Thig guest post was written by Joe Cheverie, a technical writer at MadCap Software, with extensive experience writing installation guides, online Help systems, and user guides for software products. In the first part of this two-part series, he describes his experiences and the challenges of creating one output from a single project combined from multiple Flare projects.
Prior to working at MadCap Software, I was at a company that migrated their Help content from Adobe® FrameMaker® to MadCap Flare. The Help content was part of a software system that handled common workforce management functions: employee scheduling, user management, and reporting.
Identifying the Business Problem
We initially migrated all of this content into one massive Flare project. This project comprised nearly 100 individual user guides, in addition to the online Help targets. Once the migration was completed, we bound this large project to Microsoft Team Foundation Server (TFS) source control.
However, as we started updating our content in this Flare project, we were immediately beset with three performance issues:
- TFS Binding: As we only had one dedicated TFS server that was located in the Tel Aviv office, we experienced serious latency issues whenever we had to check in our changes in the Flare project to source control.
- Size of Flare Project: Given the amount of content, there was an additional lag when trying to launch the Flare project.
- Multiple Writers Accessing Same Project: We had a global team of about 20 writers that would try to access this project at the same time. In addition to causing a performance hit, we also incurred numerous conflicts when trying to check in our changes to source control.
These issues brought our productivity nearly to a standstill. How could we alleviate these performance issues so we could do our work in a timely manner?
The Design and Planning Process
It quickly became apparent to our writing team that we would have to split up the large Flare project into more manageable pieces. We felt that splitting the large Flare project into smaller child projects would allay our performance issue concerns.
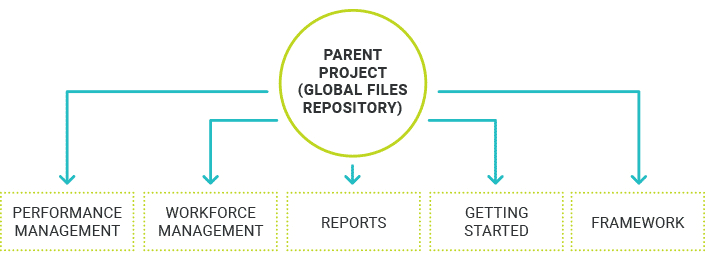
But before we could split the large project into smaller ones, this brought up an issue: how would we circulate the standard elements of our Flare projects among the newly created child projects? It became necessary for us to create an additional project that would house our common conditional sets, page layouts, stylesheets and variables. Therefore, we created a parent project that would be the repository for all of these entities.
Our parent project included everything that was needed for the deliverables, except for the specific content located in the child projects. We structured the child projects with the content size and the number of content contributors in mind. Each child project concentrated on certain aspects of our content, such as product, development team, and location. For example, we created a child project named “Reports” that contained the procedures for creating and running reports on the software system. There were three primary writers assigned to the reporting module, so it made sense to create this project.
When creating the other child projects, we took into account functionality that could be self-contained, like reporting. We also made sure that the child projects would be divided among the team writers equally, so there were no more than a few authors on a child project at any time.
Once those child projects were created, we set up an import file within each of them to import the variables and other global elements from our parent project. This was done so that we could keep all of the global files synchronized between the parent and child projects.
In total, we created five child projects to cover the various modules of the software system:
- Workforce Management: Managed calendar and scheduling functions
- Reports: Described reporting and analytic features
- Performance Management: Documented employee scorecards for training purposes
- Getting Started: Covered the basic functionality, including dashboard features for the system
- Framework: Handled adapters and third-party software integrations

The child projects were created with the size and scope of the underlying content in mind. While we were not trying to achieve an exact match between each project, it was important for each project to have a relatively equal size.
After creating our projects, we needed to figure out how to pull together converged output from each of them. In the next post of this series, I cover how we were able to do so, as well as the benefits of the overall process.