Flare 12: A stronger focus on multilingual output and responsive content
MadCap released its 12th version of Flare in March, just ahead of the 2016 MadWorld conference that was held earlier in April. Here is a summary of the most important new features.
The new iteration of MadCap Flare includes a number of new features that mostly improve upon existing functionality. While, in Flare 11, MadCap introduced the game-changing Top Navigation feature, Flare 12 introduces new tools that allow users to take this content to another level by simplifying the responsive design process and allowing for more granular control of output through expanded conditioning and advanced stylesheet management options.

Multilingual targets
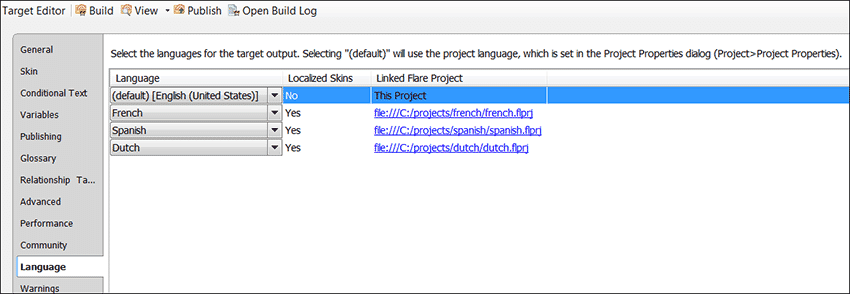
Flare 12 makes some nice improvements to better accommodate multilingual outputs. In version 12, HTML5 and PDF targets allow users to list all languages they want to include in a build and link each language to its translated Flare project. For example, if users use MadCap’s Lingo with a source file translated into several different languages, and they want to include all the languages in one output, this is possible in Flare 12. When the build runs, each language’s output is packaged into one output project. Users of the Help system can then toggle between the different language options using the new language picker.
To make this process work, select a default language from the redesigned Language tab in the target. Then, select additional languages – in the order you want the other languages to display in the language picker – and link each to a translated project. When a user opens the Help system, the system detects the user’s system locale and opens the Help in the appropriate language. If no language is found, the Help opens in the default language.

Image 1: Redesigned Language tab
Users can also sync the content to a localized skin. If a localized skin is not available for all languages, Flare 12 makes adding a new language skin much easier. This can now be done through the UI, using the same process used to add other files to the project: Project > New > Advanced > Add new language skin.
To include the language picker option in the output, make sure to select the “Select Language” button option located in the Topic Toolbar skin. The multilingual enhancements work for both Top Navigation and Tripane outputs.
Responsive layout
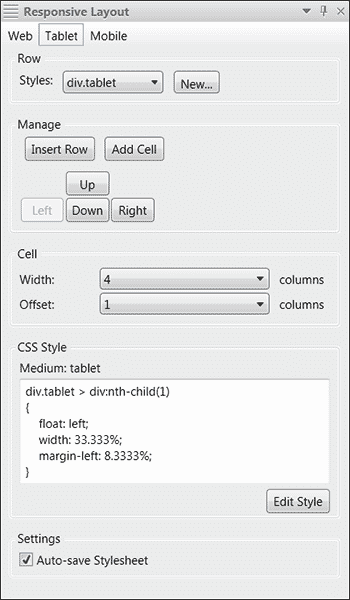
One of my favorite new features simplifies creating responsive content. It allows users to select and design a responsive layout medium using the new user-friendly Responsive Layout pane.
To access this new pane, select the Responsive Layout option from the Styles section of the Home tab. From this new pane, users can create single-row grids. The benefit of the grid structure is that it allows content to shift and respond to various screen sizes. The feature’s simple design allows users with limited CSS skills to still take advantage of advanced formatting options. Along with this feature, MadCap added three new mediums – Web, tablet, and mobile – and removed the old non-print medium. Break point settings for responsive outputs are still handled from the Skin tab in the target.

Image 2: Stylesheet management
In Flare 12, MadCap improves the process for managing local and master stylesheets housed in a single project. As with previous versions of the software, stylesheets assigned at the topic level have precedence over any master stylesheets, and a stylesheet at the target level has precedence over a master stylesheet at the project level. What’s different in version 12 are new options at each level that provide more control when using multiple stylesheets. The new options break down as follows:
- Local stylesheets assigned at the topic level: If users select the new “Disable project and target stylesheets” option in the topic properties, Flare uses the local topic CSS formatting first, and the target and project formatting on any styles not defined in the local topic CSS file.
- Local stylesheets assigned at the master page level – process improved in v12: Through the master page Properties dialog, users can now associate a master page with a stylesheet. Previously, users had to use the Stylesheet Links dialog.
- Master stylesheets assigned at the target level: If users select the new “Allow local stylesheets” option on the General tab of the target, they can set stylesheets locally on topics, snippets, and master pages. The master stylesheet is used on any items that do not have styles set locally, so long as users don't disable them from the topic's Properties dialog. If users do not select the “Allow local stylesheets” check box, only the master stylesheet is used for the build.
- Master stylesheets assigned at the project level: If users select the new “Allow local stylesheets” option on the Defaults tab of the project properties dialog, they can set stylesheets locally on topics, snippets, and master pages. The master stylesheet is used on any items that do not have styles set locally, so long as users don't disable them from the topic's Properties dialog. If users do not select the “Allow local stylesheets” check box, only the master stylesheet is used for the build.
Stylesheet editor
A number of improvements are included in the “Advanced” view stylesheet editor. The new general design is much easier to read and work with. A header bar displays the medium and style class currently being worked on. Those of us who have wasted hours editing and testing the wrong medium should find this addition helpful. Version 12 also improves the overall display with larger, cleaner, and easier-to-read fonts and field layouts. The new stylesheet editor also allows the following:
- View multiple mediums/media queries at the same time
- Show inheritance
- Add a media query from UI by selecting the Options dropdown and Add Medium
- Add new Selectors (Class, ID, Pseudo Class, Pseudo Element, and Comments)
- Change views using a new toggle button
- Associate conditions with a style
- Hover over inherited properties to see origins
Snippets
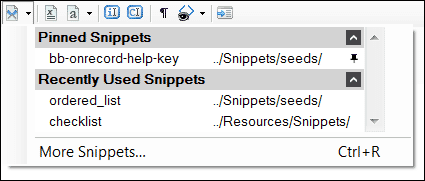
Using the new “Group” and “Pin” features added to snippets, users can now better organize and access snippets. Through the dialog screen, from a group of recently used snippets, users can “pin” their favorite snippets, creating a group that can then be accessed from the Insert snippet button in a topic.

Image 3: Drop-down menu accessed from topics
In addition, users can apply snippet conditions to their content and enable the conditions at the snippet level, rather than at the topic level. This allows users to use different versions of the same snippet in a single topic, improving the single-source capabilities of the snippet content by preventing duplicated content and multiple snippets.
Note: Snippet conditions applied to individual snippets override snippet conditions applied at the topic level.
Variables
Users can now override definitions for variables in snippets at the topic level or the snippet level, improving their ability to customize snippets. This is also beneficial for single-sourcing; users do not need to create multiple versions of the same content or convert content to text.
Glossary
Version 12 allows users to control case-sensitivity and variants in glossary-term links. In addition, users can do the following:
- Choose a glossary term for any highlighted text when creating a link
- Sort glossary terms
- Apply conditions to terms in the Glossary Editor
- Use variables in glossary terms and definitions
Track changes
To improve the internal review process, in Flare 12 users can preserve tracked changes in PDF and Word outputs and use change bars in conjunction with tracked changes as a visual indicator of where changes exist in a document. With the change bar, a vertical line appears on the left margin, alerting readers to a change in that line. Change bars appear in both the XML Editor and PDF outputs. In addition, if users change condition tags, they can preserve the tracked changes when building Word output.
Other Flare 12 additions
- 64-bit support: Improves performance
- Equation Editor: Added flexibility as well as support for LaTeX and MathML
- Master Page: Easier to associate with a topic
- Source Control:
- Bind Detection added
- Work in offline mode
- Modify network settings (Subversion and Git)
- Source control publishing added
- SSH repository support added for Git
- Tables: Advanced sorting options added
- XML Editor:
- Layout views for tablet and mobile added
- Style ID selection options available
Closing thoughts
My key takeaway from Flare 12 is MadCap’s renewed dedication to the power of single-sourcing and the importance of the authoring environment. The additional condition options and stylesheet management settings offer users a new level of granularity for controlling outputs, and the improvements to the stylesheet editor in conjunction with the addition of the Responsive Layout pane invite users of all skill levels to investigate the endless possibilities awaiting them in the CSS.

About the Author
Denise Kadilak
Denise is an Information Architect and Sr. Manager with the Strategic Content Development team at Blackbaud. She has worked with Flare for over 11 years and led her team’s move from Adobe FrameMaker to topic-based authoring and Flare. Her interests include content and knowledge management and information technologies. Denise is a regular presenter at international conferences and a part-time college instructor, teaching professional writing courses at John Carroll University in Cleveland, OH.




