MadCap Flare 10: A Fangirl’s Cut
By Nita Beck | Intercom, March 2014
When MadCap Software invited me to review the upcoming Release 10 of its flagship product, MadCap Flare, I was honored and delighted. Anyone who knows me knows that I’m an unabashed fangirl of Flare and regularly try to assist my fellow “propeller-heads” in the Flare community.
I’ve spent the last several weeks banging away on beta versions of Flare 10. To jump-start my research, I started with the “What’s New” topic in the Flare 10 Help system, and proceeded from the top to discover the close to 100 new and enhanced features awaiting Flare 10 users. I tried as many as I could in preparation to write this review.
But this is my review, not MadCap’s, so rather than begin with the features that MadCap considers the major new ones, here’s my director’s cut, or—if I may—my fangirl’s cut of the best of MadCap Flare 10.

Many Print Enhancements
With a variety of new features, enhancements, and fixes, Flare 10 will delight those users tasked with producing professional-grade print documents. Here are just some of those enhancements:
Support for OpenType fonts. Until now, Flare did not support OpenType fonts due to limitations in the .NET platform on which it runs. This limitation stymied many users, myself included, seeking to use their companies’ and clients’ corporate fonts that happened to be OpenType. Some sought workarounds by creating TrueType versions of those fonts, while others compromised by using some less-than-ideal TrueType fonts that came within spitting distance of the OpenType fonts. With Flare 10, we’ve been unleashed! Need to use Myriad Pro in your print output? Want to use a Google font? Go for it! Not only do the OpenType fonts render correctly in output, but they are also supported in the XML Editor.
Frame rotation and frame breaks. Would you like to set your chapter headings to run vertically along the page rather than horizontally? For PDF, XPS, and XHTML output, Flare 10 lets us rotate frames in page layouts and, with the new frame break feature, precisely specify which content appears in those rotated frames.
Convert spot colors to black and white. Flare 10 offers a new PDF option for converting spot color—which includes font color and background color, but not color images—to black and white. This is a quick way to produce a PDF that does not contain color without having to alter styles.
Convert straight quotes to smart quotes. No more ugly straight quotation marks in our output. Although this new option doesn’t apply just to print, it’s in print where I think it’ll matter most.

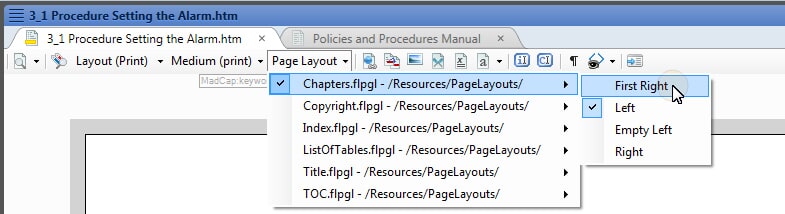
Selecting a specific page to view while editing
Select a page type to view while editing. Previously, while working in the XML Editor, we could switch to Print Layout mode and select a page layout, but not a specific page type within that page layout. To see how content would look in print, we had to run a test build. With Flare 10, we can select a specific page type from the XML Editor’s toolbar to see how content will appear in print, as we edit it.
Auto-generation of TOC, index, and glossary proxies. For those of us who have poured our energies into creating online Help only to receive an urgent request to produce a PDF ASAP, Flare 10 offers this useful shortcut: it can automatically inject TOC, index, and glossary proxies into print output, without our needing to add topics to hold those proxies.
There are more print enhancements, but I want to move on to something I consider really big.

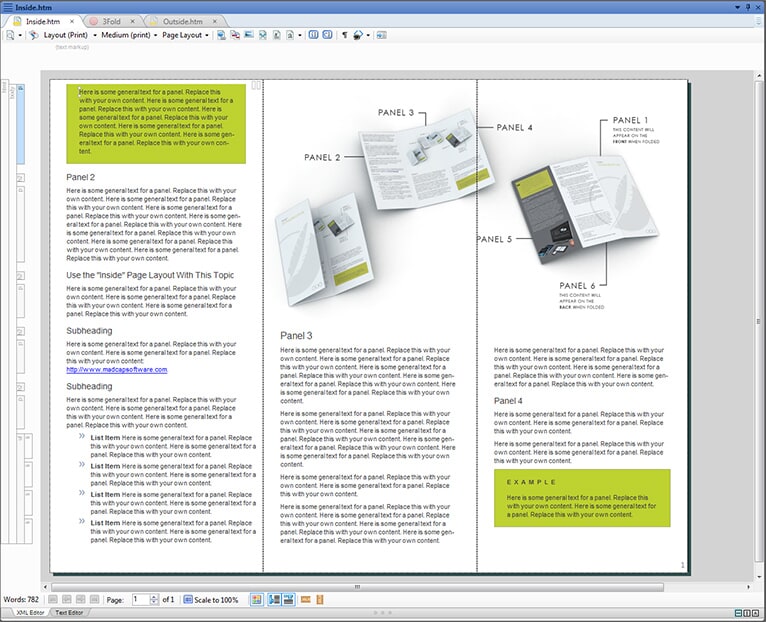
The 3-fold brochure sample, as viewed in the XML Editor
New Project Templates
Flare 10 offers a large collection of project templates, as compared to Flare 9 with six project templates. Many of these templates are an extension of the print enhancements, and I think they are hidden gems. (And I hope MadCap prominently announces these new project templates.)
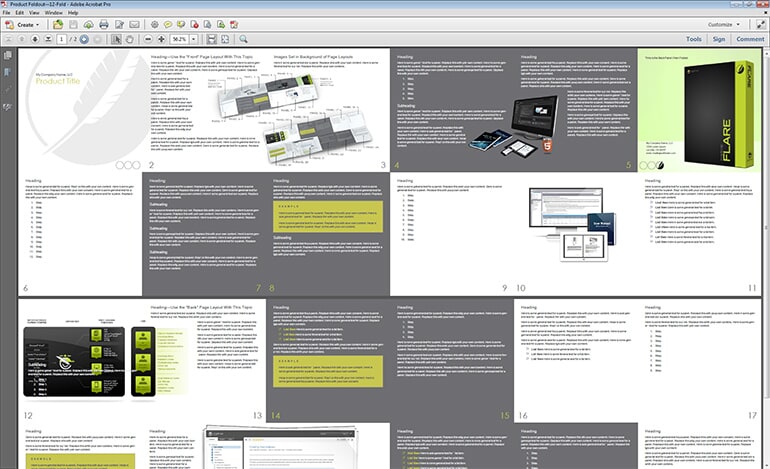
The new print project templates are designed to produce 3- and 4-fold brochures, an advanced policies and procedures manual (including auto-numbered sections), an advanced user guide (including auto-numbered chapters and appendixes, with new page layouts), and 3-, 4-, 5-, 6-, and 12-fold product foldouts. For each of these print samples, there are actually two targets: one with and one without crop and registration marks.

The 12-fold product foldout, generated as a PDF
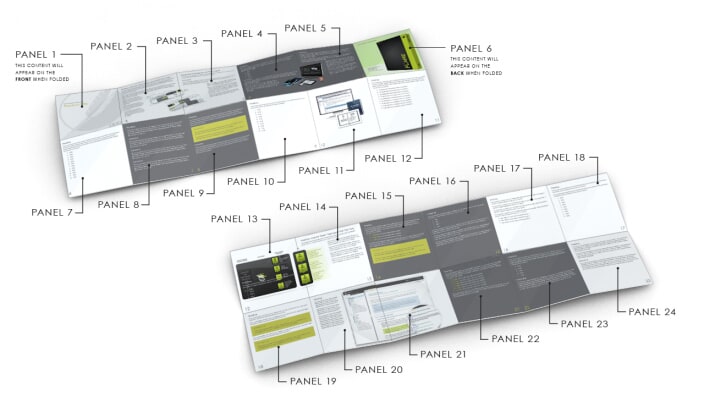
I especially like that the brochure and foldout templates include images that show how the panels lay out in relation to the folds. Speaking only for myself—a decidedly verbal, not visual, author—having these images to study is extremely helpful.

Illustration of the panels and folds in a new print project template
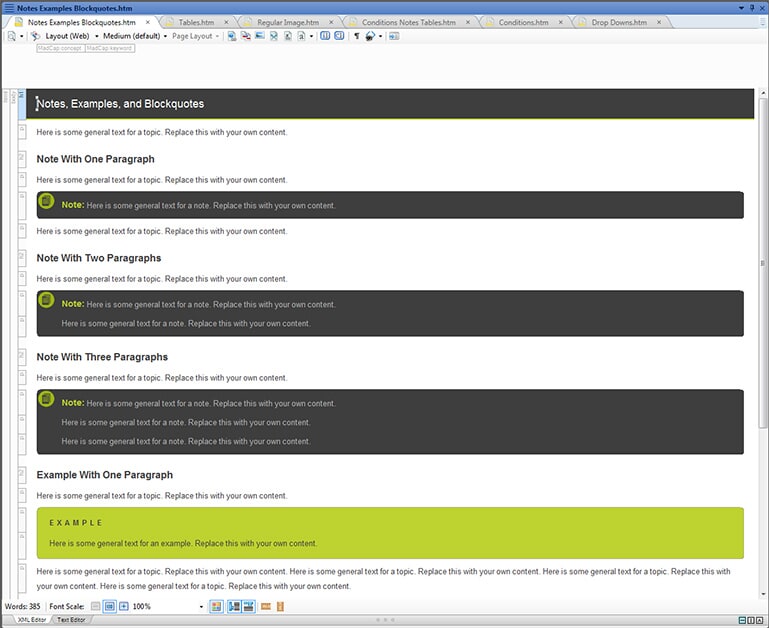
Flare 10 also offers several new online project templates. Each includes sample topics that describe and illustrate some particular content treatment. For example, there are “Image” topics showing different techniques for placement of images, a “Tables” topic with examples of tables formatted with different table stylesheets, and a “Notes Examples Blockquotes” topic with examples of those specialty bits of content.

"Notes Examples Blockquotes" topic
One might quibble that the sample targets in the Flare 10 project templates are all branded with MadCap colors, images, and styles. I think that’s fine. They are meant to be examples, and I’m confident that Flare 10 users will glean a lot of ideas from them.
As a “lone author” who rarely has an opportunity to work with a graphics designer, I appreciate the time and considerable effort MadCap expended to produce these rich new project templates. I look forward to learning new tricks from them and to offering new documentation options to my clients.
New Features for Online Output
Flare 10 boasts three major new features for online output: Eclipse Help, Responsive Output, and Slideshows.
I’m not going to cover Eclipse Help, as I think that’s a specialty output type that a subset of Flare 10 users will need. (Besides, this is my fangirl’s cut, and I’ve never had a request to produce Eclipse Help.) But the other two features will get wide play among the Flare community, I believe.
Responsive Output
We all know that the day is coming—if not already here when our online output will need to work well not only on a desktop but also equally well on tablets and smartphones. How can we ensure that the presentation of our online content can adapt to the size and type of device on which it is displayed?
Enter Flare 10’s Responsive Output option for HTML5. To implement responsive output, we do two things: Enable the Responsive Output option in the HTML5 skin and then edit styles in the skin.
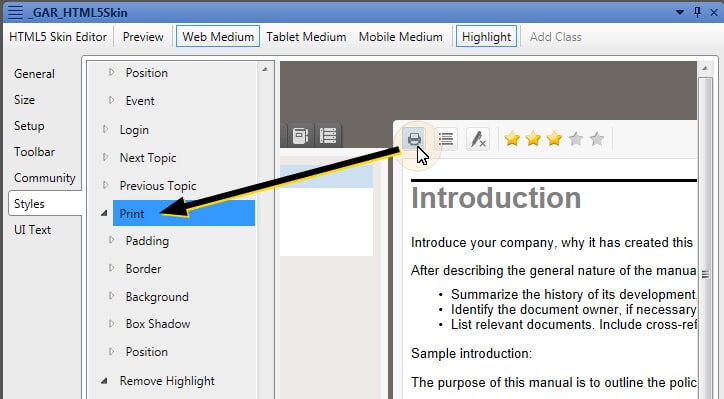
MadCap has totally overhauled the Styles portion of the HTML5 Skin Editor, showing us—and letting us interact with—the skin as we edit it.

Clicking an element on the sample skin jumps to the associated style
Clicking an element in the skin causes Flare 10 to jump to the corresponding style where we can customize that element. For example, if we want to change something about the Print button, we click the button to have Flare 10 jump to the Print style in the editor. This interactivity works in reverse as well; selecting a style at the left highlights that element on the skin.
The revamped HTML5 Skin Editor also supports three mediums: Web, Tablet, and Mobile. These give us a great deal of control over how our HTML5 output will render on each device.

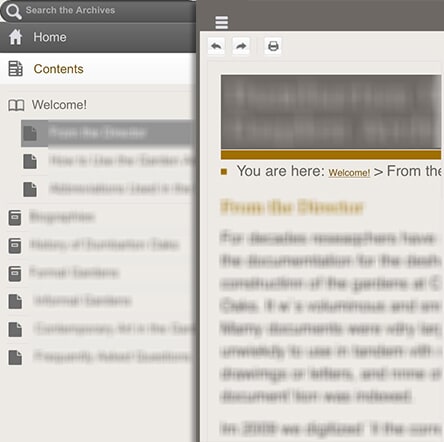
Responsive HTML5 output on an iPhone
So what does “responsive” HTML5 output—as compared to plain old HTML5 output—look like? The main difference is that instead of seeing the standard tri-pane interface on a tablet or smartphone, we initially see only the content pane. Tapping the Navigation button slides the navigation pane into view. Tapping an item on the navigation pane slides the content pane back into view.
I found modifying the tablet and mobile mediums in one of my existing HTML5 skins to be quick and easy. Happily, I didn’t have to do much at all to have the output look good on my tablet and phone.
Sideshows
For many years, Web designers have included slideshows also called sliders) in their websites. A slideshow typically offers a gallery of images or videos (although may include other content as well) that users can navigate through—or passively view—one after the other.
With Flare 10, we can easily add slideshows to our online output.
When we insert a slideshow into a topic, Flare 10 gives is two placeholder slides to get started. Then it’s easy to add more slides, add captions to them, and rearrange them as needed.

A placeholder slide in a slideshow, in the XML Editor
We can also define the slidehsow’s autoplay, loop, and navigation controls, and decide whether to show a series of either clickable bullets or thumbnails beneath the slideshow panel.

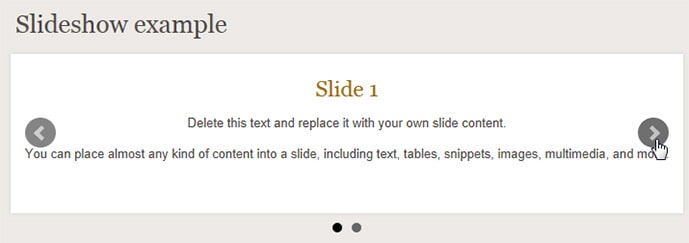
The same slide in generated online output
Honestly, I would have loved to have had Flare 10’s Slideshow feature at my disposal several years ago, as it would have been perfect for a client’s project, which involved galleries of thumbnail images. The effect that then took me a lot of experimentation would have been extremely easy to accomplish with Flare 10 slideshows.
Export Project
Flare 10’s new Export Project allows us to extract bits of a project and create a new, separate project. The export options are by file tag, by conditions, or by target. I’m going to focus on the “by target” scenario. A typical use-case is to send all the files associated with one target—but not another—out for translation. With older versions of Flare, there was no easy way to do this. One approach was to send the entire project to our translation vendor, with detailed instructions about which files to hit and which to ignore. Another approach was to send a copy of the project from which we had manually removed everything that did not need translation. Either way, it was a lot of work.
With Flare 10’s Export Project feature, this process is greatly simplified. We can select a specific target that we need translated, and Flare 10 exports all of the associated files needed to build that target: topics, snippets, master pages or page layouts, style sheets, skins, TOCs, and so forth.
Although I think the Export Project feature is quite handy, and I can certainly foresee circumstances when I’ll use it (such as to break up a large project into smaller projects), I think it would be improved if we could select more than one target.
Consider this use-case: Assume we have a project that supports Product A and Product B, each with targets for a Help system, a quick start guide, a reference guide, and a brochure. When it’s time to get Product A’s documentation translated, we would want to select all of the Product A targets. As implemented in Flare 10, the Export Project doesn’t give us that option. Still, it’s a great new feature, and I’m sure it will mature.
Review Package Improvements
A source of irritation for my Flare and Contributor-using clients and me is that none of the snippets were ever directly editable in a review package. To my delight, Flare 10 alleviates that shortcoming, and the actual snippet files come along for the ride.
We can also choose a conditional build expression to hide content from reviewers, and we can have the review content show variables as defined for a specific target. Reviewers can see the exact content that will be present in generated output.

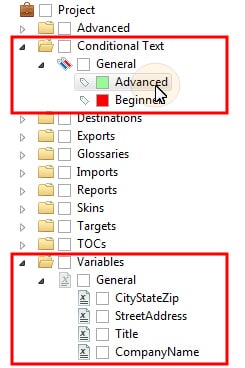
Conditions and variables can be applied by dragging from the Project Organizer
Scores of Other Enhancements
I’ve hit what I consider the “big gems” in Flare 10. Here’s a quick rundown of smaller gems, but by no means a comprehensive list!
XML Editor enhancements. Flare users spend much of their time in the XML Editor, so any little touches to improve the experience are very welcome. Here are just a few:
- Show or hide conditions while editing. We used to have to preview a topic to see how it would look as conditioned for a given target. No more! Now we can show or hide conditioned content, either selectively or for a given target, as we edit. Very convenient.
- Word count. The word count for the open topic appears at the bottom left of the XML Editor. No more needing to output a topic to Microsoft® Word® to get the word count.
- Move blocks with keyboard shortcuts. Now we can move a selected block—or blocks (new in Flare 10)—up or down by pressing Alt+Shift+Up or Alt+Shift+Down. And this works for moving table rows up or down, too.
Drag & drop conditions and variables into the XML Editor, TOC Editor, and Browse Sequence Editor. Oh, thank you, MadCap! With Flare 10, we can drag a condition or variable from the Project Organizer right into these editors. For example, we quickly apply a condition by dragging it onto a structure bar, span bar, or image in the XML Editor, without having to have first selected that content.
List improvements. With Flare 10, we can create custom list formats up to 10 levels deep; these formats are written directly to the style sheet. No more having to edit style sheets by hand to create complex selectors to achieve the custom list formats. (Be sure to check out MadCap’s warning in their documentation about browser support.)

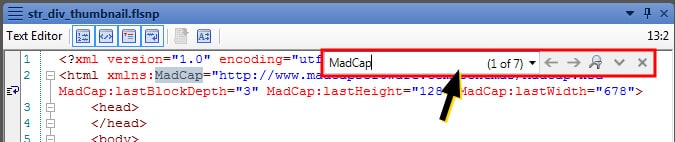
Find widget
Improved find-and-replace. The Find in Files and Find and Replace features have been replaced with a new, easier to use Find and Replace in Files feature that includes the ability to find whole words. Additionally, there are new Quick Find (Ctrl+F) and Quick Replace (Ctrl+H) widgets that act only on the topic, master page, or snippet currently being edited in the XML Editor (including its Text Editor and Split views), or any kind of file being edited in the Internal Text Editor.
Character and line position in code. The Internal Text Editor’s toolbar shows the character and line position of the cursor (as you can see in the image above). This is a tiny gem, but I’m sure it will be appreciated.
Locate a topic in the Content Explorer from the TOC. We can either right-click a TOC item or select it and click a new toolbar button to locate the TOC item’s associated topic in the Content Explorer.
Stylesheet Editor enhancements. Flare 10’s Stylesheet Editor lets us enhance our styles directly with effects that we used to have to code manually:
- Create “before” and “after” pseudo styles. With these, we can automatically have certain text appear before or after other content tagged with other styles.
- Add comments. Now we can easily add comments to our style sheets. I know I’ll make use of this feature right away, given that many of the Flare projects I design are maintained by my clients’ staff, many of whom avoid going “under the hood” into a style sheet.
- Define rounded corners. Now we can directly define rounded borders for blocks such as paragraphs and for tables (the latter in either the Stylesheet Editor or the TableStyle Editor).
Built-in support for Perforce. No more need to use an API to integrate Flare projects with Perforce for source control. Within Flare 10, we can bind our projects to Perforce and perform day-to-day source control operations such as check-ins and check-outs, diffs, and change history.
Import HTML files enhancements. In prior versions of Flare, we could import HTML files into an existing project, but we couldn’t create a new project this way, the way that we could by importing Microsoft® Word® or Adobe® FrameMaker® documents. Flare 10 offers an Import HTML File Wizard with which we can select individual HTML files or entire folders to import, including files linked to the ones we explicitly select. As with other Import wizards, we can elect to link the Flare-generated files to the original source files, so if the source files are modified, Flare 10 will pick up the changes.
Compiler enhancements. Flare 10 separates build warnings from build errors, and we can direct it to ignore certain warnings (either globally or at the target-level). We can also set options to have Flare 10 always save the build log and launch the output after a successful build. Insert multiple rows or columns in a table. In prior versions of Flare, we could insert a column or row only one at a time. In Flare 10, we can insert multiple columns or rows in one operation.
That's a Wrap
By the time this review is published, Flare 10 will be “in the can” and coming to a computer near you. When you finally get your hands on it, I suggest you read—thoroughly—the What’s New material, and then play! I’m confident that you’ll quickly assemble your own fangirl’s or fanboy’s cut of the best of MadCap Flare 10.

About the Author
Nita Beck
Nita Beck is a MadWorld speaker, MadCap Flare consultant, and certified MAD developer. She owns Nita Beck Communications, offering technical communication, information architecture, and Flare design and production services to clients worldwide. A leader within the global Flare community, Nita teaches and learns from her fellow Flare authors on LinkedIn, in the Flare Slack workspace (which she helped found in 2018), and as an MVP on MadCap Software’s official user forums. As a consultant, Nita is passionate about designing Flare projects that not only serve the end-users of the projects’ output but that are also easy for Flare authors to understand, maintain, publish from, and extend.




