Help Blends Community and Security
Derek Warren and Claire Pang discuss how Venafi enhances customers’ online Help experience with MadCap Flare and Pulse.
It seems that every week you read about another company whose security has been compromised, and too often the breach could have been prevented with improved protection of these organizations’ cryptographic keys and digital certificates. That is why, at Venafi, we’ve developed a new category of enterprise key and certificate management (EKCM) security solutions to protect encrypted data across heterogeneous environments–from the data center to the cloud and beyond.
Today, some of world’s leading Global 2000 organizations in financial services, insurance, high tech, telecommunications, aerospace, healthcare and retail rely on Venafi’s solutions to protect valuable and often regulated information. However, ensuring the security of data depends on these organizations’ ability to implement our solutions effectively.
Given the challenges our customers face in securing and protecting their keys and certificates, the effectiveness of our documentation plays a crucial role in their success. To better support our customers, we recently used MadCap Flare and MadCap Pulse to roll out all-new interactive HTML5-based Web and Windows Help that supports social collaboration. We also revamped 1,700 plus pages of product guide PDFs.
The publication of our HTML5 Help systems and PDFs were timed with the launch of our latest software release. Due to the high level of security, they are accessed from behind our firewall. This ensures that information is protected and only available to authorized Venafi employees, customers, and partners.

Making Information More Accessible
For years, we published product guides only as PDFs. However, we realized that we needed to make it much easier for users to quickly find the information they need to set up and maintain our solutions.
We were particularly attracted to the idea of publishing Help systems based on HTML5 because it enables a frameless, search engine-friendly experience. The Flare HTML5 output produces Google-style search results and displays full topic URLs for link sharing, providing a very familiar environment for users. At the same time, because HTML5 is simply another publishing target in Flare, relatively little work was required on our end to take advantage of this popular Web format.
We have also been able to streamline the search process for customers by taking advantage of Flare’s support of searching by subtopics. For example, a customer can look at how to work with the Lightweight Directory Access Protocol (LDAP) and limit the search to topics that are LDAP-specific. As a result, the search response is not 400 hits but a more focused set of 10 or 20 hits. It’s easy to see how this one feature alone saves our users time and energy.

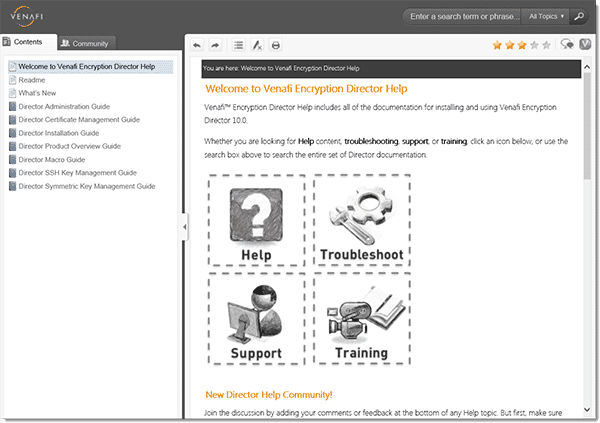
Venafi HTML5 WebHelp created with MadCap Flare significantly enhances search capabilities and provides a modern look and feel.
Additionally, we wanted to free our customers from the frustrations of TMI (too much information). We used two features in Flare to help achieve this goal.
First are the drop-down text menus, which replace what were once two to three screens of information. Now users can click collapsed headers to expand the text they want to read and then collapse the headers again with a single-click. Second, we use Flare to present images, screenshots, diagrams and icons as thumbnail properties, which users can click to expand and see the detail. In this way, users are no longer hit with a wall of content to decipher when they use the Help.
Another feature that we found exciting was the ability to deliver a drop-down glossary, so that users can click an icon or mouse over a term to see the definition. At the same time, customers can still access the full glossary, so it offers quite a bit of flexibility. Although our glossary was not complete enough to include this feature when the product shipped, a single click in Flare disables it until we are ready to include it in a later release.
The drop-down glossary is fairly simple to create with Flare because it is XML-based and has a completely open architecture. Basically, a writer can use an Excel spreadsheet, put XML wrappers around the terms and definitions, hide those columns, and then send it to subject matter experts for review. When the information has been reviewed and updated, the writer can export the content of the spreadsheet to a comma-separated values (CSV) file and use Notepad XML to paste it back into Flare. After the writer makes sure the content is formatted correctly and saved to Flare, the online Help has a fully vetted glossary.

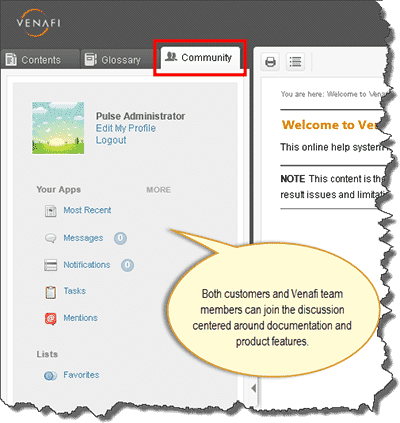
Social media capabilities embedded in Venafi's online Help facilitate collaboration among the company's employees and customers.
Making online Help social
Because we knew that we wanted the online Help to include some kind of live interaction and feedback loop from our customers and partners, we also started investigating different products that would enable us to add social collaboration. Initially, we seriously considered using a wiki product for technical documentation. However, in March 2013, MadCap launched MadCap Pulse, an industry first, along with Flare 9.0.
A server plugin to Flare, MadCap Pulse lets you create a completely integrated social layer around online documentation, which allows us to connect, collaborate and share knowledge with authors, employees and customers. We not only liked this approach to integrating social collaboration but also saw clear advantages to using a product that was already integrated with Flare. Furthermore, unlike a wiki product, Pulse lets us maintain complete control over the content and documentation–an extremely important capability in our industry.
Today, we have two communities set up: an external community for customers and an internal community for employees. Users from either community can log in to Pulse from within the Help system. Although Pulse can work with either Windows or Web-based Help output, we have opted to deliver a single HTML 5 Help system on both platforms. Users can then contribute by writing about their status or by posting questions or articles. We expect that about 2% of users will be engaged socially, but that is statistically significant for gaining insights.
We’re also finding that the internal community is as valuable as the external one. For example, when developers access a topic in the Help system and see inaccurate or incomplete content, they don’t have to access Bugzilla to report it. They can just post the comment in the documentation using Pulse. The documentation team receives an automatic notification of the post, and then we can see the issue and follow up with a correction in Flare almost immediately. In fact, as part of our Pulse trial, we had our development and quality assurance (QA) teams perform our final technical review using Pulse.
The analytics feature in Pulse is equally important. It allows us to capture search terms to see the relationship between a term entered and the results. We can then determine whether or not users found the topics they were looking for.
For instance, we might find that three people searched for a particular term and immediately found the topic. In this case, we know we got it right. Alternatively, we might find that for 12 searches, there were no positive hits. We then know which search terms we need to fine tune or which sections of the documentation we need to improve so that we can enhance the user experience through better search results.
We’re also working with our internal support team. We’ve found synergies between Venafi Technical Support and our team. We are monitoring their analytics to uncover what customers are discussing. Using Pulse, we can provide the support team with additional data about our users that both teams can use to deliver better content. Our combined efforts help to create the best user experience possible and to further reduce inquiries to the Venafi Support team as users become more self-sufficient.

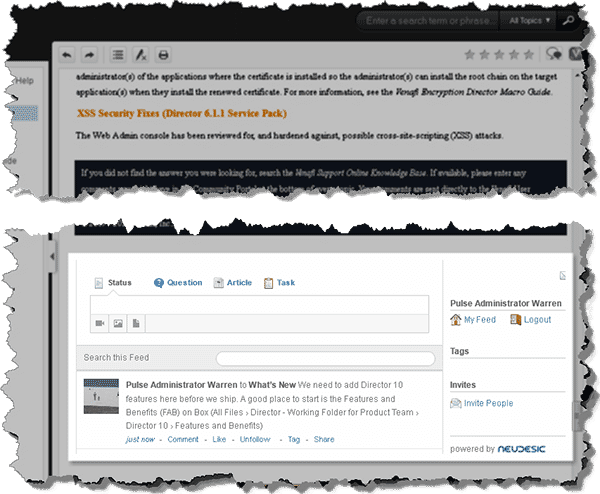
MadCap Pulse can be used to improve customer support.
Streamlining content delivery
Although we have focused primarily on creating a superior customer experience, we also have been able to take advantage of Flare to streamline content development and delivery and maximize our return on investment (ROI).
One feature we’ve found helpful is Flare’s ability to search across an XML source, which allows us to apply specific styles across thousands of topics. For example, we can easily replace a newly named paragraph tag across all topics in minutes as apposed to the hours it would take to hunt them down in Flare’s WYSIWYG XML editor and apply the style manually.
Similarly, variables in Flare let us make changes globally across topics, significantly reducing project times. For example, we have variations of the same product name, including a short name, full name and the full product name with a trademark. In the past, we had to open each topic manually and individually make every change. Now using Flare variables for each name version, we can replace a name across all topics in just a few minutes versus the two to three days it used to take.
We have used Flare’s ability to integrate with version control systems. We use the Git distributed version control and source code management (SCM) system to synchronize our software development and documentation efforts.
Within Git, we have a series of branches that contain different product features and a base branch that includes the core source code. Any time development adds a new product feature, we open the new feature’s branch in Git and then document it using Flare. Our Flare content is stored in that branch in Git so that both the source code and documentation are synchronized.
A nice benefit is that when the development team removes a feature from the final product, they simply disable the related feature branch in Git, which removes the associated documentation we had created in Flare.
Other helpful capabilities are the Flare style sheets, which allow us to easily customize the appropriate look and feel of our online Help systems and PDF files, and the Flare-generated table of contents, which helps us organize and outline our documentation topics.
The rollout of our HTML5-based online Help systems with modern Web search capabilities and social collaboration represents a major advancement in providing our customers with product guides that are as state-of-the-art as our software.
Still, for us, it’s just the beginning of a long roadmap of capabilities we want to offer, and we can’t wait to continue the ride.
Derek Warren and Claire Pang are principal information developers at Venafi.

About the Author
Derek Warren
Derek has worked in the technical communications field for 17 years, working for both enterprise and start-up companies, including Venafi, Novell, Microsoft, the LDS Church, and Symantec.
w: venafi.com/
About the Author
Claire Pang
Claire has worked in information development for 15 years, in both enterprise and end-user software. Venafi, Intuit, eBay, and Imagine Learning are a few of the companies that she’s had the pleasure to work for.
w: venafi.com/




