How an Old Trick Fixes Tricky Problems
I’ve always believed that technology is supposed to enhance the authoring experience. In plain English – help me do the things I need to do 80% of the time as fast as possible while also being easy to maintain.
Unfortunately, this can be very hard to find in publishing software. When you add in web technologies, your head can spin until your “simple” solution can become so complicated that it can be worse than the problem.
MadCap Flare already contains some excellent shortcuts to streamline and simplify day-to-day tasks; the trick is knowing how to find them.
The Tricky Problem
My problem? A quick and easy way to insert graphics into numbered and bulleted lists so that the graphic aligns with the indentation of the number or bullet. This is such a common task that I’m sure everyone has a solution. And so did I… or so I thought until I got the chance to speak to one of the speakers at MadWorld 2017.
After telling her that her presentation validated what I thought was my genius idea for speeding up the task of inserting aligned graphics in lists, she told me to hold that thought because she had an even better idea.
An Old FrameMaker Habit
For some background, my basic method was to create a p.imgindent style indented the same as the ol and ul list styles. I inserted the p.imgindent style between list items and inserted my graphic in that style.
Yes, I used FrameMaker for a long time. We make styles; it’s what we do.
After the p.imgindent tag, I would make the next paragraph a list item and use the Continue Sequence setting to make the next list item follow the numbering sequence correctly.
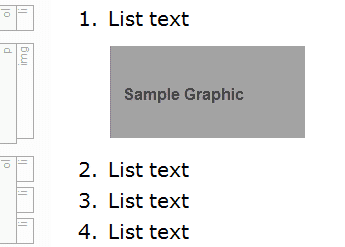
It looked like this in the Text Editor:

As you can guess, this was tedious and involved a lot of clicks. Actually, it was worse because there’d be a lot of type-click-type-click, which was even slower.
To speed things up, I created a snippet, which I inserted into topics as needed, converted the snippet to text, and entered content. This was the genius idea I shared with the MadWorld speaker.
But, But, What About Div Tags?
I can hear some of you saying "Use div tags!". I hear you. I’ve read the blogs. I’ve watched the tutorials. In my experience, though, the behavior of div tags in this context has been totally random. Sometimes it works and lets me apply the div.indent tag I made and sometimes it doesn't.
And, in the end, it's really just a variation of the p.imgindent method and therefore requires just as much effort as my method - which I know always works - so I abandoned div tags in this context.
Take it from a Real Pro – They Know All the Tricks
Back to MadWorld where the speaker showed me an incredibly fast and simple method for aligning graphics in my lists:
- At the end of the list item line press CTRL + ; (semi-colon). This inserts a p tag on that line.
- Press ENTER. The next line is perfectly aligned with the list item but without a bullet or a number. You can insert the graphic on this line.
- Insert the graphic and press ENTER after the graphic.
- Click or press SHIFT + TAB. The line becomes a list item.
This has been a huge time-saver for me and I don't have to worry about forgetting to Continue Sequence. More importantly, this method does not interrupt the flow of words and ideas as much.
An Added Bonus
After working with this technique for a while, I realized that the CTRL+;/SHIFT+TAB method also solves the problem of aligning tables inserted in a list as well – something I’ve struggled with for so long, it’s actually painful to think about.
Knowledge vs. Experience
I am sure this functionality has been a part of Flare for a long time, but I never knew about it (after 10 years of use) and I'm guessing that means a number of you don't know about it either. Here is the link to this topic in Flare’s own help: https://help.madcapsoftware.com/flare2017r2/Content/Lists/Shared/More/Adding-Notes-Comments-Between-List-Items.htm
Even if I had come across this information, I’m not sure I would have been able to apply it in this way until running into the MadWorld speaker. It’s the difference between knowing something and knowing how to use it, which only comes with experience.
The Simplest Solution is Best
As a lone writer, I spend the majority of my time chasing, processing, and testing information for the software I’m documenting. When I finally get to documenting the information I’ve gathered, I need simple solutions that always work. Sometimes they’ve been there all along.