Ten reasons to love Flare 10
Paul Pehrson writes an independent review of MadCap Software’s latest release of Flare, their flagship product.
If you are like many technical communicators, you probably spend quite a bit of time using your help authoring tool to generate content that others will read. If your tool is MadCap Flare, then you have probably heard the buzz surrounding the recent release of Flare V10. I was lucky to be one of the beta testers for Flare V10, so I’ve been trying it out for a couple of months, and I think you are going to be impressed with this version.

Released early in 2014, Flare V10 boasts several features that just might make you giddy. These days lists seem all the rage, and with Flare coming in with its tenth major version, it seems appropriate to give a list of ten reasons you are going to love Flare 10, ordered by my level of excitement about them.

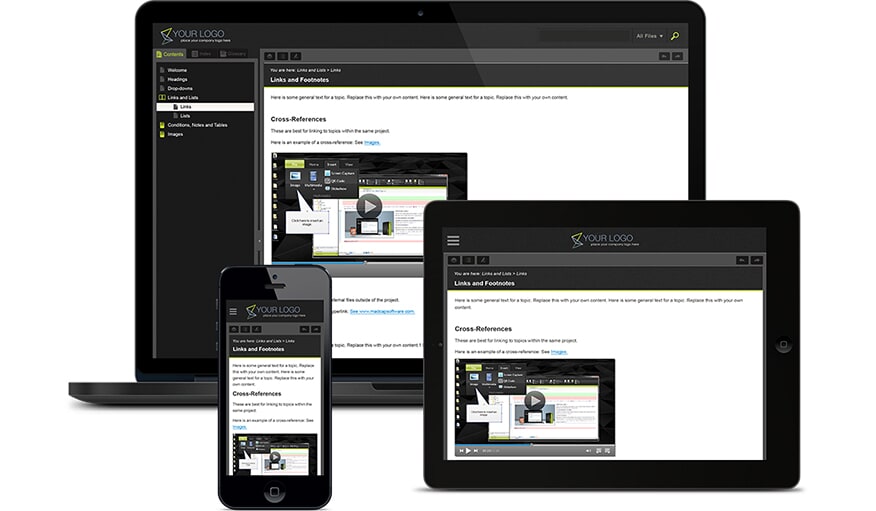
Figure 1. Responsive output on different size screens
Reason 1: Responsive output
It seems like everybody is talking about ‘responsive’ design these days, and many technical communicators have made bold attempts to make Flare output responsive.
Even if you have never heard of responsive design, you have probably seen it used on many websites including BBC News. It is that feature that makes a website adapt to the size of the browser window. This allows you to style your website for small screens (like phones), medium screens (like tablets), and large screens (like desktop or laptop screens). I won’t go into detail here, since that isn’t the focus of this article, but you should Google ‘responsive design’ to learn more about it.
While there is a technical difference between responsive design and adaptive design, I don’t make that distinction in this article. For our purposes, a responsive website is any site that provides different display rules for different device sizes.
HTML5
In Flare V10, the HTML5 output has been adapted to provide a responsive design. There is no need to build a special mobile version of your output. To convert an existing HTML5 output to make it responsive, just open the skin and check the box to enable responsive design and republish your output.
Now, grab the bottom right corner of your browser window and drag to make it smaller. Notice that at a certain size, the left panel disappears and a menu button appears. This means your mobile and tablet users can now easily use your main site!
Of course, you can style these different views with custom settings, which leads me into our next awesome feature.

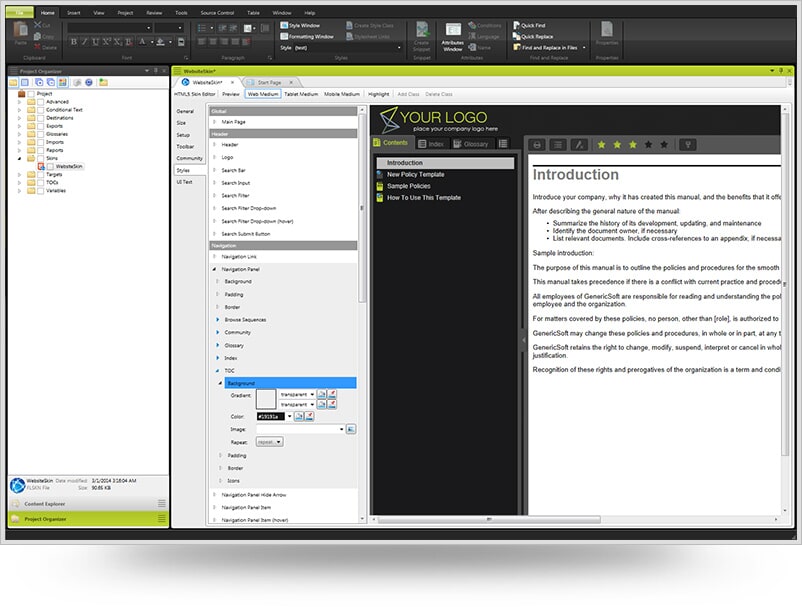
Figure 2. HTML5 Skin Editor
Reason 2: New Skin Editor
Flare V10 comes with a new HTML5 Skin Editor which makes creating and editing your skins dramatically easier. In previous versions of Flare, the Skin Editor acted a lot like the advanced view of the CSS Editor. Now the Skin Editor groups the style settings better, making changing styles much easier. In addition, there is a built in preview window, so you can see what your changes look like as you are making them.
This new Editor will make editing skins easier and much more efficient, since you don’t have to preview every single change to ensure it is correct.
The new Editor also shows you the tablet and mobile media types, so you can change how the site looks to tablet and mobile phone browsers. When you are editing these media types, the preview switches to show a preview of the selected media so you don’t have to preview or look at the output on your tablet to see the styles applied.
Reason 3: Conditional filter in XML Editor
While the XML Editor does not seem to have dramatic changes, don’t miss the new button on the toolbar that allows you to filter the window based on conditions in your project.
If you use several conditions in your project, you are going to love this new feature. I have worked with clients who create custom versions of their products for each customer.
They often have some text or images that are specific to that client, and I managed those with conditions. The trouble is that the XML Editor can get cluttered with all those customisations for each client. Sometimes when I’m writing, I just want to see the content that matches a specific condition. Now you can, and it is wonderful.
Reason 4: Support for OpenType fonts
Typographers rejoice: Flare V10 now supports OpenType fonts (OTF) for both online and printed output.
In the past, due to a limitation in the code base upon which Flare is built, Flare did not support most OTF fonts. This meant contacting the foundry for a TrueType version of the font, or substituting the preferred font for a lessthan-perfect substitute.
Now you can make your Marketing department happy by using the same fonts in the documentation that they use in the promotional material. Of course, if you want to use non-standard fonts in web output, you will still need to import them into the style sheet from a web location, but for printed output, you can declare any font installed on your computer.
(When working with fonts, be sure you comply with the font foundry’s licensing agreement! Embedding fonts in PDFs can require a special type of license, and in most cases you can’t post a licensed font on your webserver for your HTML output. Font foundries aggressively protect their intellectual property, and with good reason.)
Reason 5: Perforce integration
Flare V10 includes native support for Perforce source control. Flare now supports the following source control tools natively:
- Microsoft Team Foundation Server
- Microsoft Visual SourceSafe
- Subversion
- Perforce
In addition, you can also use a third party plugin to connect to other source control providers like CVS, IBM Rational ClearCase, and any other source control tool that uses the Microsoft Source Code Control API (SCC API).
It is nice to see MadCap broadening support for other source control platforms, since many writers don’t get to choose their platform; in many cases, writers are stuck with whatever tool the development team is already using.
Reason 6: Eclipse output
If you are a technical communicator in a software shop that uses the Eclipse Integrated Development Environment (Eclipse IDE), you’ll probably be pleased to know that Flare V10 has a new output type specifically built for Eclipse output.
Like the existing .NET output type, Eclipse output is targeted at a specific segment of software developers, but it makes it easy for technical communicators to create help in a plugin format that is compatible with the Eclipse IDE. This also allows you to publish your content in a single JAR file.
Reason 7: Review enhancements
Those Flare customers who use MadCap Contributor will be pleased to see some enhancements with the way Flare works with MadCap Contributor.
Now, when you send a topic for review, if the topic includes a snippet, the snippet is automatically included in the review package. You can also send individual snippets for review.
Reviews can also have specific target-variable definitions. This means that you can control which variable definition is despatched with a topic that is being sent out for review.
Finally, if you have a topic that contains conditional text, you can specify which conditions to include or exclude in the review package. This makes it easier for reviewers to only see that content that they need to review, while hiding that content that they don’t need to see.
Reason 8: New customisations
Flare V10 includes several new ways for you to customise your content to make sending it much easier.
First, you can now create custom lists and re-use those list styles throughout your project. In the past, you had to create the settings for each level of list manually in the style sheet. Now, in the XML Editor you can customise your lists and their sub-lists without ever opening the style sheet.
Flare V10 also allows you to customise the date variables in Flare based on the Custom Date and Time Format Strings in the operating system.
Also, variables can now be assigned multiple definitions, and you can select which definition to use in a target.

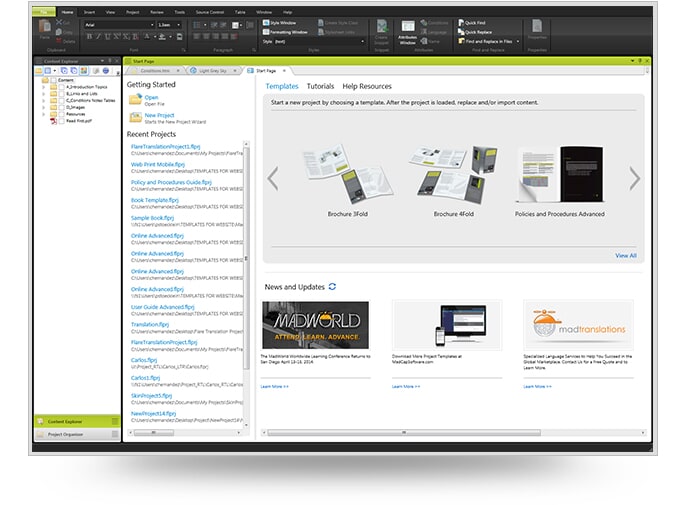
Figure 4. Creating new project templates
Reason 9: Project-level enhancements
At the project level, Flare V10 includes several features to make importing and exporting content easier.
You can now quickly export a project, or even part of a project, to another location. This will allow you to archive a project, or portions of it, easily whilst allowing you to create copies of a project as the basis for a new project.
When exporting a project, you have several options including exporting based on targets, conditions or file tags. Flare even allows you to export a project as a template to your templates folder, thus making the project files become available as a template when you create a new project.
Additionally, you can now import HTML files into a new Flare project. In V10 the Import HTML Files wizard has been updated to better match the other import wizards in the system.

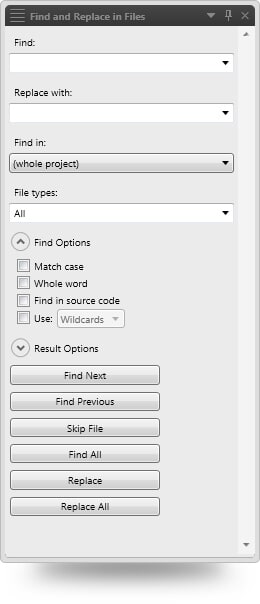
Figure 3. New Find and Replace
Reason 10: Many little enhancements
Creating and managing content in Flare has become easier, and – dare I say it – more fun in Flare V10. Here are some cool enhancements that will make your life easier:
New Find and Replace is more ‘browser like’ and provides a count of the number of items found in a given file (and shows you the number you are on as you cycle through them in the file).
New Crash Reporting System optionally allows you to send a report to MadCap when you run into an ‘unhandled exception’ error in Flare.
Smart quotes can now be used in your system, if you turn them on (they are off by default). However, this doesn’t change any quotes in your existing content. You will need to go through a one-time conversion process to change your existing straight quotes to smart quotes.
Frame breaks for printed output make sure you move from one frame to the next frame on the page. This means you can ensure your H1 headings stay in a specific frame and content automatically starts in the main content frame on that printed page.
You can now rotate text in body frames for printed output, allowing you, for example, to create headings that are rotated on the page.
The XML Editor now shows the word count of the current topic in the topic status bar.
Several features from the evolving CSS3 specification are now supported in the CSS Editor and outputs, including rounded corners and before/after pseudo classes. To be fair, you could do this manually in previous versions of Flare, but you had to add the code manually in the style sheet. These features not only work in online outputs in browsers that support the CSS3 specification, but in PDF and XPS print outputs as well.
MadCap has provided more than twenty design-ready templates you can use out-ofthe-box to produce online and print outputs for deliverables such as: brochures of all sizes, online knowledge bases, user manuals and more. This will be especially helpful for new Flare users who need a little extra help to get started, or for authors who do not have access to professional design resources. There is a new slideshow feature that creates a carousel on the online output page. You can add as many panels as you wish, and panels can include any HTML content. All slideshow content is removed from all print-based outputs.

About the Author
Paul Pehrson
Paul Pehrson is a MadCap Flare enthusiast, having worked with Flare since version 2. He’s a certified Flare trainer and provides consulting and training services as a side job. Full time, he’s working to protect the world’s machine identities as a senior information developer for Venafi. He lives in Utah with his family, including his wife, five kids, two dogs, and four cats.




