MadCap Flare 12 comes packed with a bunch of new features, all designed to help you with your authoring projects. But with all of the new changes and enhancements added, it can feel like you’re discovering something new every time you open Flare!
Want to learn about some of Flare 12’s new features? Here’s just a few of my favorite features that can help you take your projects and your authoring process to the next level.
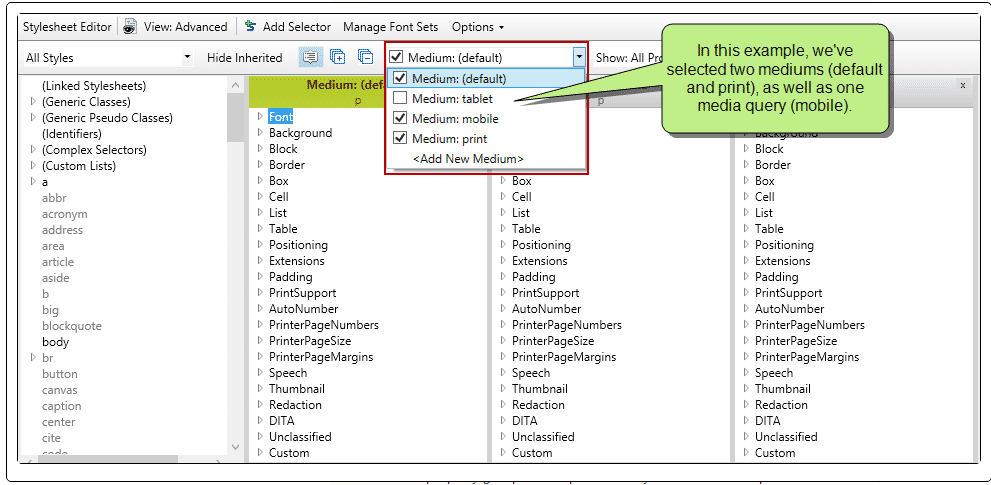
Redesigned Style Sheet Editor
As any Flare user knows by now, one of the biggest features of Flare 12 is the redesigned style sheet editor. The new style sheet editor makes it easy to show all the medium types (alternative groups of settings) you have defined in your CSS side by side. For example, fonts used for your print medium may be different than the fonts used for desktop browsers, tablets, or mobile devices. Now you can display all of your medium types together, and see how style properties are defined across all of your medium types. Never get caught making a change to the wrong medium again!

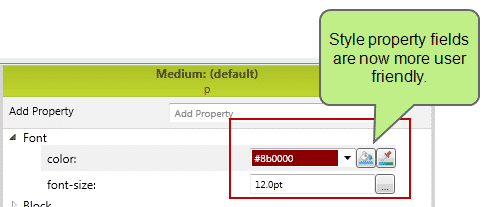
Redesigned Property Display in Style Sheet Editor

Another handy update to the style sheet editor is how properties are now displayed. The properties themselves look different, which makes it easier to see what you are modifying.
Also, when filtering properties to view, users now have the ability to toggle between viewing the properties in groups or in an alphabetized list, making it easier to find and manage properties.
Support for Media Queries
Prior to Flare 12, media queries could only be added into a text editor, which was intimidating for authors without any prior coding knowledge. Media queries are similar to the style sheet media mentioned above; however, the style settings are automatically used when certain conditions are met, like the screen width of the device on which your content is displayed. Just like a medium, you can have an alternate group of settings for the different media queries, and can expose them together with the other mediums in the style editor to make easy changes.
Flare 12 comes with some common media queries, including one for tablets and mobile devices, so you don’t have to do the coding yourself.
Conditions on Styles
There are lots of uses for this, but this feature is really helpful for authors who want to include author-only type notes in the content, or mark certain content that’s for internal audiences only. Users can create an author-only style, and associate a conditional marker on it right in the style sheet. With the condition already applied to the style, you can use the style anywhere you want and eliminate a step. Anywhere you use that style, the condition is already applied.
Responsive Layout Editor - Quickly Switch between Web, Tablet, and Mobile Views
At the top of the new custom responsive layout editor, there are nifty tabs that let authors switch between web, tablet, and mobile outputs. With structural and stylistic changes between each view, this lets the user emulate what will be displayed on the screen when viewing from different devices. Users can also change and toggle between different layouts, allowing further control over what is set in the layout editor. The media query support in the CSS and layout editor also work hand in hand, eliminating any surprises ahead of time.
Pinned or Recently Used Snippets
When adding snippets, users can pick from a list of pinned snippets or recently used snippets. With the ability to add and remove snippets from either category, it’s a great way to stay organized as your snippet library grows.
Super Charged Snippet Conditions
Previous versions of Flare gave authors the ability to apply conditional markers to entire snippets, or part of the snippet text. Flare 12 now gives authors the ability to control conditions on snippets at the snippet block level. Why is this cool? Imagine you have procedures with common steps that you use over and over. A snippet is perfect for this. You may need to use this snippet multiple times in the topic, but in some cases you may not need to show every step, because it is optional for the user. Prior to Flare 12, you would need to create and maintain different snippets – with different variations of the steps.
Now, with the improved snippet conditions, a snippet can be used multiple times in the topic, and the conditions applied can be included or excluded to the snippet at the snippet block level.
Updated Snippet Variables
Flare users have always been able to harness the power of variables, useful for any string of text that would need to be changed in the future (such as product name, version numbers, etc.). While Flare users have always been able to include variables in snippets, it was only possible to define what variables would say at the project level. With Flare 12, you can also adjust what the variable says in all the places a snippet is used in the topic, and at the individual snippet block level.
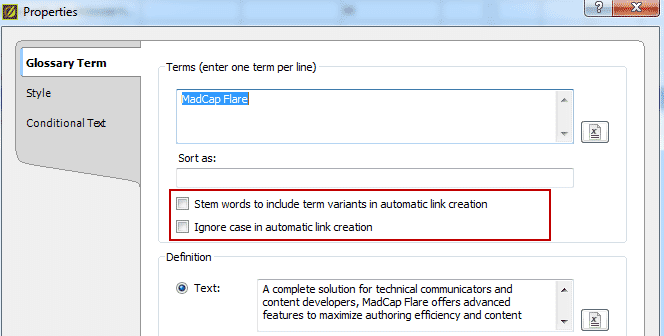
Enable Stemming and Case Sensitivity Options with Glossary Terms
There are a few new options in Flare 12 that come with creating glossary terms. One new option is the ability to stem words to include term variants when including a glossary. By enabling the option “Stem words to include term variants in automatic link creation” in the properties of the glossary term, it finds all variants of the term when building the glossary.
Another nifty feature is the option to ignore lower case and upper case terms when building the glossary in the output, by selecting “Ignore case in automatic link creation” in the properties of the glossary term.

Suppose your glossary term is “Apple" and you have specified in your target to automatically convert all occurrences of matching terms to glossary links in your topics. If this new option is selected in the properties of the glossary term, Flare will find “Apple” and “apple” and make them glossary term links in the output.
Apply Conditions to Glossary Terms
Want to place a conditional marker on a glossary term? You can now apply conditional tags to glossary terms, which removes the glossary behavior itself, not the content. If you decide to exclude a condition that is applied to a glossary term when you build your outputs, the text stays, but it will not become a glossary term link or show up in a glossary list.
Smart Quotes for Project Languages
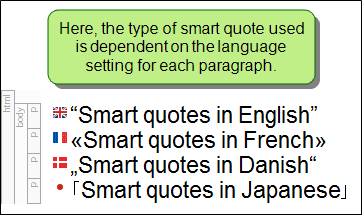
Did you know that quotation marks vary by language? In previous versions, Flare would automatically replace straight quotes with curly quotes, regardless of the language being used in the project. Flare 12 now supports Smart Quotes, a feature that appears as an option in the XML editor, which replaces the standard straight quotes to the appropriate quotes of the project language.

Git SSH Repository Support
Git is a source control tool that is very popular among Flare users, and Flare can integrate with a Git repository through the Flare interface. While previously Git only supported HTTP repositories, it now offers support for SSH repositories. This is a nifty feature for Flare users, providing more options when binding projects.
While these are just a few of my favorite features, Flare 12 comes packed with a ton of new enhancements, such as multi-lingual output, MS Word output improvements, advanced sorting for tables, and more. Learn more about the latest features of Flare 12 here, or feel free to reach out to me with any questions!