is a critical aspect of your job. Nothing frustrates users more than inconsistent and error-ridden technical documentation and training. Unfortunately, making sure all your content consistently meets your customers’ high standards is much easier said than done, especially if you’re working with the amount of output that’s possible with Flare.
Most technical communication teams rely on peer reviews and other manual processes for ensuring quality. Like any manual effort, these processes are prone to human error. Even the most careful reviewer can miss a typo or other error.
With Flare’s built-in quality control features and a little ingenuity, though, you can incorporate quality control into your team’s processes with minimal hassle. We’ll explore some of the tools available to you in this article.
Analysis Ribbon and Reports
If you’re already a user of MadCap Flare, you might know about Flare’s Analysis ribbon and reports. If you don’t, these are powerful tools that provide a wealth of information about your project as well as the means to identify single sourcing opportunities, fix broken links, and address other quality issues.
For example, if you’re working in a project that is several years old, it likely contains at least a few topics and snippets that contain content that is no longer relevant, aren’t included in any TOC files, and aren’t linked to from any other topics or snippets. When you submit your project to translation, the translators will likely translate these unused topics and snippets along with the rest of the project’s content, costing your organization valuable money and time.
From the Analysis ribbon, you can run a report showing all the unused items in your project, including unused topics and snippets. You can then delete these unused items directly from the report.
This is just one of the many applications of the Analysis ribbon and reports. For many MadCap Flare users these tools alone satisfy most—if not all—of their needs for a document management system.
Templates
Templates are another way to build quality and consistency into all the content you create with MadCap Flare.
Flare includes a suite of templates for every type of file you create in a project. These factory-installed templates are particularly useful when you’re first starting out with Flare.
But templates aren’t just for Flare newbies. In addition to the factory-installed templates provided by MadCap Software, you can create your own templates. This is useful if you are working in a team of technical communicators. Best of all, you can store your templates in a centralized location for all team members to access.
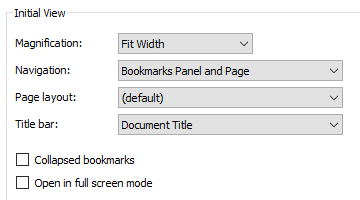
Use templates to make sure files are consistent across your project. For example, you might want all your PDF outputs to open with pages fit to the width of the window. You can create a target file template with this option set and then create target files for all PDF outputs using this template (rather than manually setting the option in each target file).

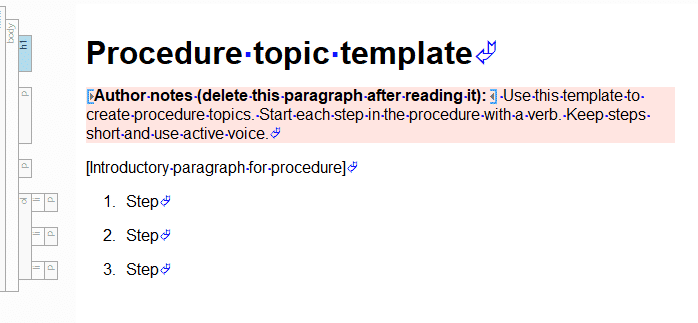
In topic templates, you can include boilerplate text and other elements. You can also include “author notes,” explaining how to use the template and any related issues your fellow team members should be aware of when creating topics with the templates.

Using templates is a simple but effective way of ensuring consistency across files in a Flare project.
Documentation Bibles and Other Internal References
Most technical communication teams document their best practices in internal style guides, check lists, and other references. These internal references are sometimes referred to collectively as a “documentation bible.”
If you maintain your documentation bible or other internal references with software other than Flare, you might want to consider switching to Flare as recommended by Kate Schneider. This allows team members to view this information directly in the Flare project and even update it on the fly as needed.
If you’re concerned about content from your documentation bible seeping into your outputs, you can use conditioning or set the Content to include a drop-down list in your target files to “Content linked directly or indirectly from the target” to prevent this from happening.
If your documentation bible contains more content than you can reasonably include in your main Flare project, you can create a separate Flare project for it, publish its output to a corporate intranet site or other location, and then include a topic with links to that output in your main Flare project. Team members can Control-click the links in the topic to view your documentation bible output in Flare.
Integrating your documentation bible or other internal references in your Flare project gives your team members access to this valuable resource directly in the tool they use to create content.
Style Sheets
When you set up style sheets in Flare, you tend to do so with final outputs in mind, but it’s important to remember that style sheets also affect the appearance of content within Flare itself. Most of the time, you want content in Flare to look the same as the content of your primary output. For example, if text in your primary output is in Arial, you would typically want text in Flare topics to be in Arial as well.
However, there are scenarios where it’s advantageous for content in Flare to look different than content in outputs. Imagine that as a best practice your team doesn’t include paragraph elements (<p> tags) inside of table cells (<td> tags).
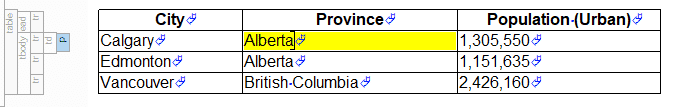
Despite your best efforts, occasionally, a team member will accidentally insert a paragraph in a table cell. Manually checking all the tables in your Flare project for errant paragraphs would be very time consuming. Instead, you could add a complex selector to your style sheets to highlight these paragraphs:
td p
{
background-color: yellow;
}
This makes it much easier to spot errant paragraphs:

Of course, you probably don’t want this highlighting to appear in your final output. You want the formatting defined in the complex selector to appear in only the Flare editor. There are different ways to do this. The one I prefer is creating a separate stylesheet for the Flare editor that contains the formatting you want to appear in only Flare and links to your default style sheet to include other formatting. You can then create a dummy target file that uses the Flare style sheet and set this dummy target as your primary target. When you open topics in Flare, their contents appear based on the Flare style sheet.
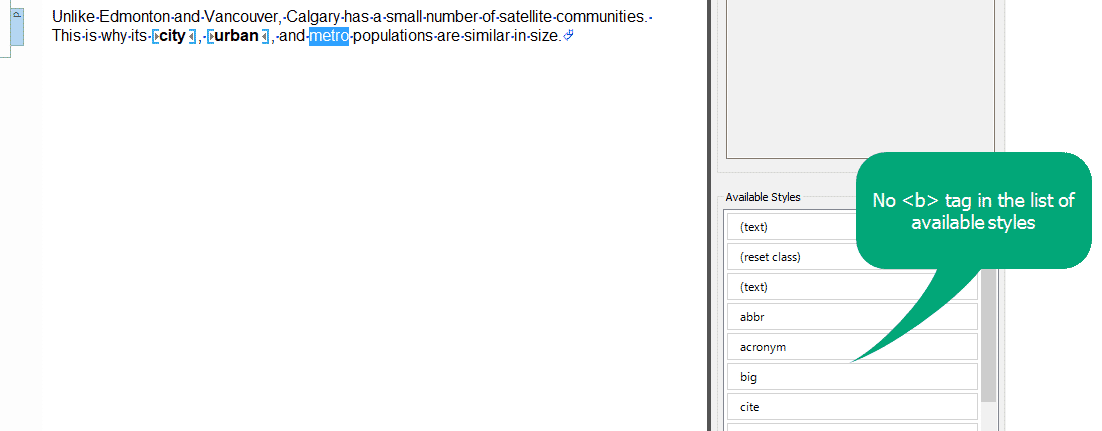
Another thing you can do with your Flare style sheet is remove any elements or selectors you don’t want team members to be able to apply to content in topics. For example, as a best practice, you might want team members to use the <strong> tag rather than the <b> tag to display text in a bold font. You can add the following code to your Flare style sheet to hide the <b> tag from the Flare editor:
b
{
mc-hidden: hidden;
}
The <b> tag no longer appears in the list of available styles as a result:

By creating a style sheet for the Flare editor, you can ensure everyone in your team is applying styles correctly and consistently across your Flare project.
Macros
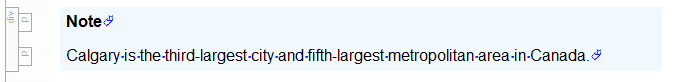
Doing the same set of steps repeatedly is not just a waste of your time but also puts you at risk of introducing inconsistencies in your content. For example, imagine that every note in your documentation or training consists of the following elements:
- A heading
- The text of the note
- A <div> container element

If you must manually create these elements every time you want to insert a note, you run the risk of forgetting to include one of the elements or including them in the wrong order.
Flare includes a macro feature that works very similarly to the macro feature in Microsoft Office. Simply record the actions you want to recreate as a macro and then replay the macro every time you want to repeat those actions.
Using Flare’s macro capability, you could automate the creation of such components. This not only saves you time but also reduces the risk of introducing inconsistencies in your documentation and training.
Quality Control Plugins
If you have a large technical communication team, your team is in a state of flux with existing people leaving and new people coming on board, or your team is responsible for a large and growing library of documentation and training, you might need to look into quality control tools beyond what’s available in MadCap Flare out of the box.
There are third-party plugins that can scan your project and report potential issues. These plugins include:
Newer versions of the Mad Quality Plugin include rules based on the Microsoft Manual of Style and the Google developer documentation style guide. Both the Mad Quality Plugin and FlareLint allow you to create your own rules as well. These rules can check for structural issues, such as paragraph elements inside paragraph elements, and stylistic issues, such as passive voice or wordiness.
If your team has the available budget, you might also want to look into tools like Acrolinx and Etteplan for ensuring consistency in the quality of writing across your documentation and training.
Just Scratching the Surface
Of course, these are only some of the ways you can incorporate quality control into your team’s processes using MadCap Flare. You can think of Flare’s single sourcing capabilities as a form of quality control, ensuring you use the same content across all your outputs. In addition, every time you build an output in Flare, the software automatically logs warnings and errors such as broken links and missing images. You can also set your target files to log accessibility issues such as missing ALT tags for images.
If you know of any other quality control tools not covered in this article, feel free to include them in the comments.
Regardless of the tools you choose to implement, it’s critical to ensure quality control is built into your team’s processes. Include “checkpoints” in your content development life cycle for completing quality reviews and make sure to include time for these checkpoints in any estimates you provide to project owners. If your organization uses MadCap Central, you can add these checkpoints as tasks.
Quality control is critical to the success of any documentation or training project. Poor quality documentation and training can turn off customers and ultimately impact your organization’s bottom line. With the quality control tools available in MadCap Flare and a little planning, you can set your technical communication team up for success.