Singing a new tune with help
Mark Johnson describes Finale's evolution from printed documentation to interactive online help using MadCap Flare.
As the world standard for music notation software, Finale® has always offered users new and exciting ways to make music – each feature promising to unleash some aspect of the musician's creative energy. As its documentation editor, my job is to help explain how it's done, and to do so with minimal interruption to that creative flow. In other words, to get them back to creating as quickly as possible.
Flipping through heavy, multi-volume printed manuals or browsing through lengthy PDFs tends to distract even the most technology hardened composer, and several years ago, it was obvious we needed something better. The solution would need to be comprehensive, interactive and online. It would also need to be able to import our existing content, be easyto- use (so we could focus on the content), and provide adequate search, cross-platform contextsensitivity, and conditional text capabilities. It needed to be a complete single-source solution to all our documentation problems.
When we were looking for a solution, I heard of a new product called MadCap Flare, so I downloaded the trial version and gave it a test drive. What resulted was a completely new online help system that replaced all our previous resources, and we haven't looked back.
Today virtually all of Finale’s documentation is authored in Flare, and our printed offerings have been reduced to a small quick-reference guide. Flare offered the solutions we needed, and there is good reason to believe more music is being created these days as a result.
Migrating to a modern platform
Back in 2007 Finale’s user manual was a collection of PDFs and a printed tutorial manual. We also provided context-sensitive help (accessible through help buttons), which included a lot of duplicate content, and was authored in a completely separate system. Adopting Flare to create the Help system was a bit of a bold move at the time, because the software had only been introduced the year before. But, after some stress testing and a chat with the MadCap folks at a local conference, I was satisfied it was reliable, and the solution we needed.
The decision has paid off, even across products. Our success using Flare to deliver dynamic, context-sensitive Help for Finale meant it was the obvious choice when upgrading the help system for MakeMusic’s other product, SmartMusic® (the award-winning interactive application for enriching music practice). We have been enhancing both help systems using Flare ever since.
Rethinking our approach
In moving our Help systems to the Web, we have had an opportunity to rethink our whole approach to Help from scratch.
Although familiarity with previous help systems made the transition relatively smooth, there was still a lot to learn. Fortunately, Flare includes very effective help itself, with explanations of how to import volumes of content from various sources, best practices for integrating cascading style sheets, and suggestions on how to approach important tasks like providing indexes and targeted search results.
On the UI design front, MadCap has done a really good job of organizing extremely deep functionality with Flare. Everything seems to be in the right place, and managing different output targets is very easy. As a result, once there was an understanding of the core concepts, developing the online Help was a relatively straightforward process.
Adding context
One of the significant developments with our Flare-based Help is that we are now providing several ways for people to access solutions to their problems as quickly as possible. This has been enabled both by Flare’s topic-based approach and its support for context-sensitive Help.

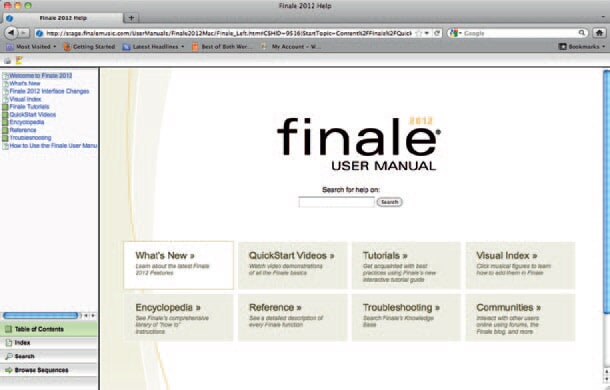
Figure 1. The welcome screen for the online Finale user manual includes a search box and a menu that offers instant access to each of the provided help resources.
We have created a series of topics that address common customer questions about each of our products, which we update as we gain new insights into where our users want more guidance.
We have also wired context-sensitive Help IDs into our applications, so that when users click on a specific term or feature in the software, it automatically opens up the relevant page in the Flare Help system.
In Finale, we have added another dimension of the context-sensitive functionality based on whether the user is connected to the Web or working offline.
Customers are directed to the Web-based Help by default. But, if the user is offline, or if the user chooses, a locally installed version of the Help is used. This was accomplished by hooking alias files up to Finale, and it provides a seamless experience.
Search it your way
We try to make finding information in our Help systems as easy as possible by offering multiple ways that users can look up information. The Help system portal for each of our applications includes a Google-like search field where users can enter keywords to search for topics. Unlike our previous tool, Flare enables users to get the same results, no matter what browser they use. This was important, since our customers use PCs and Apple computers with various browsers.
One particularly nice feature in the Help for our Finale is a visual index. Users can click on any element on an interactive page of music, such as notes or time signatures, and they will be directed to the appropriate Help topic. This is important for supporting our customers, who range from students and novice composers to experienced professionals.
We have also set up search filters that make it easier for customers to narrow down their search results. In Finale, there are four filters: Finale basics, tutorials, encyclopedia and reference.
Users of our applications can also go straight to the Help menu or use the table of contents. Finally, we continually work to make the topics of highest interest to our customers easy to find.
For instance, we are using Google Analytics to track Web hits to the SmartMusic and the Finale Help systems. This enables us to identify the topics that are currently most important to customers. If there are several hits to a particular topic, we can make them more prominent.
Now we know when the customer cares more about download issues than microphone issues. That ability to respond and dynamically update our Web content with Flare is just fantastic.
All in one
Over the years, we have moved towards using our Help system for each product as a central location for the resources our customers need, with the exception of the short quick-reference guide.
For example, in the autumn of 2011, we completed a major new release of Finale. With it, we produced a significantly expanded Help system, which brings the WebHelp files, tutorials and videos together in one searchable place.
The videos have proved to be a particularly effective means of showing customers how to use our applications. Flare has made it easy to integrate them into the Help system topics for Finale and SmartMusic.

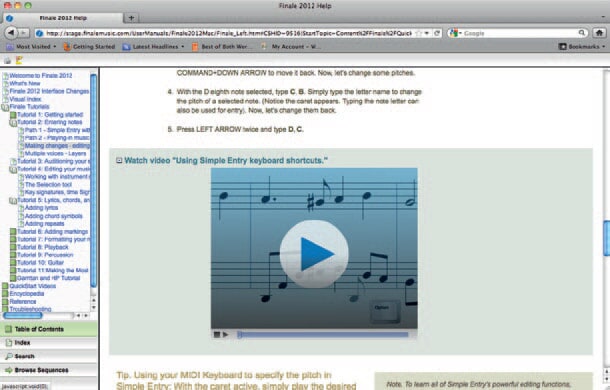
Figure 2. Videos embedded in the Tutorial portion of the Finale user manual demonstrate each step of the score creation process, incorporating time-saving keyboard shortcuts.

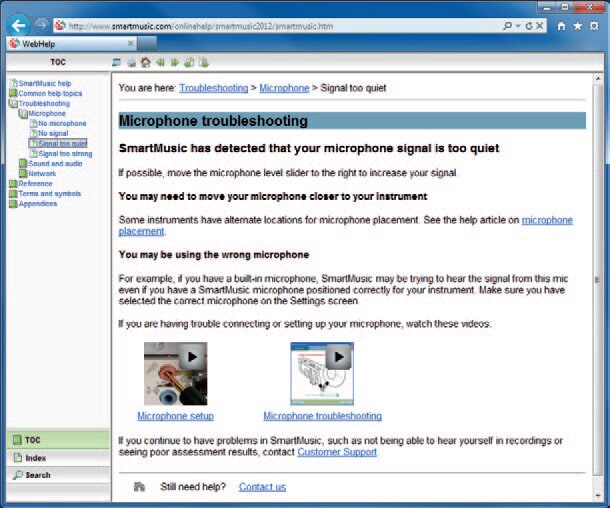
Figure 3. The online SmartMusic guide on microphone troubleshooting includes embedded videos to provide more detail to users.

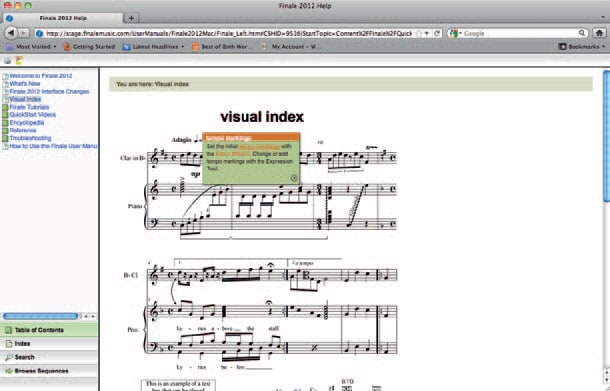
Figure 4. The Finale visual index enables users to click on a musical figure to identify its description, then link directly to the article that explains how to create it.

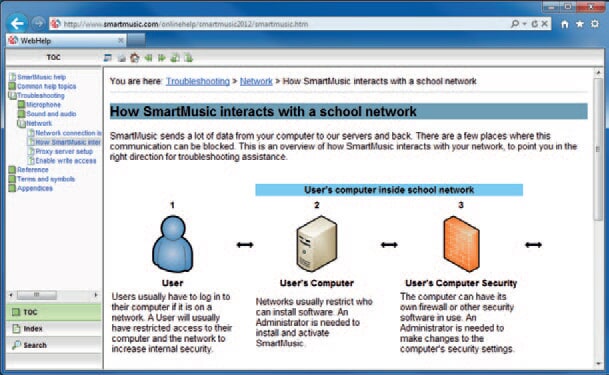
Figure 5. Simple graphics in the online SmartMusic guide help users to readily pinpoint potential issues when troubleshooting a school network set-up.
Visual appeal
One priority of our most recent update was creating visually appealing interfaces to our Help systems that match the look of our SmartMusic and Finale applications. We believe this is important, not only to reinforce branding, but also to create a seamless experience as users link to relevant Help topics from the application.
The process was simple. We turned to a graphic arts firm that created the user interfaces for SmartMusic and Finale and asked them to design the SmartMusic and Finale Help pages as well. We then implemented the designs in Flare by applying them to the style sheets.
With our SmartMusic Help, we also used a little JavaScript. The resulting Help system interfaces look consistent and are really appealing. Other visual enhancements we have added with Flare include the use of breadcrumbs that show users where in the system they are, and a mini table of contents beneath the body of section headers. Both are great features for helping to guide users.
Dynamic information updates
While visual appeal and easy access to knowledge are important, ultimately, the most critical requirement is the timely delivery of relevant information to our customers. This is an area where Flare really shines.
In fact, one of our core Help publishing considerations is that both products include an application that resides locally, but this, or associated online components, are updated periodically. In the case of SmartMusic, the Web component is dynamically updated all the time.
For Finale, on the other hand, a downloadable maintenance release is provided periodically to update the local application. The beauty of Flare’s topic-based approach is that it allows us to easily update our online Help whenever we change the Web content or update the application.
In the past, printed documentation would be updated once or twice a year at most. By contrast, our Web-based Help is typically updated every other week.
Some of these updates are driven by minor software enhancements. Others result from synchronising our online Help system with the interactive knowledge base and forums managed by our technical support and customer service teams.
Synchronising with major releases The topic-based authoring in Flare also has played a large role in our ability to synchronise our documentation and online Help development with major new product releases. One deliverable is a brief offline Help document that ships with the software and installers. It simply shows customers how to get online to access the Web-based portion of SmartMusic and our supporting Web-based Help system.
A second deliverable is the online SmartMusic Help system, itself.
We have been very pleased with the way Flare enables us to respond in a dynamic way. As things change, our Help changes with it.
It ensures that we are giving customers the information they need when they need it, so they can get back to making music.
About the Author
Mark Johnson
Mark Johnson leads the technical communications efforts at MakeMusic, Inc. for the Finale family of notation products. Johnson is a writer and editor with over a decade of publishing and documentation experience.




