This guest post was written by Jay Slagle and is part two of a four-part MadCap Flare CSS series. Jay is an independent consultant and certified MadCap Software Advanced Developer who is passionate about using CSS to enhance the power of MadCap Flare. After discovering MadCap Software tools over a decade ago while working as a technical writer in Seattle, he has designed and implemented Flare projects for clients in government, law, education, healthcare, and technology. When he’s not occupied with all things Flare, Jay writes fiction under the pen name JB Strand.
In the first article of this series on managing fonts in MadCap Flare, I talked about what to look for in a typeface. In this article, the second of four, I’ll show you how to incorporate a custom typeface into your Flare project so that your HTML5 outputs look the same across all devices.
Importing Fonts from the Web
The simplest way to add a custom typeface to your HTML output is to import the font definitions from the Web. This is the best method to use initially if you are considering different font choices because you can test options easily. There are disadvantages, however:
- Imported fonts do not display in the Flare GUI - In the Flare GUI, topic pages do not display in the imported font, even though the font selector drop-down says otherwise. Your custom font will display when you preview the target or generate the output, or if you install the font on your Flare machine.
- HTML5 outputs may not be able to use the font - A reader’s browser must download the font definitions from a remote server before using them, though this typically happens quickly. The font definitions will not be available, though, if the font server is not reachable for some reason.
Import Links
To download font definitions, you create an import link in your stylesheet. Most font sources generate the required link for you, so there’s no need to learn the syntax. Let’s say you want to use the Raleway font at 400, 600, 700, and 800 weights (plus italic variants). You go to Google’s Raleway font page and select the weights, including the italic variants.

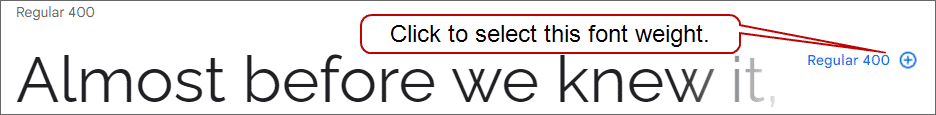
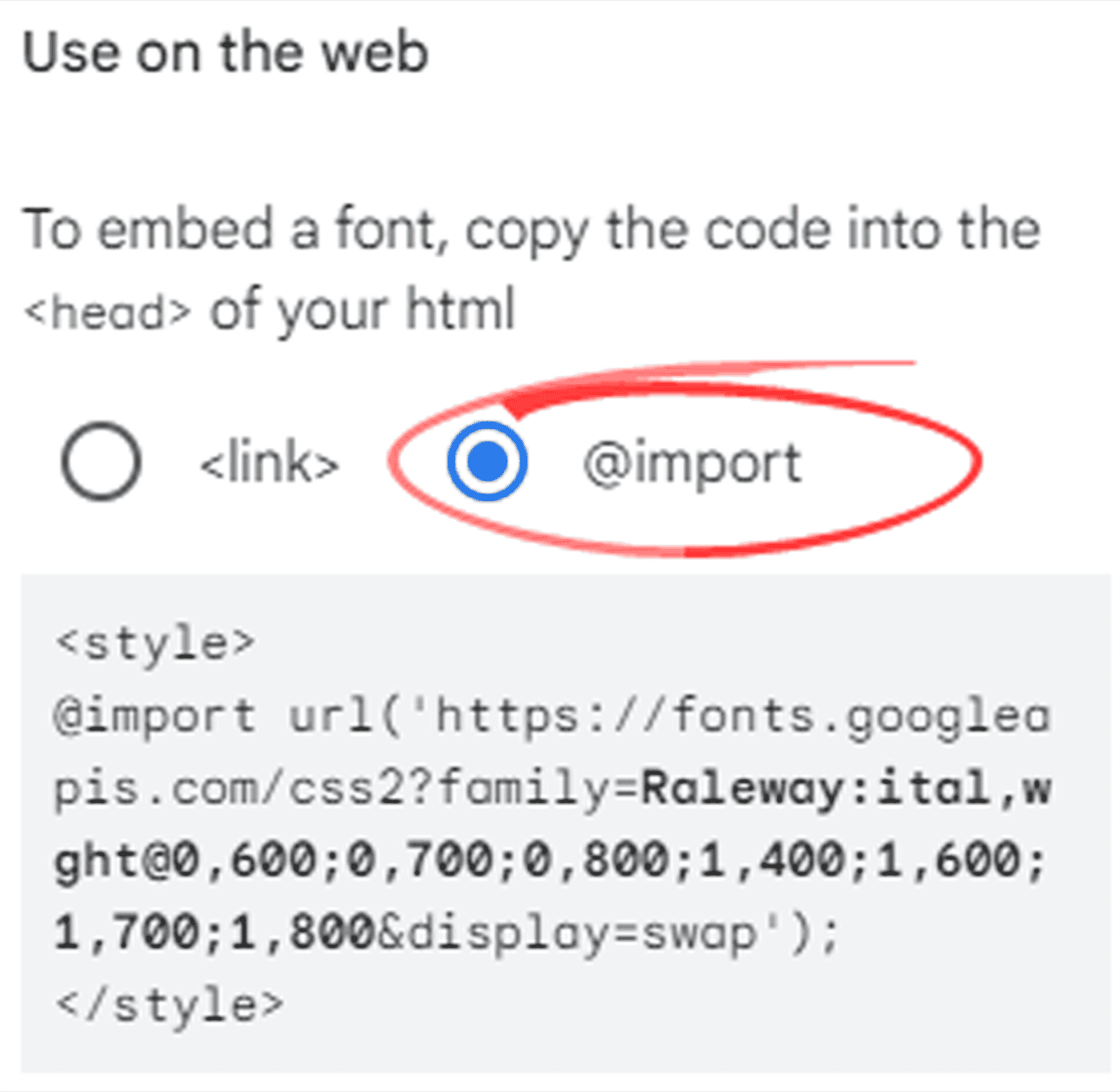
After you have selected the fonts, click the @import radio button at the right side of the page:

Select the import code and copy it.
Stylesheet Import Link
Paste the import URL into your Flare project stylesheet at the top of the file, omitting the beginning <style> and ending </style> tags. The results look like so:
/*<meta />*/
@import url('https://fonts.googleapis.com/css2?family=Raleway:ital,wght
@0,600;0,700;0,800;1,400;1,600;1,700;1,800&display=swap');
The import link should be on a single line in the stylesheet. Note that the link includes the family name (family=Raleway). You will use this name as the font-family value.
Font Files in the Flare Project
The second way to include a custom typeface is to add the font files to your Flare project. This guarantees that the font definitions are always available, though it requires more work with the stylesheet. With Google Fonts, you can download all font files for a selected family in a .zip archive. Next, move the unzipped files for the font weights and variations you want to use into a project folder such as Content\Resources\Fonts.
Note: Distributing font files with the Flare output is subject to the typeface's licensing agreement.
Tip: A PDF uses only the fonts installed on Windows, so you don’t need to include print-only fonts in the Flare project.
Static Fonts vs. Variable Fonts
The newest wrinkle in font technology is the use of variable fonts, which began to find broad support around 2016. A variable font uses a single file that provides the ability to control just how heavy and how angled the bold and italic versions of a typeface get. Some newer fonts provide both a variable font file and a set of static font files. Because static font files are more commonly used (so far), I’m using them in these examples.
Local Font Import Examples (Static Font Files)
Once you have the font files in the project, add markup like the following to the top of the stylesheet:
@font-face
{
font-family: 'Raleway';
font-style: normal;
font-weight: normal;
src: url('../Fonts/Raleway-Regular.ttf') format('truetype');
}
@font-face
{
font-family: 'Raleway';
font-style: italic;
font-weight: normal;
src: url('../Fonts/Raleway-Italic.ttf') format('truetype');
}
@font-face
{
font-family: 'Raleway SemiBold';
font-style: normal;
font-weight: 600;
src: url('../Fonts/Raleway-SemiBold.ttf') format('truetype');
}
@font-face
{
font-family: 'Raleway SemiBold';
font-style: italic;
font-weight: 600;
src: url('../Fonts/Raleway-SemiBoldItalic.ttf') format('truetype');
}
@font-face
{
font-family: 'Raleway';
font-style: normal;
font-weight: 700;
src: url('../Fonts/Raleway-Bold.ttf') format('truetype');
}
@font-face
{
font-family: 'Raleway';
font-style: italic;
font-weight: 700;
src: url('../Fonts/Raleway-BoldItalic.ttf') format('truetype');
}
@font-face
{
font-family: 'Raleway ExtraBold';
font-style: normal;
font-weight: 800;
src: url('../Fonts/Raleway-ExtraBold.ttf') format('truetype');
}
@font-face
{
font-family: 'Raleway ExtraBold';
font-style: italic;
font-weight: 800;
src: url('../Fonts/Raleway-ExtraBoldItalic.ttf') format('truetype');
}
Local Font Import Syntax
Let’s take a closer look at the following syntax, which tells the browser where to look for the font definition when using italic styling at the 600 (semi-bold) weight:
@font-face
{
font-family: 'Raleway SemiBold';
font-style: italic;
font-weight: 600;
src: url('../Fonts/Raleway-SemiBoldItalic.ttf') format('truetype');
}
font-family
For HTML outputs, you can use any name for font-family, even one you make up. This has some advantages, but for fonts to work in print or to show up properly in the Flare GUI, use the official font name. You should also install the font, which I’ll cover in the next article.
Font Variant Names
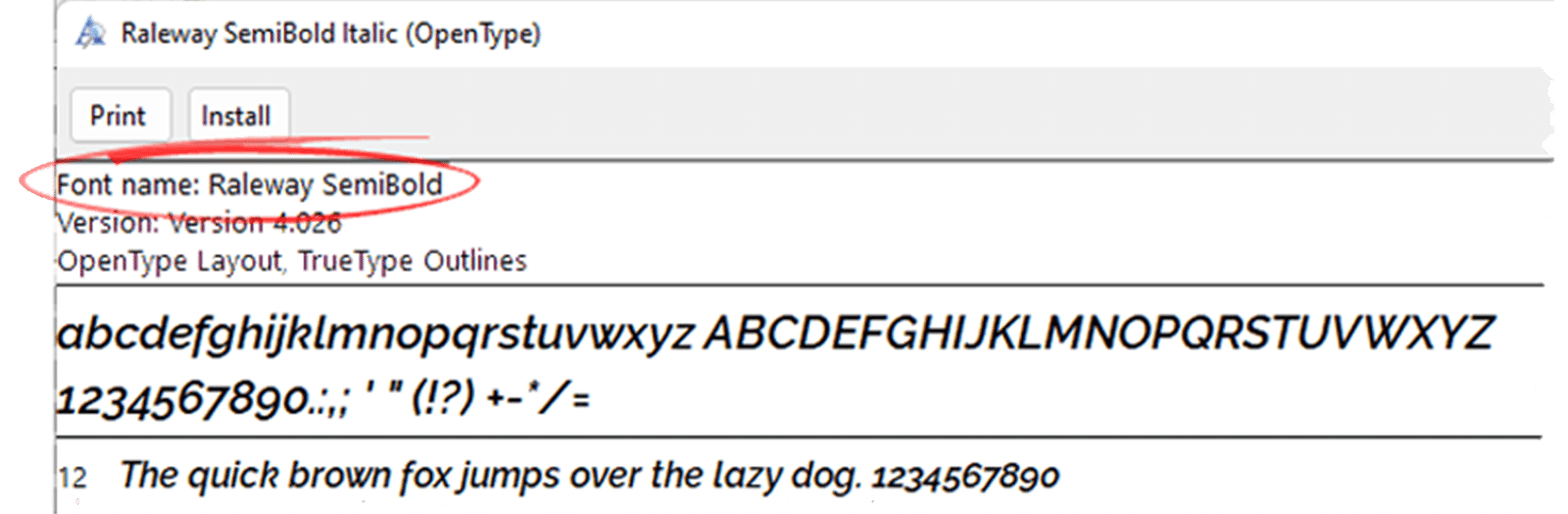
It is important to grasp that a single font family can comprise different font names, though the naming conventions are fairly standard. The files for the regular weight (400) and the standard bold weight (700) use the main family name (Raleway here). Other weights may use a variant name. If you double-click a font file in Windows Explorer, the preview shows the font name, such as this semi-bold italic face for Raleway:

Note that this font face name is not Raleway but Raleway SemiBold. It’s a good idea to use that name exactly as it is presented as the font-family value.
src (Font Source URL)
The src attribute provides the location of the file, relative to the stylesheet location:
src: url('../Fonts/Raleway-ExtraBold.ttf') format('truetype');
If this were an OpenType font, the link would look like this:
src: url('../Fonts/Raleway-ExtraBold.otf') format('opentype');
Spans for Font Styles
Once you have the font files linked to your stylesheet, you can set up <span> styles to apply font styles to text paragraphs.
i,
span.Italic
{
font-style: italic;
font-weight: normal;
}
/* SemiBold with the 600 weight.*/
span.SemiBold
{
font-family: 'Raleway SemiBold';
font-style: normal;
font-weight: 600;
}
span.SemiBoldItalic
{
font-family: 'Raleway SemiBold';
font-style: italic;
font-weight: 600;
}
/* Bold, both <b> and <span class=”Bold”>, uses the 700 weight. */
b,
span.Bold
{
font-style: normal;
font-weight: 700;
}
span.BoldItalic
{
font-style: italic;
font-weight: 700;
}
/* ExtraBold for the 800 weight. */
span.ExtraBold
{
font-family: 'Raleway ExtraBold';
font-style: normal;
font-weight: 800;
}
span.ExtraBoldItalic
{
font-family: 'Raleway ExtraBold';
font-style: italic;
font-weight: 800;
}
Notes on Span Styles
- For any font variant that uses the main family name (for example, the 400 and 700 weights), you don’t have to specify the font family. In fact, it’s preferable not to because those span styles will then work with any font family.
- When you specify a font family variant, such as semi-bold, applying the span to a paragraph that uses a different font family will override that font family. You could create multiple semi-bold spans, though, one for each font family in use.
- In the preceding sample, the <i> and <b> tags are defined alongside span.Italic and span.Bold, respectively. My sample replicates the <i> and <b> tag defaults, so this doesn’t change anything. However, you could change the defaults for these HTML tags by making the <b> tag use the semi-bold or extra bold weight.
Examples of Span Styles
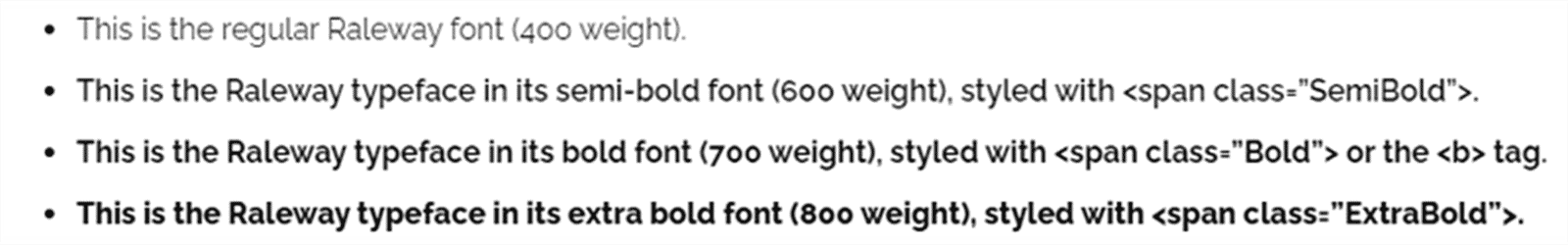
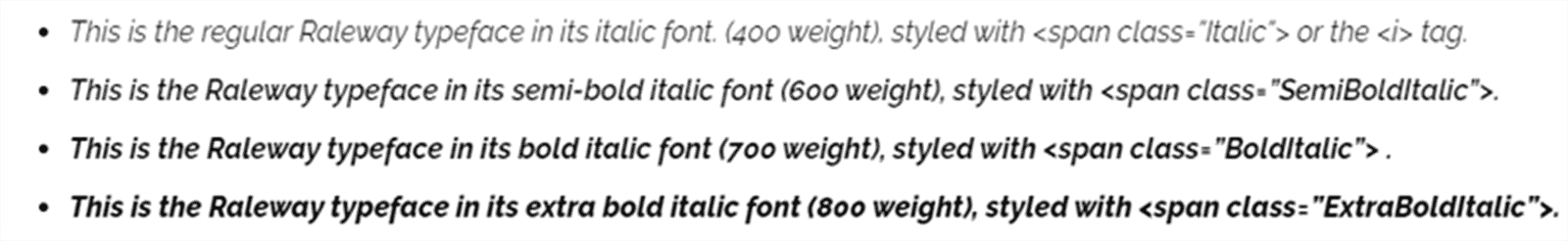
The following are screenshots that show the results of the span styles applied to paragraphs.
Bold Styles

Bold Italic Styles

Summary
To make a custom font available on all devices, import the font definitions from the web or include the font face files in your Flare project. The first method is easier, the second is more reliable. Even if you produce only HTML outputs, it’s a good idea to install custom fonts on Windows. I’ll explain how to do that in the next article, which also discusses how to manage fonts for PDF outputs.